Android ImageSwitcher和Gallery 综合使用
一个简易的相册
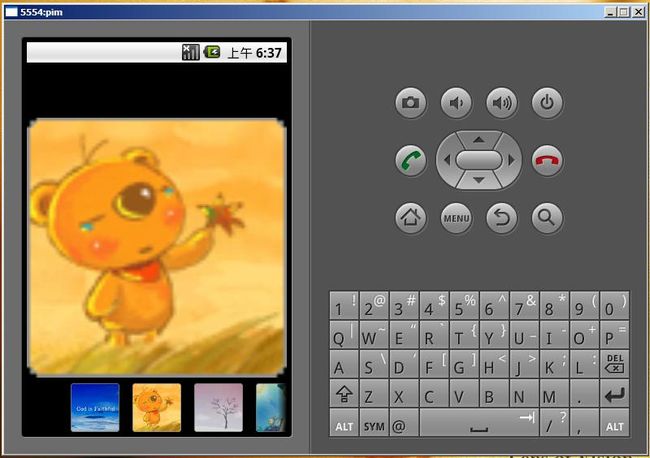
功能描述: 点击按钮进入下一屏,在屏幕上面展示一个大图,在屏幕的下面是一组可以滚动的图片,点击滚动的图片可以显示在上面的控件中。
效果图如下:
开发环境:eclipse3.4.2 AndroidSDK2.0 ADT0.9.7
代码:
1.MainActivity 单击按钮时,跳转到 ImageShowActivity
- package com.small.photos;
- import com.small.photos.R;
- import android.widget.*;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- public class MainActivity extends Activity {
- OnClickListener listener0 = null;
- Button button0;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- // 单击按钮跳转到ImageShowActivity
- listener0 = new OnClickListener() {
- public void onClick(View v) {
- Intent intent = new Intent(MainActivity.this,
- ImageShowActivity.class);
- startActivity(intent);
- }
- };
- button0 = (Button) findViewById(R.id.image_show_button);
- button0.setOnClickListener(listener0);
- }
- }
2. main.xml 定义入口按钮
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button android:id="@+id/image_show_button"
- android:text="ImageSwitcher Gallery"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- </Button>
- </LinearLayout>
3.image_show.xml
ImageSwitcher是用来图片显示那块区域的控件 Gallery 是来控制底下那个图标列表索引用的
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <ImageSwitcher android:id="@+id/ImageSwitcher01"
- android:layout_height="fill_parent"
- android:layout_width="fill_parent"
- android:layout_alignParentTop="true"
- android:layout_alignParentLeft="true">
- </ImageSwitcher>
- <Gallery
- android:id="@+id/gallery"
- android:background="#55000000"
- android:layout_width="fill_parent"
- android:layout_height="60dp"
- android:layout_alignParentBottom="true"
- android:layout_alignParentLeft="true"
- android:gravity="center_vertical"
- android:spacing="16dp" />
- </RelativeLayout>
4.ImageShowActivity
R.drawable.sample_thumb_0 为图片的标识
图片放在res/drawable/目录下 图片名称为sample_thumb_0.gif
- package com.small.photos;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.Window;
- import android.view.animation.AnimationUtils;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.RelativeLayout.LayoutParams;
- import android.widget.ViewSwitcher.ViewFactory;
- public class ImageShowActivity extends Activity implements ViewFactory,
- OnItemSelectedListener {
- /** Called when the activity is first created. */
- ImageSwitcher mSwitcher;
- private Integer[] mThumbIds = { R.drawable.sample_thumb_0,
- R.drawable.sample_thumb_1, R.drawable.sample_0, R.drawable.sample_1 };
- private Integer[] mImageIds = { R.drawable.sample_thumb_0,
- R.drawable.sample_thumb_1, R.drawable.sample_0, R.drawable.sample_1 };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.image_show);
- setTitle("ImageShowActivity");
- mSwitcher = (ImageSwitcher) findViewById(R.id.ImageSwitcher01);
- // 系统的anim中的fade_in.xml
- mSwitcher.setFactory(this);
- mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_in));
- mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_out));
- Gallery g = (Gallery) findViewById(R.id.gallery);
- // 为缩略图浏览器指定一个适配器
- g.setAdapter(new ImageAdapter(this));
- // 响应 在缩略图列表上选中某个缩略图后的 事件
- g.setOnItemSelectedListener(this);
- }
- @SuppressWarnings("unchecked")
- public void onItemSelected(AdapterView parent, View v, int position, long id) {
- mSwitcher.setImageResource(mImageIds[position]);
- }
- @SuppressWarnings("unchecked")
- public void onNothingSelected(AdapterView parent) {
- }
- @Override
- public View makeView() {
- ImageView i = new ImageView(this);
- i.setBackgroundColor(0xFF000000);
- i.setScaleType(ImageView.ScaleType.FIT_CENTER);
- i.setLayoutParams(new ImageSwitcher.LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- return i;
- }
- public class ImageAdapter extends BaseAdapter {
- private Context mContext;
- public ImageAdapter(Context c) {
- mContext = c;
- }
- public int getCount() {
- return mThumbIds.length;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- //getView方法动态生成一个ImageView,然后利用setLayoutParams、setImageResource、
- //setBackgroundResource分别设定图片大小、图片源文件和图片背景。当图片被显示到当前
- //屏幕的时候,这个函数就会被自动回调来提供要显示的ImageView
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView i = new ImageView(mContext);
- i.setImageResource(mThumbIds[position]);
- i.setAdjustViewBounds(true);
- i.setLayoutParams(new Gallery.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- i.setBackgroundResource(R.drawable.picture_frame);
- return i;
- }
- }
- }
5.AndroidManifest.xml 标识MainActivity为一个程序的开始
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.small.photos"
- android:versionCode="1"
- android:versionName="1.0">
- <application android:label="@string/app_name">
- <activity android:name=".ImageShowActivity"
- android:label="@string/app_name">
- </activity>
- <activity android:name="MainActivity"><intent-filter><action android:name="android.intent.action.MAIN"></action>
- <category android:name="android.intent.category.LAUNCHER"></category>
- </intent-filter>
- </activity>
- </application>
- </manifest>