Android UI之shape和selector和layer-list的使用
shape、selector和layer-list的使用在Android UI设计中经常用到。比如我们要自定义一个圆角Button,点击Button有些效果的变化,就要用到。可以说,shape、selector和layer-list在美化控件中的作用是至关重要。
1、Shape
(1)简介
①作用:XML中定义的几何形状
②位置:res/drawable/文件的名称.xml
③使用的方法:
Java代码中:R.drawable.文件的名称
XML中:Android:background=”@drawable/文件的名称”
(2)属性
shape Android:shape=[“rectangle” | “oval” | “line” | “ring”]
其中rectagle矩形,oval椭圆,line水平直线,ring环形。
shape 中子节点的常用属性:
①gradient 渐变
Android:startColor 起始颜色
Android:endColor 结束颜色
Android:angle 渐变角度,0从左到右,90表示从下到上,数值为45的整数倍,默认为0;
Android:type 渐变的样式 liner线性渐变 radial环形渐变 sweep
②solid 填充
Android:color 填充的颜色
③stroke 描边
Android:width 描边的宽度
Android:color 描边的颜色
Android:dashWidth 表示’-‘横线的宽度
Android:dashGap 表示’-‘横线之间的距离
④corners 圆角
Android:radius =”20dp” 圆角的半径 值越大角越圆
Android:topRightRadius 右上圆角半径
Android:bottomLeftRadius 右下圆角角半径
Android:topLeftRadius 左上圆角半径
Android:bottomRightRadius 左下圆角半径
⑤padding 填充
android:bottom=”1.0dip” 底部填充
android:left=”1.0dip” 左边填充
android:right=”1.0dip” 右边填充
android:top=”0.0dip” 上面填充
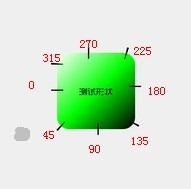
(3)例子
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角 -->
<corners android:radius="9dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" android:bottomLeftRadius="2dp" android:bottomRightRadius="2dp"/><!-- 设置圆角半径 -->
<!-- 渐变 -->
<gradient android:startColor="@android:color/white" android:centerColor="@android:color/black" android:endColor="@android:color/black" android:useLevel="true" android:angle="45" android:type="radial" android:centerX="0" android:centerY="0" android:gradientRadius="90"/>
<!-- 间隔 -->
<padding android:left="2dp" android:top="2dp" android:right="2dp" android:bottom="2dp"/><!-- 各方向的间隔 -->
<!-- 大小 -->
<size android:width="50dp" android:height="50dp"/><!-- 宽度和高度 -->
<!-- 填充 -->
<solid android:color="@android:color/white"/><!-- 填充的颜色 -->
<!-- 描边 -->
<stroke android:width="2dp" android:color="@android:color/black" android:dashWidth="1dp" android:dashGap="2dp"/>
</shape>2、Selector
(1)简介
根据不同的选定状态来定义不同的现实效果
①分为四大属性:
android:state_selected 是选中
android:state_focused 是获得焦点
android:state_pressed 是点击
android:state_enabled 是设置是否响应事件,指所有事件
另:
android:state_window_focused 默认时的背景图片
②引用位置:res/drawable/文件的名称.xml
③使用的方法:
Java代码中:R.drawable.文件的名称
XML中:Android:background=”@drawable/文件的名称”
(2)例子
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<!-- 默认时的背景图片-->
<item Android:drawable="@drawable/pic1" />
<!-- 没有焦点时的背景图片 -->
<item Android:state_window_focused="false" android:drawable="@drawable/pic_blue" />
<!-- 非触摸模式下获得焦点并单击时的背景图片 -->
<item Android:state_focused="true" android:state_pressed="true" android:drawable= "@drawable/pic_red" />
<!-- 触摸模式下单击时的背景图片-->
<item Android:state_focused="false" Android:state_pressed="true" Android:drawable="@drawable/pic_pink" />
<!--选中时的图片背景-->
<item Android:state_selected="true" android:drawable="@drawable/pic_orange" />
<!--获得焦点时的图片背景-->
<item Android:state_focused="true" Android:drawable="@drawable/pic_green" />
</selector> (3)实际开发两种最常见两种模式
①点击只有按下时的效果,松开后返回原设定效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/ic_back" android:state_focused="true" android:state_pressed="false" />
<item android:drawable="@mipmap/ic_back_p" android:state_focused="true" android:state_pressed="true" />
<item android:drawable="@mipmap/ic_back_p" android:state_focused="false" android:state_pressed="true" />
<item android:drawable="@mipmap/ic_back" />
</selector>②点击后,变成另一种效果(配合RadioGroup-RadioButton状态选择checked)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/ic_tab_home" android:state_checked="false" />
<item android:drawable="@mipmap/ic_tab_home_p" android:state_checked="true" />
</selector>3、layer-list
(1)简介
将多个图片或上面两种效果按照顺序层叠起来
(2)例子
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red" android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green" android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue" android:gravity="center" />
</item>
</layer-list><ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/layers" /> (3)效果图
(4)设置背景形状,去除某个边
<!-- 隐藏底部的边 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:top="1dp" android:bottom="-1dp" >
<shape>
<stroke android:width="1dp" android:color="@color/gray3" />
<solid android:color="@color/white" />
</shape>
</item>
</layer-list>