利用UIImageJPEGRepresentation与UIGraphicsBeginImageContext进行图片压缩的简单比较
转自:http://www.it165.net/pro/html/201405/14050.html
利用UIImageJPEGRepresentation与UIGraphicsBeginImageContext进行图片压缩的简单比较
01.
UIImage *image01 = [UIImage imageNamed:@"002.png"];//原图
02.
03.
NSData *dataOf02 =UIImageJPEGRepresentation(image01, 0.5);//压缩图片内容,不影响图片的size,得到一个原大小,但更模糊的图片。
04.
UIImage *image02 = [UIImage imageWithData:dataOf02];//压缩图02
05.
06.
UIImage *image03 = [self makeThumbnailFromImage:image01 scale:0.5];//压缩图03
07.
NSLog(@"001===%@",NSStringFromCGSize(image01.size));
08.
NSLog(@"002===%@",NSStringFromCGSize(image02.size));
09.
NSLog(@"003===%@",NSStringFromCGSize(image03.size));
10.
11.
NSData *data001 = UIImageJPEGRepresentation(image01, 1.0);
12.
NSData *data002 = UIImageJPEGRepresentation(image02, 1.0);
13.
NSData *data003 = UIImageJPEGRepresentation(image03, 1.0);
14.
15.
NSLog(@"002.lenght===%d",data001.length);
16.
NSLog(@"002.lenght===%d",data002.length);
17.
NSLog(@"003.lenght===%d",data003.length);
18.
19.
//看一下效果
20.
UIImageView *imageView01 = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, image01.size.width, image01.size.height)];
21.
imageView01.image = image01;
22.
[self.view addSubview:imageView01];
23.
24.
UIImageView *imageView02 = [[UIImageView alloc] initWithFrame:CGRectMake(0, 100, image02.size.width, image02.size.height)];
25.
imageView02.image = image02;
26.
[self.view addSubview:imageView02];
27.
28.
UIImageView *imageView03 = [[UIImageView alloc] initWithFrame:CGRectMake(0, 200, image03.size.width, image03.size.height)];
29.
imageView03.image = image03;
30.
[self.view addSubview:imageView03];
01.
//手动实现图片压缩,可以写到分类里,封装成常用方法。按照大小进行比例压缩,改变了图片的size。
02.
- (UIImage *)makeThumbnailFromImage:(UIImage *)srcImage scale:(double)imageScale {
03.
UIImage *thumbnail = nil;
04.
CGSize imageSize = CGSizeMake(srcImage.size.width * imageScale, srcImage.size.height * imageScale);
05.
if (srcImage.size.width != imageSize.width || srcImage.size.height != imageSize.height)
06.
{
07.
UIGraphicsBeginImageContext(imageSize);
08.
CGRect imageRect = CGRectMake(0.0, 0.0, imageSize.width, imageSize.height);
09.
[srcImage drawInRect:imageRect];
10.
thumbnail = UIGraphicsGetImageFromCurrentImageContext();
11.
UIGraphicsEndImageContext();
12.
}
13.
else
14.
{
15.
thumbnail = srcImage;
16.
}
17.
return thumbnail;
18.
}
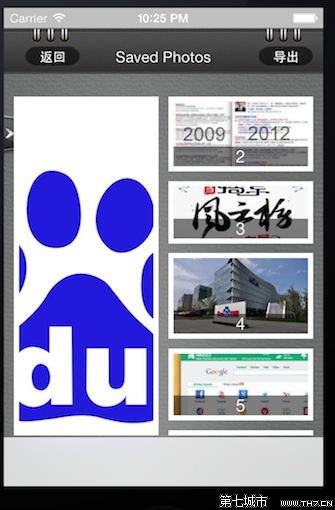
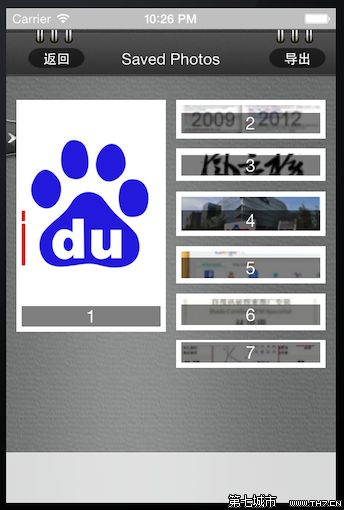
效果图:
转自:http://www.th7.cn/Program/IOS/201406/214037.shtml
UIImage *image = [[UIImagealloc]initWithCGImage:imageReference scale:imageScale orientation:imageOritation];
//创建缩略图
UIImage *newImage = [LYGAllPhtotViewController thumbnilWithImageWithoutScale:imagesize:CGSizeMake(image.size.width/2,image.size.height/2)];
[_phtotArr addObject:newImage];
image = nil;
//保持原来的长宽比,生成一个缩略图
+ (UIImage *)thumbnailWithImageWithoutScale:(UIImage *)image size:(CGSize)asize
{
UIImage *newimage;
if (nil == image) {
newimage = nil;
}
else{
CGSize oldsize = image.size;
CGRect rect;
if (asize.width/asize.height > oldsize.width/oldsize.height) {
rect.size.width = asize.height*oldsize.width/oldsize.height;
rect.size.height = asize.height;
rect.origin.x = (asize.width - rect.size.width)/2;
rect.origin.y = 0;
}
else{
rect.size.width = asize.width;
rect.size.height = asize.width*oldsize.height/oldsize.width;
rect.origin.x = 0;
rect.origin.y = (asize.height - rect.size.height)/2;
}
//开始绘图生成水印图片
UIGraphicsBeginImageContext(asize);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [[UIColor clearColor] CGColor]);
UIRectFill(CGRectMake(0, 0, asize.width, asize.height));//clear background
[image drawInRect:rect];
newimage = UIGraphicsGetImageFromCurrentImageContext();
//结束绘图
UIGraphicsEndImageContext();
}
return newimage;
}
//自动缩放到指定大小
+ (UIImage *)thumbnailWithImage:(UIImage *)image size:(CGSize)asize
{
UIImage *newimage;
if (nil == image) {
newimage = nil;
}
else{
UIGraphicsBeginImageContext(asize);
[image drawInRect:CGRectMake(0, 0, asize.width, asize.height)];
newimage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
}
return newimage;
}
缩略前后图片对照: