wordpress杂记
一.一套完整的WordPress模版应至少包括如下文件:
- style.css : 样式表文件
- index.php : 首页模板
- archive.php : 文章归档/分类目录模板
- 404.php : 404 模板
- comments.php : 留言/回复模板
- footer.php : 底部模板
- header.php : 顶部模板
- sidebar.php : 侧栏模板
- page.php : 页面模板
- single.php : 文章页面模板
- functions.php : 模板函数
- search.php : 搜索结果模板
当然,有些主题可能不止这些文件,比如我的HotNews Pro主题模板文件有上百个,但以上文件是每套模板所必备的。
二.按分类显示每个分类的最新文章,代码如下:(其中的1,3,4,5,6,7是你要显示的分类ID号)
<?php $display_categories = array(1,3,4,5,6,7); foreach ($display_categories as $category) { ?>
<div>
<?php query_posts(“showposts=5&cat=$category”); $wp_query->is_category = false; $wp_query->is_archive = false; $wp_query->is_home = true; ?>
<h3><span><a href=”<?php echo get_category_link($category);?>”>» 查看更多</a></span><?php single_cat_title(); ?></h3>
<ul>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<li><a href=”<?php the_permalink() ?>”><?php the_title(); ?></a></li>
<?php endwhile; ?>
<?php else : ?><p>此分类暂无内容</p>
<?php endif; ?>
</ul>
</div>
<?php } ?>
显示指定分类的描述(1代表分类ID为1)
<?php echo category_description(1); ?>
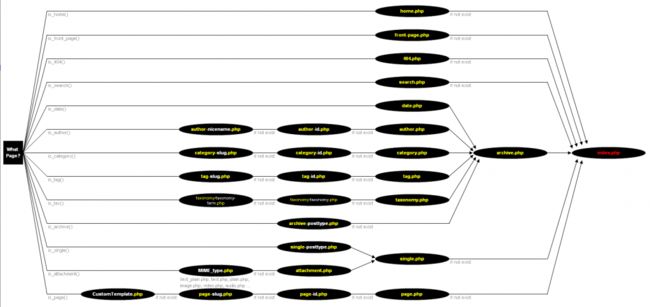
三.文件结构

四.目录及文件说明
WordPress根目录(Root)
- index.php:WordPress核心索引文件,即博客输出文件。
- license.txt:WordPress GPL许可证文件。
- my-hacks.php:定义了博客输出之前处理的追加程序。默认安装中并没有这个文件,但如果存在,它就会被管理页面引用。
- readme.html:WordPress安装导言。
- wp-atom.php:输出Atom信息聚合内容。
- wp-blog-header.php:根据博客参数定义博客页面显示内容。
- wp-cron.php
- wp-comments-post.php:接收评论,并把其添加到数据库。
- wp-commentsrss2.php:用来生成日志评论的RSS2信息聚合内容。
- wp-config-sample.php:把WordPress连接到MySQL数据库的示例配置文件。
- wp-config.php:这是真正把WordPress连接到MySQL数据库的配置文件。默认安装中虽不包括它,但由于WordPress运行需要这一文件,因此,用户需要编辑这个文件以更改相关设置。
- wp-feed.php:根据请求定义feed类型并其返回feed请求文件。
- wp-links-opml.php:生成OPML格式的链接(通过WordPress管理菜单添加)列表。
- wp-login.php:定义注册用户的登陆页面。
- wp-mail.php:用来获取通过邮件提交的博文。这个文件的URL通常被添加到cron任务中,这样cron就会定期检索文件并接收邮件日志。
- wp-pass.php:审核受密码保护文章的密码并显示被保护文章。
- wp-rdf.php:生成RDF信息聚合内容。
- wp-register.php:允许新用户通过联机表单注册用户名。
- wp-rss.php:生成RSS信息聚合内容。
- wp-rss2.php:生成RSS2信息聚合内容。
- wp-settings.php:运行执行前的例行程序,包括检查安装是否正确,使用辅助函数,应用用户插件,初始化执行计时器等等。
- wp-trackback.php:处理trackback请求。
- wp.php:显示博客日志的简单模板。并没有什么神奇之处,但包括了部分index.php内容。
- xmlrpc.php:处理xmlrpc请求。用户无需通过内置的网络管理界面就可发布文章。
五.WordPress主题函数使用
1,添加Google Analytics 统计.只需要把下面的代码添加到functions. php文件里面——注意把里面的中文部分替换成你的Google 统计代码,然后你就不用担心了。
<?php
add_action(‘wp_footer’, ‘add_googleanalytics’);
function add_googleanalytics() { ?>
// 把Google 统计代码复制到这里
<?php } ?>2,给WordPress 博客添加一个 Favicon 图标。每一个博客都应该有一个独一无二的标志,你可以通过添加代码到header.php来实现。当然,你也可以通过添加代码到functions.php来实现。添加完下面的代码后,只需要把Favicon.ico文件上传到网站根目录即可。
// add a favicon to your
function blog_favicon() {
echo ‘<link rel=”Shortcut Icon” type=”image/x-icon” href=”‘.get_bloginfo(‘wpurl’).’/favicon.ico” />’;
}
add_action(‘wp_head’, ‘blog_favicon’);3,移除WordPress版本号。WordPress有新版本出来后,总会在后台提示管理员进行升级。但假如你是给客户制作网站,而他们又不想升级的话,最好的办法就是从WordPress 头部、RSS里面以及其他任何地方移除版本的信息。
