jQuery EasyUI 合并表头单元格
<div region="center" split="true"><%--列表--%> <table id="gridTable" class="easyui-datagrid" title="外包项目风险检查统计表"> <thead> <tr> <th data-options="field:'DEPT_CODE',width:180,align:'center'" rowspan="2">分子公司</th> <th data-options="field:'PROJECT_NAME',width:200,align:'center'" rowspan="2">项目</th> <th colspan="4">风险检查次数</th> <th colspan="4">汇报风险个数</th> </tr> <tr> <th data-options="field:'CHECKTYPE1',width:100,align:'right'">现场检查</th> <th data-options="field:'CHECKTYPE2',width:100,align:'right'">调阅监控</th> <th data-options="field:'CHECKTYPE3',width:100,align:'right'">查阅表单</th> <th data-options="field:'CHECKTOTAL1',width:100,align:'right'">总次数</th> <th data-options="field:'CHECKTYPE4',width:100,align:'right'">现场检查</th> <th data-options="field:'CHECKTYPE5',width:100,align:'right'">调阅监控</th> <th data-options="field:'CHECKTYPE6',width:100,align:'right'">查阅表单</th> <th data-options="field:'CHECKTOTAL2',width:100,align:'right'">总次数</th> </tr> </thead> </table> </div>
$(function(){
$('#gridTable').datagrid({
title:'测试',
//iconCls:'icon-edit',//图标
//width: 700,
//height: 'auto',
nowrap: false,
striped: true, //行条纹
border: true,
//collapsible:false,//是否可折叠的
fit: true,//自动大小
// url:'',
//sortName: 'code',
//sortOrder: 'desc',
//remoteSort:false,
//idField:'fldId',
pageSize:10, //每页的数据量
pageList:[10,20,30], //每页显示数量选择项
singleSelect:false,//是否单选
pagination:true,//分页控件
rownumbers:true,//行号
//frozenColumns:[[
// {field:'ck',checkbox:true}
// ]],
toolbar: [{
text: '导出',
iconCls: 'icon-excel',
handler: function() {
$('#searchForm').submit();
}
}],
});
});
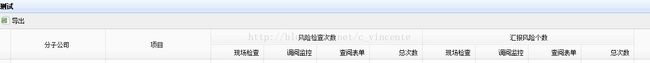
效果: