Android中五中布局文件的使用和介绍
Android的布局风格 布局应该从外往里写
1.LinearLayout(线性布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!--
布局应该从外往里写
LinearLayout中的组件默认是左对齐的
LinearLayout默认的排列方式是垂直排列
线性布局中组件不会重叠。vertical(垂直的排列),
如果是水平的,当组件过多,不会自动换行,太多组件会显示不出来全部的组件。
LinearLayout中的组件默认对齐方式都是左对齐方式。
LinearLayout在垂直布局下 左对齐,右对齐,水平居中生效
LinearLayout在水平布局下 顶部对齐,底部对齐 垂直居中生效
android:layout_gravity设置组件本身的对齐方式
android:gravity设置组件中的内容的对齐方式
android:layout_weight 用来平局划分屏幕的剩余宽度,
每个组件占用自己在layout_weight中设定的份数
-->
<TextView
android:layout_weight="1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="第一个"
android:layout_gravity="center"
android:textSize="18sp"
/>
<TextView
android:layout_weight="1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:text="第二个"
android:textSize="18sp"
/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三个"
android:textSize="18sp"
/>
</LinearLayout>
权重的划分分析
案例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff0000"
android:text="text1"
/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:text="text2"
/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:text="text3"
/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/holo_blue_bright"
android:text="text4"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/holo_orange_dark"
android:text="text1" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#000000"
android:text="text2"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffff"
android:text="text3"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ff0000"
android:text="text4"
/>
</LinearLayout>
</LinearLayout>
2.FrameLayout(帧布局)
帧布局中没有相对布局的特有属性,帧布局中组件对齐方式和线性布局是一样的。
在帧布局中,组件是可以重叠的。
在帧布局中,所有组件默认的都是左对齐和顶部对齐。可以设定上下左右对齐。
在帧布局中,可以通过
android:layout_gravity
来设定组件的位置,可以同时设置多个方向的布局,多个布局方向之间用 | 隔开
帧布局中任何一个组件都是独立的,不能相对于其他组件对齐
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个组件"
android:textSize="18sp"
android:layout_gravity="right|bottom"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个组件"
android:textSize="18sp"
android:layout_gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv3"
android:text="第三个组件"
android:textSize="18sp"
/>
</FrameLayout>
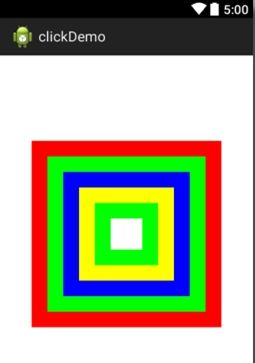
案例:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="240dp"
android:layout_height="240dp"
android:background="#FF0000"
android:layout_gravity="center"
/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#00FF00"
android:layout_gravity="center"
/>
<TextView
android:layout_width="160dp"
android:layout_height="160dp"
android:background="#0000ff"
android:layout_gravity="center"
/>
<TextView
android:layout_width="120dp"
android:layout_height="120dp"
android:background="#ffff00"
android:layout_gravity="center"
/>
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:background="#00ff00"
android:layout_gravity="center"
/>
<TextView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#ffffff"
android:layout_gravity="center"
/>
</FrameLayout>
3.RelativeLayout(相对布局)
在相对布局中,组件是可以重叠的。
在相对布局中,所有组件默认的都是左对齐和顶部对齐。
组件可以相对于父元素对齐,也可以相对于其他组件对齐(相对于组件的id的引用)
组件没有定义的位置属性,默认为父元素的该属性默认值。、
组件可以相对于父元素上下左右对齐,相对于父元素水平居中,垂直居中、水平垂直同时居中。
组件可以相对于其他组件上下左右对齐。可以布局于其他组件的上方、下方、左方、右方。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个组件"
android:textSize="18sp"
android:layout_alignParentLeft="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个组件"
android:textSize="18sp"
android:layout_alignParentRight="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv3"
android:text="第三个组件"
android:textSize="18sp"
android:layout_alignParentBottom="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tv3"
android:text="第四个组件"
android:textSize="18sp" />
</RelativeLayout>
布局时一定要考虑组件的可扩展性(代码优雅健壮)。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/center"
android:text="中间"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/above"
android:text="上边"
android:layout_above="@id/center"
android:layout_alignRight="@id/center"
android:layout_alignLeft="@id/center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/below"
android:text="下边"
android:layout_below="@id/center"
android:layout_alignRight="@id/center"
android:layout_alignLeft="@id/center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/left"
android:text="左边"
android:layout_toLeftOf="@id/center"
android:layout_alignTop="@id/center"
android:layout_alignBottom="@id/center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/right"
android:text="右边"
android:layout_toRightOf="@id/center"
android:layout_alignTop="@id/center"