function wpbeginner_remove_version() {
return ”;
}
add_filter(‘the_generator’, ‘wpbeginner_remove_version’);4,给WordPress控制面板添加自定义logo.用WordPress给客户制作网站,如果给WordPress的控制面板后台添加一个自定义logo,则会让网站显的专业很多。要做到这一点,你只需要把代码添加到functions.php即可。
//hook the administrative header output
add_action(‘admin_head’, ‘my_custom_logo’);
function my_custom_logo() {
echo ‘
<style type=”text/css”>
#header-logo { background-image: url(‘.get_bloginfo(‘template_directory’).’/images/custom-logo.gif) !important; }
</style>
‘;
}
5,改变WordPress后台控制面板底部信息.如上所述,如果不想让客户知道网站是由WordPress制作,则可以修改WordPress控制面板底部的信息,只需要把下面的代码添加到 functions.php文件即可。
function remove_footer_admin () {
echo ‘Fueled by <a href=”http://www.wordpress.org” target=”_blank”>WordPress</a> | Designed by <a href=”http://www.uzzz.net” target=”_blank”>Uzzz Productions</a> | WordPress Tutorials: <a href=”http://www.wpbeginner.com” target=”_blank”>WPBeginner</a></p>’;
}
add_filter(‘admin_footer_text’, ‘remove_footer_admin’);注:代码里面的html部分可以修改。
6,自定义WordPress控制面板模块.一些WordPress插件会在控制面板那里添加一些模块来显示相应的信息,作为一个WordPress模板设计者,你也可以通过修改functions.php文件来实现这个功能。注意替换里面的相应信息。
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href=”mailto:[email protected]”>here</a>. For WordPress Tutorials visit: <a href=”http://www.wpbeginner.com” target=”_blank”>WPBeginner</a></p>’;
}7,改变默认的 Gravatar 头像.WordPress程序默认的 Gravatar 头像很不咋地,而且到处都是千篇一律的默认头像一点都无法体现独特性。你可以把以下代码添加到functions.php文件里面,然后记得把自定义的Gravatar 头像上传到WordPress模板的images文件夹。
add_filter( ‘avatar_defaults’, ‘newgravatar’ );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo(‘template_directory’) . ‘/images/gravatar.gif’;
$avatar_defaults[$myavatar] = “WPBeginner”;
return $avatar_defaults;
}8,让WordPress底部的版权时间显示的更生动.很多网站的版权时间都显示的是建站时的年份,有些则是显示当下的年份。事实上,这两种方式都不是太好。
最好的方式是显示从网站建设之初的年份到目前的年份位置,类似© 2006 – 2010这种显示方式。这种效果通过以下的代码可以实现。添加完下面的代码后,系统会自动抓取发布第一篇文章的年份以及最新一篇文章的年份,并把它显示出来。
function comicpress_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results(”
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = ‘publish’
“);
$output = ”;
if($copyright_dates) {
$copyright = “© ” . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= ‘-’ . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}把上面的代码添加到了functions.php文件里面后,还需要在 footer.php 任何你想显示版权时间的地方加上如下代码:
<?php echo comicpress_copyright(); ?>
9,给读者投稿文章添加姓名/来源,如果你的博客接受读者的投稿,想在该篇文章出现投稿者的姓名,同时又不想通过添加作者的这种繁琐而麻烦的方式来操作,则可以使用下面的代码。使用下面的代码后,只需要在撰写文章的时候在自定义区域填上投稿者的姓名即可。系统会自动将发布者的名称换成投稿者的名称。这个代码对接受读者投稿较多的网站,或者是资讯型的网站非常有用(利用它来显示来源)。
add_filter( ‘the_author’, ‘guest_author_name’ );
add_filter( ‘get_the_author_display_name’, ‘guest_author_name’ );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, ‘guest-author’, true );
if ( $author )
$name = $author;
return $name;
}
10,启用文章缩略图功能.从WordPress2.9版本开始,可以给模板添加文章缩略图功能。操作方法很简单,只需要把下面的代码添加到functions.php里面。
add_theme_support( ‘post-thumbnails’ );然后在要显示缩略图的地方放置下面的代码即可。
