部署安装WebPageTest 2.4私有实例
作者: 玉龙 (叶晖俊) 淘宝. 一淘 yulong.yhj@taobao.com
注: 部署安装WebPageTest 2.4私有实例, 作者叶晖俊。 本文版权归属作者所有,可以自由转载,但是必须注明出处和作者,否则将追究法律责任。

WebPageTest 原本是由AOL开发内部使用的工具,后来在Google Code上开源, 是一款非常优秀的网页前端性能测试工具。 在线版本http://www.webpagetest.org
Google Code: http://code.google.com/p/webpagetest/
目前的最新版是2.4版本, 支持IE6~9 Chrome 和 FireFox浏览器。 本文介绍如何部署WebPageTest 私有实例, 以2.4版本为例。
本文的部署环境为:
WebPageTest 服务器端:Linux Red Hat 4 , 内核2.6.9-89 , Apache 2.2, PHP 5.3.8
WebPageTest Agent: Windows XP 32位虚拟机
第一步, 下载WebPageTest
首先到Google Code上下载2.4版本程序: wget 'http://webpagetest.googlecode.com/files/webpagetest_2.4.zip'
解压下载下来的文件: unzip webpagetest_2.4 注意没有后面的.zip ; 解压后有两个目录: www, agent 其中www为服务器端程序,需要部署在apache上; agent为代理点程序需要安装在windows上。 复制www到apache/htdocs/目录下, 更名为webpagetest.
部署的英文文档在: https://sites.google.com/a/webpagetest.org/docs/private-instances 如果无法访问请用国外代理http://www.cjdaili.com/
第二步, 安装配置Apache和PHP
下载Apache 源代码: wget 'http://labs.renren.com/apache-mirror//httpd/httpd-2.2.21.tar.gz'
下载PHP源代码: wget 'http://cn2.php.net/get/php-5.3.8.tar.gz/from/this/mirror'
解压Apache后按照文档 http://httpd.apache.org/docs/2.2/install.html 安装
本例子中的Apache 安装目录为/home/jianzhi/apache
./configure --prefix=/home/jianzhi/apache --enable-so --enable-mods-shared=most --with-mpm=worker
make
make install
解压PHP 按照文档http://www.php.net/manual/zh/install.unix.apache2.php 进行安装
./configure --prefix=/home/jianzhi/apache/php --with-apxs2=/home/jianzhi/apache/bin/apxs --with-curl=/usr/lib --with-curlwrappers --enable-mbstring --with-zlib-dir=/usr/include --with-jpeg-dir --with-png-dir --with-gd --enable-gd-native-ttf --enable-ftp
make
make install
从php的安装目录复制php.ini样本
cp php.ini-production /home/jianzhi/apache/php/lib/php.ini
第三步 配置Apache 部署WebPageTest服务器端
在httpd.conf的LoadModule 模块下面添加
<IfModule mpm_worker_module>
ServerLimit 5
ThreadLimit 100
StartServers 2
MaxClients 100
MinSpareThreads 10
MaxSpareThreads 100
ThreadsPerChild 20
MaxRequestsPerChild 1000
</IfModule>
<FilesMatch \.php$>
SetHandler application/x-httpd-php
</FilesMatch>
<FilesMatch "\.ph(p[2-6]?|tml)$">
SetHandler application/x-httpd-php
</FilesMatch>
修改 DocumentRoot 指向webpagetest 目录 DocumentRoot "/home/jianzhi/apache/htdocs/webpagetest"
修改 dir_module配置为
<IfModule dir_module>
DirectoryIndex index.php index.php3 index.html index.htm
</IfModule>
修改WebPageTest的几个目录读写权限
chmod 777 tmp
chmod 777 results
chmod 777 work/jobs
chmod 777 work/video
chmod 777 logs
如果你的用户没有绑定80端口的权利, 请进入apache/bin目录执行
sudo chown root:root httpd
sudo chmod +s httpd
这两条命令可以授权在普通用户下已root权限启动,并且
进入到apache/htdocs/webpagetest/setting 目录 复制一遍所有的*.sample文件, 去掉.sample的后缀名。
启动apache: sudo apache\bin\apachectl -k start
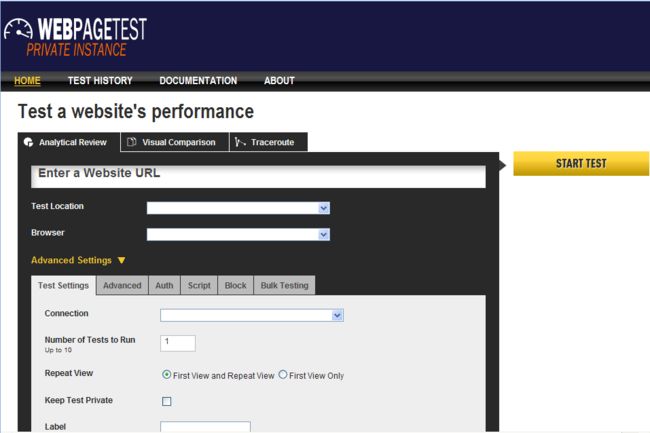
这个时候在浏览器中输入服务器的IP地址 即可打开久违的WebPageTest 界面了。 事情告一段落,还有WebPageTest Agent需要配置。
第四步 Agent的配置
我们将会把IE 6, Chrome, Firefox 的Agent部署在同一台Windows XP 32的机器上。
先配置好服务器端, 编辑文件webpagetest/setting/locations.ini
配置如下:
[locations]
1=Test_loc
default=Test_loc
[Test_loc]
1=etao_IE
2=etao_Chrome_Firefox
default=etao_IE
label="etao.com Test Location"
[etao_IE]
browser=IE 6
;browserExe=pagetest.exe
latency=0
label="Internet Explorer 6"
;key=TestKey123
[etao_Chrome_Firefox]
browser=Chrome,Firefox
latency=0
label="Google Chrome; Firefox"
;key=TestKey123
配置Agent客户端
部署的英文文档在: https://sites.google.com/a/webpagetest.org/docs/private-instances 如果无法访问请用国外代理http://www.cjdaili.com/
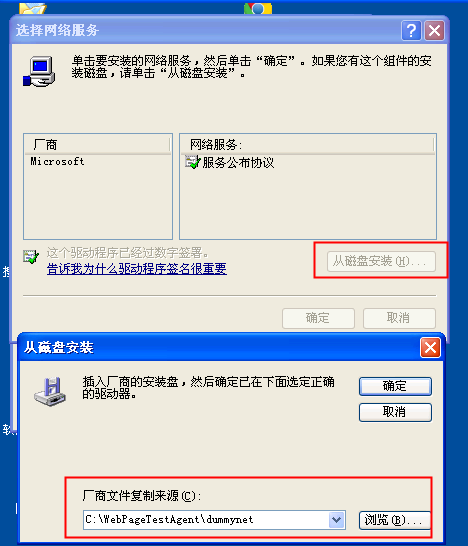
Agent客户端部署步骤一, 安装ipfw+dummynet网络服务
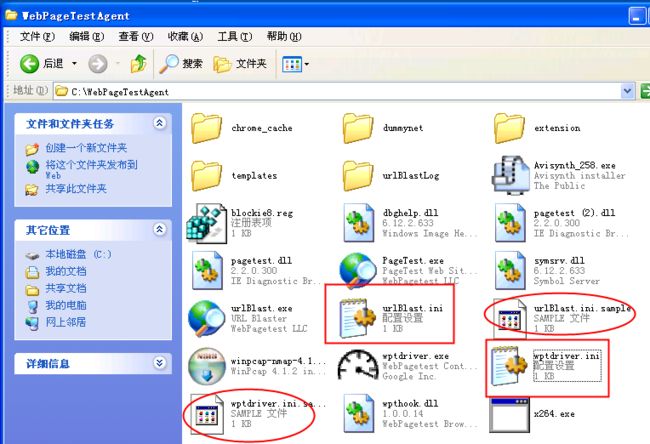
解压webpagetest_2.4.zip 把agent目录放在C:\ 重命名为 C:\WebPageTestAgent
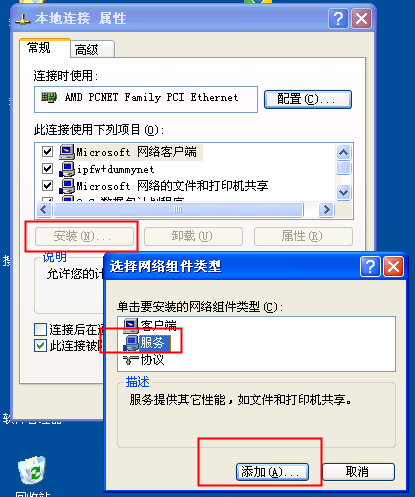
选择 网络链接->属性->安装->服务->添加->从磁盘安装 输入dummynet服务程序所在目录, 点击确定即可完成 ipfw+dummynet网络服务 的安装。


