ExtJS2.2学习:再论el和contentEl的区别(一)
为了更好的区分el和contentEl的使用,下面让我们来做几个测试。
测试一
Ext.onReady(function(){
var panel=new Ext.Panel({
title:'el和contentEl的区别',
width:300,
height:200,
el:'panel_el'
});
panel.render();
});
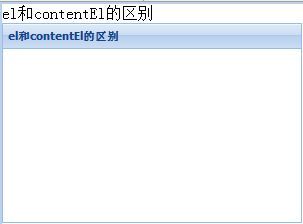
1)<div id='panel_el'></div> ,结果如图所示:
2)<div id='panel_el'>el和contentEl的区别</div>,结果如图所示:
结论:从上可以看出,使用el方式渲染,只是把panel渲染到指定位置,而且div层中的内容并没有显示在panel中。
测试二
Ext.onReady(function(){
var panel=new Ext.Panel({
title:'el和contentEl的区别',
width:300,
height:200,
contentEl:'panel_el'
});
panel.render();
});
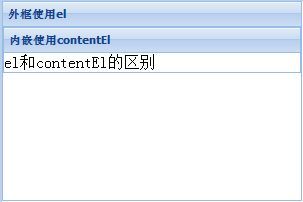
<div id='panel_el'>el和contentEl的区别</div>,
结果如图所示:
![]()
结论:对于panel来说,直接使用contentEl方式渲染,panel并没被渲染到div处。
测试三
Ext.onReady(function(){
var panel=new Ext.Panel({
title:'外框使用el',
width:300,
height:200,
el:'panel_el',
items:[{
title:'内嵌使用contentEl',
contentEl:'panel_contentEl'
}]
});
panel.render();
});
1)
<div id='panel_el'>
<div id="panel_contentEl">el和contentEl的区别</div>
</div>
2)
<div id='panel_el'></div>
<div id="panel_contentEl">el和contentEl的区别</div>
两者的结果是一样的,如果所示:
3) items:[{
title:'内嵌使用contentEl',
contentEl:'panel_contentEl'
}]
改为
items:[{
title:'内嵌使用contentEl',
el:'panel_contentEl'
}]
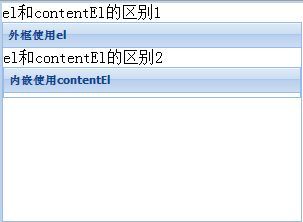
<div id='panel_el'>el和contentEl的区别1</div>
<div id="panel_contentEl">el和contentEl的区别2</div>
可得到以下结果:
结论:在panel中的items选项中,使用contentEl方式渲染,可以渲染到指定div处,并把该处的内容呈现到对应的面板中。