<?php the_post_thumbnail(); ?>
11,自定义WordPress 3.0 版本导航栏.WordPress 3.0 增加了一个功能,可以让WordPress模板开发者自定义导航菜单。如果你想给用户一个导航栏的选择权,只需要把下面的代码加入到 functions.php 文件里面。
add_theme_support( ‘nav-menus’ );之后把下面的代码复制到你想出新的地方:
<?php wp_nav_menu( array( ‘sort_column’ => ‘menu_order’, ‘container_class’ => ‘menu-header’ ) ); ?>
12,移除WordPress默认的个人资料选项.如果你客户的想让用户可以自行添加个人资料,那么需要让这个选项更简单。其中一个方法就是移除部分选项,AIM, Yahoo IM 和 Jabber 之类的东东。
add_filter(‘user_contactmethods’,'hide_profile_fields’,10,1);
function hide_profile_fields( $contactmethods ) {
unset($contactmethods['aim']);
unset($contactmethods['jabber']);
unset($contactmethods['yim']);
return $contactmethods;
}
13,添加作者个人资料选项.如果你想更充分的展示作者的个人资料,那么你可以添加一些更个性化的资料选项,例如添加twitter 和 facebook账号等。下面的代码就是添加twitter 和 facebook账号用的。当然,你可以把里面的内容替换成其他任何你想展示的资料。这个对多博客作者尤其有用。
function my_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = ‘Twitter’;
//add Facebook
$contactmethods['facebook'] = ‘Facebook’;
return $contactmethods;
}
add_filter(‘user_contactmethods’,'my_new_contactmethods’,10,1);添加完是上面的代码后,你需要在author.php文件里面添加如下的代码:
<?php echo $curauth->twitter; ?>注意:改代码仅在WordPress2.9以上的版本起作用。
14,添加侧边栏小模块,这是目前用的最多的技巧之一,很多WordPress模板开发者都已经知道,并且在用了。
if ( function_exists(‘register_sidebar’) ) register_sidebar(array(‘name’=>’MiddleSidebar’, ‘before_widget’ => ‘<li>’, ‘after_widget’ => ‘</li>’, ‘before_title’ => ‘<h2>’, ‘after_title’ => ‘</h3>’, )); register_sidebar(array(‘name’=>’FooterSidebar’, ‘before_widget’ => ‘<li>’, ‘after_widget’ => ‘</li>’, ‘before_title’ => ‘<h2>’, ‘after_title’ => ‘</h3>’, ));上面的代码可以增加两个侧边栏的小模块。以此类推,你可以添加无限多侧边栏的小模块。添加完上面的代码后,你需要把下面的代码添加到你要出现这边小模块的地方。
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘MiddleSidebar’) ) : ?> <!–Default sidebar info goes here–> <?php endif; ?>注意:侧边栏并不一定需要出现在sidebar.php文件里面。
15,优化WordPress 博客的RSS
如何在RSS里面加入版权链接?如何在RSS加入广告?针对国内互联网的现状,在RSS里面加入版权尤为重要,广告倒是次要的。除了插件(Better Feed)以外,可以采用以下的方法来实现。
function wpbeginner_postrss($content) {
if(is_feed()){
$content = ‘This post was written by Syed Balkhi ‘.$content.’Check out WPBeginner’;
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘wpbeginner_postrss’);
add_filter(‘the_content’, ‘wpbeginner_postrss’);16,给RSS添加缩略图.缩略图一般是在正常的博客页面上用来起到美化界面的作用。当然,如果需要的话,也可以给RSS内容增加一个缩略图。要做到这一点,只需要在functions.php 里面加入如下代码:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ‘<p>’ . get_the_post_thumbnail($post->ID) .‘</p>’ . get_the_content();
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);17,开启WordPress评论嵌套功能.评论嵌套功能是WordPress自身带有的最好功能之一,只可惜很多WordPress模板都不支持。很多文章都有提到过修改的方法,但一般都涉及到修改comments文件和header文件。事实上,通过修改functions.php文件来修改是最简便的,而且一劳永逸。
// enable threaded comments
function enable_threaded_comments(){
if (!is_admin()) {
if (is_singular() AND comments_open() AND (get_option(‘thread_comments’) == 1)) wp_enqueue_script(‘comment-reply’);
}
}
add_action(‘get_header’, ‘enable_threaded_comments’);
