AngularJs入门
引言
这两天项目需要,所以学习了Angularjs。现在在这里小小的总结一下。
概念
AngularJS是为了克服HTML在构建应用上的不足而设计的。AngularJS是一个JavaSc框架,通过新的属性和表达式扩展了HTML。AngularJS提供Web应用的架构,无需进行手工DOM操作。HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了。所以我们可以通过浏览器做想做的事。AngularJs通过使用我们成为标识符(directives)的结构,让浏览器能够识别新的语法。
特性
1、 指令
2、 双向数据绑定
举例说明
1、 指令
AngularJS通过指令来扩展HTML。
AngularJS通过指令为应用添加功能。
AngularJs允许自定义指令。
在AngularJS中ng-开头的都是指令。内置指令一共有63个。
例子
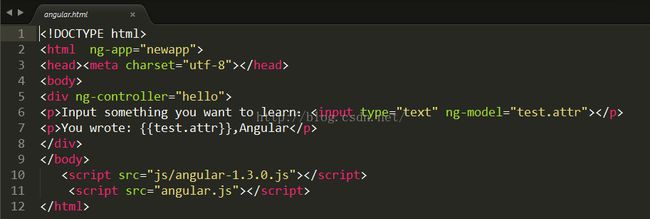
angular.html
<span style="font-size:18px;"><!DOCTYPE html>
<html ng-app="newapp">
<head><meta charset="utf-8"></head>
<body>
<div ng-controller="hello">
<p>Input something you want to learn:<input type="text" ng-model="test.attr"></p>
<p>You wrote: {{test.attr}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="angular.js"></script>
</html></span>
<span style="font-size:18px;">var module=angular.module('newapp', []);
module.controller('hello', ['$scope',
function hello($scope){
$scope.test={
attr:'hello,i am attr'
};
}
]);</span>
代码中的ng-app、ng—controller、ng-model等都是AngularJS的指令。ng-app指令是AngularJs的边界就相当于我们程序中的main方法,是程序的入口,将该指令写在哪,Angular就从哪开始管理DOM。
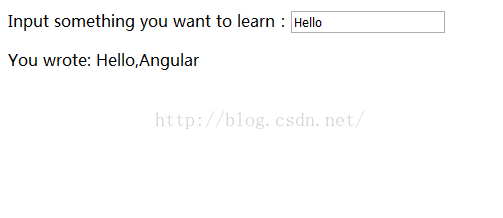
效果
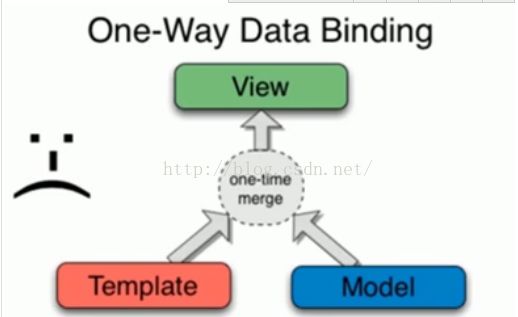
2、双向数据绑定
双向数据绑定指的就是用户在视图上的修改会自动同步到数据模型中,同样,如果数据模型中的值发生了变化,也会立刻同步到视图中。每个双向绑定的元素都有一个watcher,在某些事件(例如:表单元素内容变化、Ajax请求响应、点击按钮执行的函数等)发生的时候调用digest脏数据检测。脏数据检测会检测rootscope下所有被watcher的元素。
例子
<span style="font-size:18px;"><!DOCTYPE html>
<html ng-app>
<head>
<meta charset="utf-8">
<title>ng-model directive</title>
</head>
<body >
<div>
<p>双向绑定</p>
<input ng-model="a">
<!--scope注册了一个watcher-->
<!--
1.AngularJS会首先将你在{{ }}中声明的表达式编译成函数并调用$watch方法
-->
<!--
2.$watch方法的第一个参数是一个函数,它通常被称为watch函数,它的返回值声明需要监听的变量;第二个参数是listener,在变量发生改变的时候会被调用。-->
<p>{{a}},world</p>
<hr>
</div>
<script src="js/angular-1.3.0.js"></script>
</body>
</html></span>
效果
总结
Angularjs,我只是学习了一点点皮毛,还不是很透彻。师姐说的对,我们是项目促学习,不要单纯的以为在完成任务,现在学习的东西在之后是很有用的。虽然开发周期短,但是学习的东西量是不能减的,而且还要学精,相信自己,我可以的!!fighting~