android:layout_alignBottom="@id/center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/above_left"
android:text="左上边"
android:layout_toLeftOf="@id/center"
android:layout_above="@id/center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/above_right"
android:text="右下方"
android:layout_toRightOf="@id/center"
android:layout_above="@id/center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/below_left"
android:text="右下边"
android:layout_toLeftOf="@id/center"
android:layout_below="@id/center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/below_right"
android:text="右下方"
android:layout_toRightOf="@id/center"
android:layout_below="@id/center"
/>
</RelativeLayout>
也可以根据其他的组件来确定一个组件的位置
4.TableLayout(表格布局)
在表格布局中TableLayout的一级子节点的宽都是匹配父元素
TableRow中的组件宽和高都是包裹内容
在表格布局中,每一个表格都是由行和列组成的。
| a) 没有用TableRow,每一个组件占用一行 b) 用了TableRow,每一个TableRow占用一行,其中的组件占用一列,多出来的不会显示 |
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 表格中,没用 <TableRow >默认每一个组件占用一行 -->
<!-- 一个 <TableRow >占用一行,一个 <TableRow >中可以放置多个组件 ,每个组件占用一列-->
<TableRow
android:layout_width="wrap_content"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个组件"
android:textSize="18sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个组件"
android:textSize="18sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三个组件"
android:textSize="18sp"
/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个组件"
android:textSize="18sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个组件"
android:textSize="18sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三个组件"
android:textSize="18sp"
/>
</TableRow>
</TableLayout>
使用表格布局时,需要分析清楚需要使用的行数和列数
TableRowt可以不定义宽高,定义了也是无效的。
其宽度固定为匹配父元素,高度为包裹内容。
TableRow里面的内容的宽和高都固定为包裹内容
表格布局中通过
android:stretchColumns=”列数”
来定义列的宽度。表示把该列占满行列屏幕剩余空间,可以同时定义多个列,这些列会平均分配该行的屏幕剩余空间。
在Android中分割线一般用<TextView/>来做:设置宽高,给个背景颜色。即使是在表格中,分割线也不需要单独做成一个行。(<TableRow >)
案例;
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
<TableRow >
<TextView
android:text=" "/>
<TextView
android:text=" open "/>
<TextView
android:text=" Crtl -O"
android:gravity="right"
/>
</TableRow>
<TableRow >
<TextView
android:text=" "/>
<TextView
android:text=" save "/>
<TextView
android:text=" Crtl -S"
android:gravity="right"
/>
</TableRow>
<TableRow >
<TextView
android:text=" "/>
<TextView
android:text=" save -s "/>
<TextView
android:text=" Crtl -Shift -s"/>
</TableRow>
<TextView
android:layout_height="1dp"
android:background="#000000"
/>
<TableRow >
<TextView
android:text=" X "/>
<TextView
android:text=" Import "/>
<TextView
android:text=" "/>
</TableRow>
<TableRow >
<TextView
android:text=" X "/>
<TextView
android:text=" Export "/>
<TextView
android:text=" Crtl -E"
android:gravity="right"
/>
</TableRow>
<TextView
android:layout_height="1dp"
android:background="#000000"
/>
<TableRow >
<TextView
android:text=" "/>
<TextView
android:text=" Quit "/>
<TextView
android:text=" Crtl -Q"
android:gravity="right"
/>
</TableRow>
</TableLayout>
android:layout_column="列"可以用来改变当前列的列数
android:layout_span="列数"设置让当前列占几列的宽度
上面布局优化后的代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
<TableRow >
<TextView
android:layout_column="1"
android:text=" open "/>
<TextView
android:text=" Crtl -O"
android:gravity="right"
/>
</TableRow>
<TableRow >
<TextView
android:layout_column="1"
android:text=" save "/>
<TextView
android:text=" Crtl -S"
android:gravity="right"
/>
</TableRow>
<TableRow >
<TextView
android:layout_column="1"
android:text=" save -s "/>
<TextView
android:text=" Crtl -Shift -s"/>
</TableRow>
<TextView
android:layout_height="1dp"
android:background="#000000"
/>
<TableRow >
<TextView
android:text=" X "/>
<TextView
android:layout_span="2"
android:text=" Import "/>
</TableRow>
<TableRow >
<TextView
android:text=" X "/>
<TextView
android:text=" Export "/>
<TextView
android:text=" Crtl -E"
android:gravity="right"
/>
</TableRow>
<TextView
android:layout_height="1dp"
android:background="#000000"
/>
<TableRow >
<TextView
android:layout_column="1"
android:text=" Quit "/>
<TextView
android:text=" Crtl -Q"
android:gravity="right"
/>
</TableRow>
</TableLayout>
5.AbsoluteLayout(绝对布局) 在手机软件开发中基本上不使用,因为没法做适配。基本上都是在电视开发中使用。
绝对布局中,所有组件的坐标,都是通过坐标轴的方式指定的
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="224dp"
android:layout_y="166dp"
android:text="Button" />
<TextView
android:id="@+id/textView1"
android:layout_width="236dp"
android:layout_height="67dp"
android:layout_x="34dp"
android:layout_y="26dp"
android:text="TextView" />
</AbsoluteLayout>