18,移除WordPress登陆面板的错误提示.当你输入的密码或者用户名错误的时候,WordPress登陆界面会给出相应的提示。但如果碰到黑客的话,这些提示反而给了他们更好的提示,让他们更容易破解用户名和密码。因此,处于安全性考虑,移除WordPress登陆面板的错误提示是非常必要的。
add_filter(‘login_errors’,create_function(‘$a’, “return null;”));19,关闭WordPress的搜索功能.当把WordPress当做CMS系统来使用的时候,WordPress自带的搜索功能实用性就不是太强了。一来增加数据库查询次数,二来Google 自定义搜索会是更好的替代。因此,你只需要通过以下的代码就可以关闭WordPress的搜索功能。
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true ) $query->is_404 = true;
}
}
add_action( ‘parse_query’, ‘fb_filter_query’ );
add_filter( ‘get_search_form’, create_function( ‘$a’, “return null;” ) );
20,启用WordPress简码功能.Google AdSense 算是博客的标配之一了,很多CMS经常会在模板选项里面预置Google AdSense的广告位。假如你的模板不支持,你可以通过以下的方法来解决:
function showads() {
return ‘
<div id=”adsense”>
<script type=”text/javascript”>
<!– google_ad_client = “pub-XXXXXXXXXXXXXX”; google_ad_slot = “4668915978″; google_ad_width = 468; google_ad_height = 60; //–>
</script>
<script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script>
</div>’;
}
add_shortcode(‘adsense’, ‘showads’);
21,不通过.htaccess将rss地址唯一化.WordPress本身提供好几个不同版本的rss地址,加入你又使用了FeedBurner或者feedsky的话,RSS地址就会更多。太多的RSS容易分流订阅客户,而且也不利于品牌推广。一般的修改方法是通过更改.htaccess来进行,此外,还可以通过以下的代码来实现。
function custom_feed_link($output, $feed) {
$feed_url = ‘http://feeds.feedburner.com/wpbeginner’;
$feed_array = array(‘rss’ => $feed_url, ‘rss2′ => $feed_url, ‘atom’ => $feed_url, ‘rdf’ => $feed_url, ‘comments_rss2′ => ”);
$feed_array[$feed] = $feed_url;
$output = $feed_array[$feed];
return $output;
}
function other_feed_links($link) {
$link = ‘http://feeds.feedburner.com/wpbeginner’;
return $link;
}
//Add our functions to the specific filters
add_filter(‘feed_link’,'custom_feed_link’, 1, 2);
add_filter(‘category_feed_link’, ‘other_feed_links’);
add_filter(‘author_feed_link’, ‘other_feed_links’);
add_filter(‘tag_feed_link’,'other_feed_links’);
add_filter(‘search_feed_link’,'other_feed_links’);
22,启用paypal 捐赠简码.当你写完一篇以后,可以在文章里面插入paypal 捐赠按钮,方便读者捐赠。以下的代码可以让你非常轻松的做到这一点。
function donate_shortcode( $atts ) {
extract(shortcode_atts(array( ‘text’ => ‘Make a donation’, ‘account’ => ‘REPLACE ME’, ‘for’ => ”, ), $atts));
global $post;
if (!$for) $for = str_replace(” “,” “,$post->post_title);
return ‘<a href=”https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=’.$account.’&item_name=Donation for ‘.$for.’”>’.$text.’</a>’;
}
add_shortcode(‘donate’, ‘donate_shortcode’);
23.设定文章从发布到出现在RSS中的时间长短.通过RSS订阅来阅读博文的朋友可能都会有这个体验:经常发现RSS中的文字或者细节有错误,而返回到页面的时候却发现错误已经没有了。这种情况最有可能是因为RSS最大的好处是快捷、直接,但这个最大的好处有时候对作者来说却会引发某些尴尬。所以,有时候有必要让文章发布后到读者从RSS中按到有一个小小的时间差,方便作者排查某些问题。以下的代码可以做到以下几点:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate(‘Y-m-d H:i:s’);
// value for wait; + device
$wait = ‘10′;
// integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = ‘MINUTE’;
//MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= ” AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, ‘$now’) > $wait “;
