iReport5.6.0 linechart 制作方法
iReport 官网和文档上关于chart设计以饼图和JDBC源作为例子,但更多的情况下由于报表中的数据需要首先加工处理,因此更多的是从JavaBeans set datasource从获取数据,另外linechart也是使用很多的一种chart工具,本文就记录在iReport中通过JavaBeansset datasource 获取数据,继而生成linechart报表的过程。
1. 下载安装iReport5.6.0
从 http://community.jaspersoft.com/project/ireport-designer/releases下载安装,此步略;
2. 报表制作
打开iReport
1) 生成模板
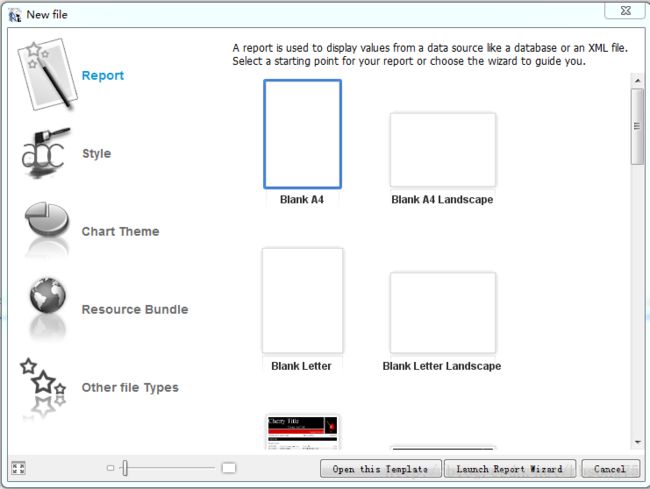
依次选择 文件->New,选择Blank A4,点击”Open thisTemplate”按钮,如下图:
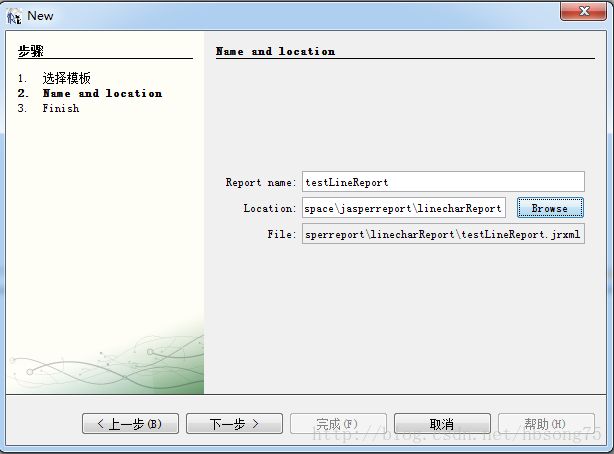
选择报表路径,输入报表名称:“testLineReport”,如下图
继续点“下一步”->“完成”。
2) JavaBeans数据源准备
iReport中为了使用“JavaBeansset datasource”,需要指定一个工厂类,用以返回一个包含javabeans的集合,例子程序中的工厂类名是“com.jaspersoft.ireport.examples.SampleJRDataSourceFactory”,其中需要一个静态方法返回Collection<Object> 这样的数据结构。另外自然需要定义一个Javabean返回具体的数据(包含set, get方法)。在我们的例子中,由于在linechart中需要用到subdataset,该subdataset需要从一个net.sf.jasperreports.engine.data.JRBeanCollectionDataSource中获取数据,因此还需要多定义一个返回这种数据类型的JavaBean。
综上,我们定义的三个类依次如下:
表格 1 TestBean
package com.report.linechart;
public class TestBean {
public Stringcat;
public int value;
public TestBean(){
}
public String getCat(){
returncat;
}