Agent 客户端部署步骤二, 配置Location

参照*.sample 设置IE 客户端配置文件 urlBlast.ini ; Chrome和Firefox 客户端配置文件wptdriver.ini; 10.232.41.127 为WebPageTest服务器端的地址。
;urlBlast.ini 内容
[Configuration]
Startup Delay=3
Log File=c:\webpagetestagent\urlBlastLog\
Timeout=300
use current account=1
; Where to get work from
Url Files Url=http://10.232.41.127/work/
Location=etao_IE
;Location Key=TestKey123
;=================================
;wptdriver.ini内容
[WebPagetest]
url=http://10.232.41.127/
location=etao_Chrome_Firefox
browser=chrome,Firefox
;key=TestKey123
;debug=1
[chrome]
exe="C:\Documents and Settings\Administrator\Local Settings\Application Data\Google\Chrome\Application\chrome.exe"
options='--load-extension="%WPTDIR%\extension" --user-data-dir="%PROFILE%" --new-window --no-proxy-server --no-first-run --no-default-browser-check --enable-experimental-extension-apis'
cache=%WPTDIR%\chrome_cache
[Firefox]
exe="C:\Program Files\Mozilla Firefox\firefox.exe"
options='-profile "%PROFILE%" -no-remote'
template=firefox
;==============================================
Agent 客户端部署步骤三, 设置自启动
为urlBlast.exe, wptdriver.exe, dummynet/ipfw.cmd 创建快捷方式, 放入开始菜单的 启动目录。
Agent 客户端部署步骤四, 设置系统自启动
设置系统为自动登录后重启,Agent即可开始工作了。 WebPageTest Agent必须要求屏幕不被锁,才能够正常工作, 才能够抓取到网页打开时的图像。 所以设置Agent系统自启动,这样我们就可以让Agent工作而不用老是开着Agent机器的屏幕了。为了不让屏幕锁掉,还需要关闭电源管理中的各种断电、关闭屏幕保护。 如何设置Windows XP 自动登录,请参见:http://www.webjx.com/htmldata/2007-07-07/1183817965.html
好啦, 到这里WebPageTest就部署完毕了,开始享受工具带来的工作轻松和愉悦吧。