}
return $where;
}
add_filter(‘posts_where’, ‘publish_later_on_feed’);这段代码设置的时间是10分钟,你可以把10改成任何你想要的时间。
24,自定义摘要输出时的符号.一般设定自动摘要输出,你会经常在WordPress博客的首页看到“[。..]”这样的符号。为了界面的美观,或者是个性化的需要,你可以把这个默认的符号改变为其他的符号。而以下的代码就是为了实现这个而写:
// custom excerpt ellipses for 2.9
function custom_excerpt_more($more) { return ‘…’; }
add_filter(‘excerpt_more’, ‘custom_excerpt_more’);
/* custom excerpt ellipses for 2.8-
function custom_excerpt_more($excerpt) { return str_replace(‘[...]‘, ‘…’, $excerpt); }
add_filter(‘wp_trim_excerpt’, ‘custom_excerpt_more’); */
25,自定义摘要输出的文字长度.假如你比较懒,不想在撰写文章的时候每篇文章都输入摘要,就可以让系统自动截取一定长度的文字来作为摘要输出。下面的代码默认是100个字节,也就是50个汉字。你可以把数值修改成符合你需要的数字。
function new_excerpt_length($length) { return 100; } add_filter(‘excerpt_length’, ‘new_excerpt_length’);26,显示精确评论数.WordPress默认是把trackbacks 和 pings 都算作评论的,因此当你设置不显示trackbacks 和 ping的时候,评论数看起来总是不对头。以下的代码则以让WordPress只计算评论的数量,而不把trackbacks 和 pings也计算进去。
add_filter(‘get_comments_number’, ‘comment_count’, 0);
function comment_count( $count ) {
if ( ! is_admin() ) {
global $id;
$comments_by_type = &separate_comments(get_comments(‘status=approve&post_id=’ . $id));
return count($comments_by_type['comment']);
} else {
return $count;
}
}27,取消RSS输出.对于某些博客而言,或者因为被太多人采集了,或者因为不想让别人通过RSS订阅,想取消RSS输出。WordPress默认是没有这个功能的,但你可以通过以下的代码来取消RSS输出。
function fb_disable_feed() {
wp_die( __(‘No feed available,please visit our <a href=”‘. get_bloginfo(‘url’) .’”>homepage</a>!’) );
}
add_action(‘do_feed’, ‘fb_disable_feed’, 1);
add_action(‘do_feed_rdf’, ‘fb_disable_feed’, 1);
add_action(‘do_feed_rss’, ‘fb_disable_feed’, 1);
add_action(‘do_feed_rss2′, ‘fb_disable_feed’, 1);
add_action(‘do_feed_atom’, ‘fb_disable_feed’, 1);
六.WordPress的编辑器TinyMCE
1.更改编辑器默认视图为HTML,不会自动生成好多的冗余代码如p,br之类的
设置方法:将以下代码添加到主题的functions.php文件里即可:
add_filter('wp_default_editor', create_function('','return "html";'));
2. 添加编辑器默认内容(编辑器内可见)
设置方法:在主题functions.php文件添加以下代码即可:
function insertPreContent($content) {
if(!is_feed() && !is_home()) {
$content.= "<div class='wpohome'>";
$content.= "<h4>WordPress网站优化之家</h4>";
$content.= "这里的预定义内容在编辑器可见<a href='http://www.***.com'>WordPress网站优化之家</a>";
$content.= "</div>";
}
return $content;
}
add_filter ('default_content', 'insertPreContent'); 3.
添加更多的HTML标签(慎用)
此功能请慎用,因为WordPress自带的TinyMCE编辑器会默认过滤掉不符合XHTML 1.0中的html标签,如《br /》、《iframe》等。但不排除某些情况下也可能会用到这些标签,所以把方法放出来供大家参考吧。添加方法:将以下代码粘贴到主题的functions.php文件里即可:
function fb_change_mce_options($initArray) {
$ext ='pre[id|name|class|style],iframe[align|longdesc|
name|width|height|frameborder|scrolling|marginheight|
marginwidth|src]'; //注意:格式为“标签一[属性一|属性二],标签二[属性一|属性二|属性三]”
if ( isset( $initArray['extended_valid_elements'])) {
$initArray['extended_valid_elements'].= ','. $ext;
} else {
$initArray['extended_valid_elements'] = $ext;
}
return $initArray;
}
add_filter('tiny_mce_before_init','fb_change_mce_options');