public void setCat(String cat){
this.cat = cat;
}
public int getValue(){
returnvalue;
}
public void setValue(int value){
this.value = value;
}
}
表格 2 TestReport
package com.report.linechart;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
public class TestReport {
JRBeanCollectionDataSource resultsList;
public TestReport(){
}
public JRBeanCollectionDataSource getResultsList(){
returnresultsList;
}
public void setResultsList(JRBeanCollectionDataSource resultsList){
this.resultsList = resultsList;
}
}
表格 3 TestFactory
package com.report.linechart;
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
import java.util.Vector;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
public class TestFactory {
public static Collection<TestReport> getTestReports(){
Collection<TestReport> testReports = new Vector<TestReport>();
List<TestBean> testBeans = new ArrayList<TestBean>();
TestBean tb1 = new TestBean();
tb1.setCat("1");
tb1.setValue(1);
testBeans.add(tb1);
TestBean tb2 = new TestBean();
tb2.setCat("2");
tb2.setValue(2);
testBeans.add(tb2);
JRBeanCollectionDataSource resultsList = new JRBeanCollectionDataSource(testBeans);
TestReport tr = new TestReport();
tr.setResultsList(resultsList);
testReports.add(tr);
return testReports;
}
}
注:上面需要着重注意的是TestReport这个bean返回的数据类型是JRBeanCollectionDataSource,它可以作为一个数据源向linechart提供绘图数据。
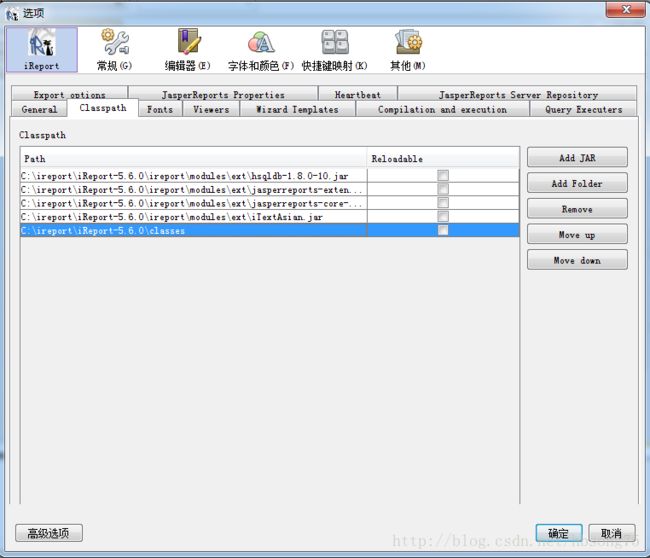
3) 编译完成后,将上述生成的类加入到iReport的classpath下,以便iReport能够找到它们,如下图:
选择“工具“-》”选项“
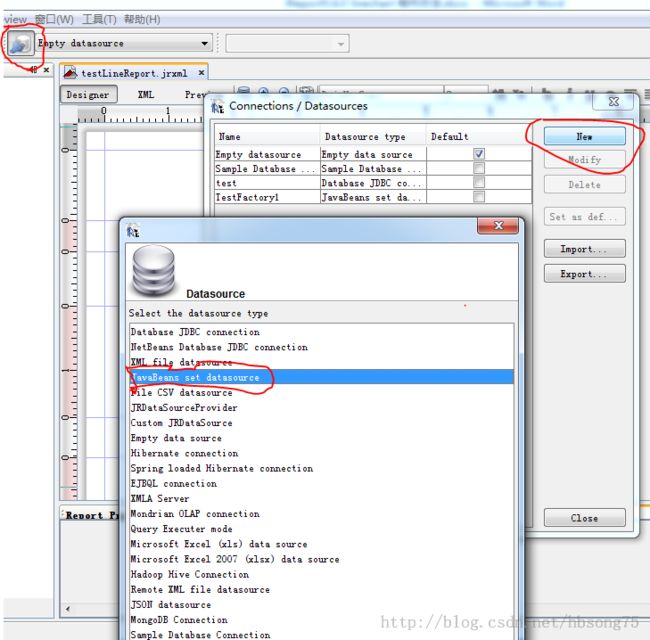
4) 设置 Report Datasources(工具条上一个插座一样的图标)
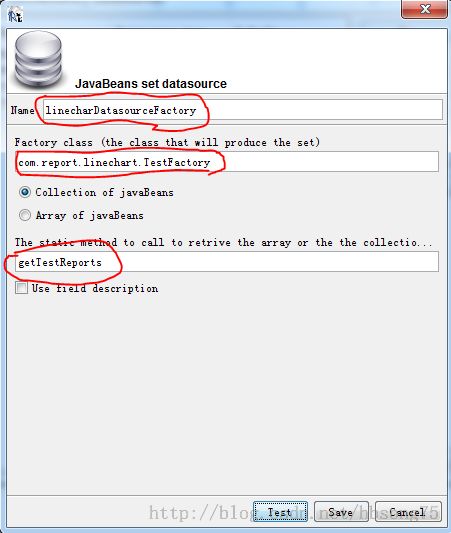
如上图,依次选择“ReportDatasources”-》“New”-》“JavaBeans set datasources”
下一步,设置具体的类名和方法,如下图:
注:注意类的全名和方法名要与创建的类完全一致,通过“Test”按钮可以测试一下,然后通过的话选择“Save”按钮。
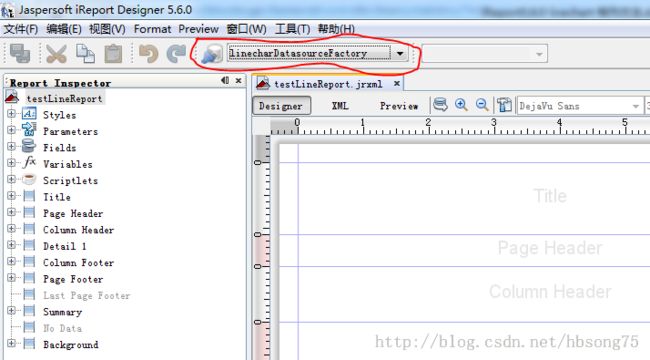
在主窗口中,可以看到当前报表的datasource已经设置成 linechartDatasourceFactory了:
5) 报表设计
由于我们主要颜色linechart的设计方法,除了保留Titleband和 Summary band,删除其他的band。注意将linechart放置到 summary band中,如果放置在detail band中,数据源中有多条曲线的话就会分散在多个chart中,而不会显示在一个chart中。
a) Title band
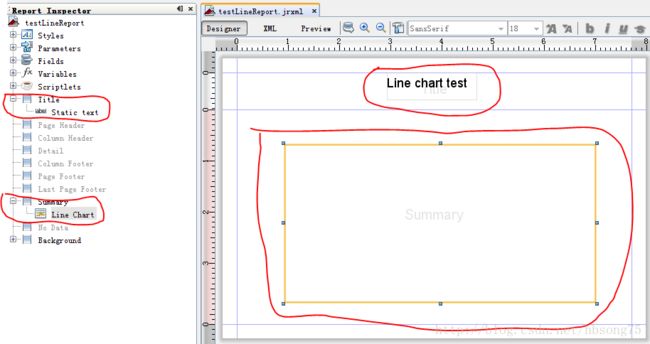
Title band中我们简单放置一个“StaticField”,显示“Line char test”
b) Summary band
我们从组件面板拖一个Chart元素到“Summaryband”中,选择“Line”类型,如下图:
点击“OK”后进入”Categorychart wizard”,我们先不做设置,直接点击“完成”按钮。
回到主窗口,我们现在的报表样子如下:
c) 主数据源获取
如上图所示,点击“Preview”右边的“Reportquery“图标,选择”JavaBean Datasource”,输入com.report.linechart.TestReport,再点击”Read attributes”,然后将resultsList 加入到选择的列表中,按“OK”确认。
d) 子数据源
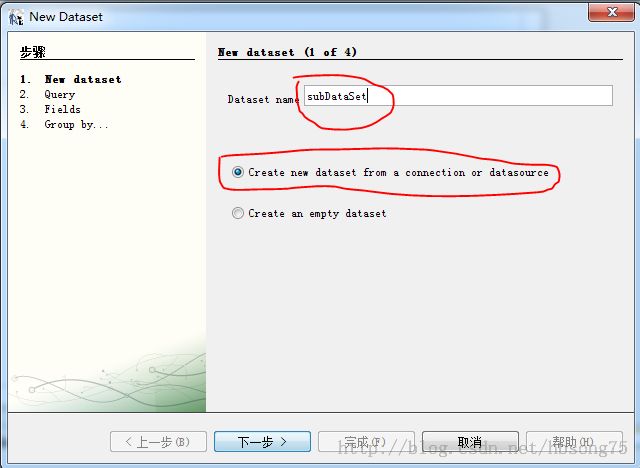
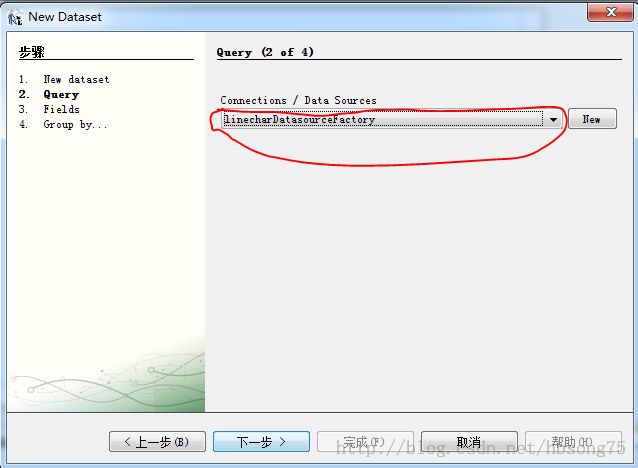
回到主窗口后,选择“ReportInspector”根节点“testLineReport”,右键菜单选择”Add Dataset“,设置如下:
下一步:(选择先前设置的主数据源linecharDatasourceFactory)
以下先缺省下一步直到完成。
然后在主窗口 “Report Inspector”中找到节点“subDataSet”,右键菜单选择”EditQuery“,同上选择JavaBean Datasource,输入TestBean的全路径后读出属性cat和value加入选择列表。
通过上述步骤,报表的主数据源和linechart的子数据源都已经关联好了,下面设置linechart的Chart Data。
e) Chart Data设置
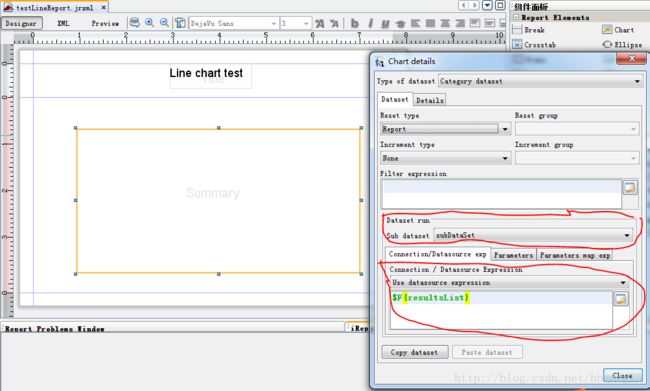
在报表窗口的Summary band中选中linechart元素,按右键在弹出菜单中选择“Chart Data“,然后做如下设置:
在”Dataset” tab 页中:
Sub dataset选择上面定义的“subDataSet”;在”Connection/Datasource exp”总选择 use datasourceexpression,然后输入“$F(resultsList)”作为子数据源获取数据的来源,而 resultsList正是我们定义的JRBeanCollectionDataSource类型的数据源。
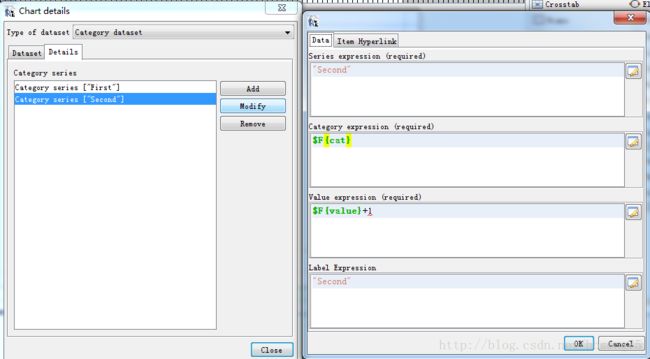
在“Detail” tab页中:
我们选择加入两条曲线的数据,“Series expression”用来区分曲线,”Category expression”是横坐标,”Value expression”是纵坐标
到此,生成linechart的配置全部结束。
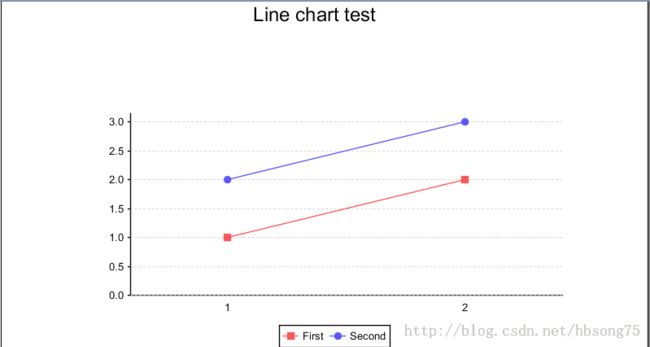
3. 运行Preview的效果如下: