Android沉浸式状态栏小结
一、设置状态栏的颜色
Android 4.4系统及其以上的系统才能生效。
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
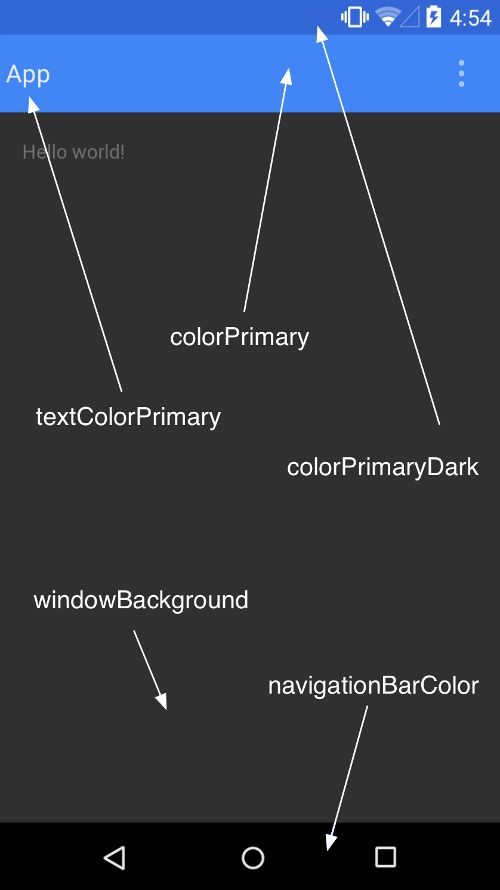
关于每个属性的意思看下图就可以知道了。
二、设置状态栏为透明状态
windowTranslucentStatus可以设置状态栏为透明状态,但是它只能使用在Android 4.4(API 19)及其以上的系统上。
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowTranslucentStatus">true</item>
</style>
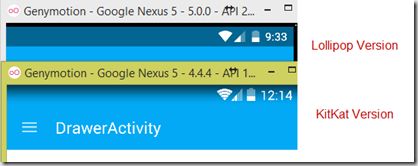
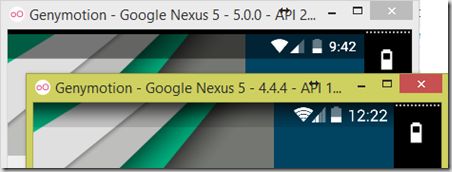
</resources>需要说明的是,使用上面属性,Android 4.4 和 Android 5.0及其以后的系统是有区别的,Android 4.4系统效果为透明状态,5.0及其以后系统效果为半透明状态。
Android 4.4系统效果为透明状态
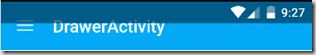
我们一般是设置Theme为Theme.AppCompat.Light.NoActionBar,然后自己定义一个ToolBar,当我们设置windowTranslucentStatus为true的时候,最终得到的效果如下:

可以看到,布局是从状态栏开始的,ToolBar移到了状态栏中,处理方法有:
1、得到状态栏的高度,然后设置ToolBar的Padding为状态栏的高度。
// A method to find height of the status bar
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawer);
// Retrieve the AppCompact Toolbar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// Set the padding to match the Status Bar height
toolbar.setPadding(0, getStatusBarHeight(), 0, 0);
}
效果如下:
2、给ToolBar添加android:fitsSystemWindows="true"
<android.support.v7.widget.Toolbar
android:id="@+id/id_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>android:fitsSystemWindows这个属性,主要是通过调整当前设置这个属性的view的padding去为我们的status_bar留下空间。
3、使用开源库SystemBarTint
它可以设置状态栏的颜色和透明度
// create our manager instance after the content view is set
SystemBarTintManager tintManager = new SystemBarTintManager(this);
// enable status bar tint
tintManager.setStatusBarTintEnabled(true);
// enable navigation bar tint
tintManager.setNavigationBarTintEnabled(true);
// set the transparent color of the status bar, 20% darker
tintManager.setTintColor(Color.parseColor("#20000000"));

基于以上,我们一般会定义两套样式
1、在values文件夹中的styles.xml
<resources>
<style name="BaseAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="@style/BaseAppTheme">
</style>
</resources>在Android 4.4以下系统中,它没有任何效果。
2、在values-v19文件夹中的样式styles.xml
<resources>
<style name="AppTheme" parent="@style/BaseAppTheme">
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>因为
windowTranslucentStatus只能用在Android 4.4 及其以上的系统中。
参考文章:Android and the transparent status bar
Android App 沉浸式状态栏解决方案