Chrome扩展及应用开发 入门笔记(六)进阶(网络请求,脚本注入)
1. har规范
http://weizhifeng.net/har-12-spec-chinese-edtion.html
HAR(HTTP Archive),是一个用来储存HTTP请求/响应信息的通用文件格式,基于JSON。
这个格式的出现可以使HTTP监测工具以一种通用的格式导出所收集的数据,这些数据可以被其他支持HAR的HTTP分析工具(包括Firebug,httpwatch,Fiddler等)所使用,来分析网站的性能瓶颈。
HAR数据结构:
一个HAR文件就是一个JSON对象,如下:
{
"log": {
"version" : "1.2",
"creator" : {},
"browser" : {},
"pages": [],
"entries": [],
"comment": ""
}
}
一个HAR文件就是一个JSON对象,如下:
{
"log": {
"version" : "1.2",
"creator" : {},
"browser" : {},
"pages": [],
"entries": [],
"comment": ""
}
}
2. har 与chrome插件
chrome 插件中的回调函数的参数 会遵守har规范。例如:
对于 HAR ,若
chrome.devtools.network.onRequestFinished
事件把
HAR entry
作为事件的回调函数参数时,
chrome.devtools.network.getHAR()
将会返回
HAR log
。
参考:http://open.chrome.360.cn/extension_dev/devtools.network.html
3. 脚本注入
chrome.tabs.executeScript(
integer tabId
, object details
, function callback)
向页面注入JavaScript 脚本执行。
如果不需要将javascript 和css注入到每一个匹配的网页里面,可以通过程序来控制代码的注入。 例如, 可以只在用户点击了一个browser action图标后才注入脚本。
如果要将代码注入页面,扩展必须具有cross-origin 权限, 还必须可以使用chrome.tabs模块。 可以通过在manifest文件的permissions字段里声明来取得这些权限。
如果要将代码注入页面,扩展必须具有cross-origin 权限, 还必须可以使用chrome.tabs模块。 可以通过在manifest文件的permissions字段里声明来取得这些权限。
/* in manifest.json */ "permissions": [ "tabs", "http://*/*" ],
一旦设置好了权限,就可以通过调用executeScript()来注入javascript脚本。如果要注入css,可以调用insertCSS()
例子:功能当浏览器显示一个http网页并且用户点击了扩展的browser action按钮后,扩展会将页面的bgcolor属性设置为红色。
方法一:
{
"name": "Page Redder",
"description": "Make the current page red",
"version": "2.0",
"permissions": [
"activeTab" ],
"background": {
"scripts": ["background.js"],
"persistent": false },
"browser_action": {
"default_title": "Make this page red" },
"manifest_version": 2
}
/* in background.js */
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.executeScript(null,
{code:"document.body.bgColor='red'"});
});
方法二 : 或者将要注入的js脚本放入一个文件中:
/* in background.js */
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.executeScript(null,
{<span style="line-height: 14.4px; font-family: tahoma, arial, sans-serif;">file: "content_script.js"</span>});
<pre name="code" class="javascript" style="color: rgb(107, 107, 107);">});
content_script.js :
document.body.bgColor='red'
更多例子:http://src.chromium.org/viewvc/chrome/trunk/src/chrome/common/extensions/docs/examples/extensions/email_this_page/
4. 网络请求-资源拦截
资源拦截的功能需要为 manfest.json中 的 permissions 字段配置 webRequest 和 webRequestBlocking 权限。
"permissions": [
"webRequest",
"webRequestBlocking"
],
进行资源拦截的原理也很容易从这两个词的意思上看出来:在web发送请求的时候执行操作。其实 webRequest 的核心意思就是要伪造各种 request 。
"permissions": [
"webRequest",
"webRequestBlocking"
],
进行资源拦截的原理也很容易从这两个词的意思上看出来:在web发送请求的时候执行操作。其实 webRequest 的核心意思就是要伪造各种 request 。
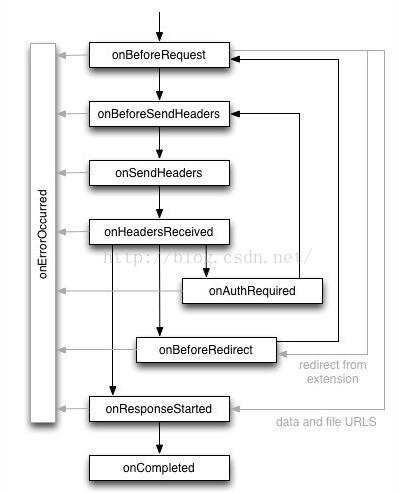
Chrome提供了较为完整的方法供扩展程序分析、阻断及更改网络请求,同时也提供了一系列较为全面的监听事件以监听整个网络请求生命周期的各个阶段。网络请求的整个生命周期所触发事件的时间顺序如下图所示:
参考:http://www.tuicool.com/articles/2Q7vM3r