简单分页插件simplePagination改造为CMD模块
说明
简单分页simplePagination的官网地址
http://flaviusmatis.github.io/simplePagination.js/
这个是基于jquery的插件形式,为了适用于CMD规范下的开发,比如方便seajs引用,将simplePagination改造成一个符合CMD规范的模块。
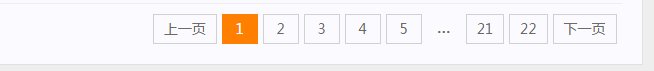
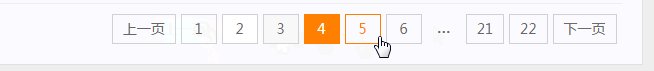
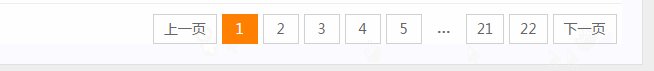
示例
下面是在一个项目中的组件调用改造后的simplePagination的例子
List.prototype.initPagebar = function(itemsCount) {
var me = this;
var pagination = me.pagination;
// 1:有数据;0:无数据
var t1 = itemsCount > 0 ? '1' : '0';
// 1:未销毁,0:已销毁 (指的是pagination是否调用destroy,默认初始化后wrapper.children().length为1)
var t2 = pagination.wrapper.children().length > 0 ? '1' : '0';
// 1:第一页,0:非第一页
var t3 = me.pageNo == 1 ? '1' : '0';
var t = t1 + t2 + t3;
switch (t) {
// 有数据,未销毁,非第一页。更新总数目。
// 有数据,已销毁,第一页。更新总数目。
case '110':
case '101':
pagination.updateItems(itemsCount);
break;
// 有数据,未销毁,第一页。更新总数目,设为第一页。
case '111':
pagination.updateItems(itemsCount);
pagination.drawPage(1);
break;
// 无数据,未销毁,不论是否第一页。销毁。
case '011':
case '010':
pagination.destroy();
break;
}
};演示
下载
http://download.csdn.net/detail/qinshenxue/8428963
pagination.zip(包含pagination.js,pagination.css)
源码
simplePagination.js
define(function(require, exports, module) {
var $ = require('jquery');
require('./pagination.css');
var pagination = function(options) {
var o = $.extend({
wrapper : null,
items : 100,
itemsOnPage : 1,
pages : 0,
displayedPages : 5,
edges : 2,
currentPage : 0,
hrefTextPrefix : '',
hrefTextSuffix : '',
prevText : '上一页',
nextText : '下一页',
ellipseText : '…',
cssStyle : 'light-theme',
labelMap : [],
selectOnClick : true,
nextAtFront : false,
invertPageOrder : false,
useStartEdge : true,
useEndEdge : true,
onPageClick : function(pageNumber, event) {
},
onInit : function() {
}
}, options || {});
var $wrapper;
if (o.wrapper instanceof jQuery) {
$wrapper = o.wrapper;
} else {
$wrapper = $(o.wrapper);
}
this.options = o;
this.wrapper = $wrapper;
o.pages = o.pages ? o.pages : Math.ceil(o.items / o.itemsOnPage) ? Math.ceil(o.items / o.itemsOnPage) : 1;
if (o.currentPage) {
o.currentPage = o.currentPage - 1;
} else {
o.currentPage = !o.invertPageOrder ? 0 : o.pages - 1;
}
o.halfDisplayed = o.displayedPages / 2;
$wrapper.addClass(o.cssStyle + ' simple-pagination');
this._draw($wrapper);
o.onInit();
};
module.exports = pagination;
$.extend(pagination.prototype, {
selectPage : function(page) {
this._selectPage(page - 1);
},
prevPage : function() {
var o = this.data('pagination');
if (!o.invertPageOrder) {
if (o.currentPage > 0) {
this._selectPage(o.currentPage - 1);
}
} else {
if (o.currentPage < o.pages - 1) {
this._selectPage(o.currentPage + 1);
}
}
},
nextPage : function() {
var o = this.data('pagination');
if (!o.invertPageOrder) {
if (o.currentPage < o.pages - 1) {
this._selectPage(o.currentPage + 1);
}
} else {
if (o.currentPage > 0) {
this._selectPage(o.currentPage - 1);
}
}
},
getPagesCount : function() {
return this.data('pagination').pages;
},
getCurrentPage : function() {
return this.data('pagination').currentPage + 1;
},
destroy : function() {
this.wrapper.empty();
},
drawPage : function(page) {
this.options.currentPage = page - 1;
this._draw();
},
redraw : function() {
this._draw();
},
disable : function() {
this.options.disabled = true;
this._draw();
},
enable : function() {
this.options.disabled = false;
this._draw();
},
updateItems : function(newItems) {
var o = this.options;
o.items = newItems;
o.pages = this._getPages();
this._draw();
},
updateItemsOnPage : function(itemsOnPage) {
var o = this.options;
o.itemsOnPage = itemsOnPage;
o.pages = this._getPages();
this._selectPage(0);
},
_draw : function() {
var me = this, o = this.options, wrapper = this.wrapper, interval = this._getInterval(), i, tagName;
me.destroy();
// tagName = (typeof wrapper.prop === 'function') ? wrapper.prop('tagName') : wrapper.attr('tagName');
// var $panel = tagName === 'UL' ? this: $('<ul></ul>').appendTo(this);
var $panel = $('<ul></ul>').appendTo(wrapper);
// Generate Prev link
if (o.prevText) {
me._appendItem(!o.invertPageOrder ? o.currentPage - 1 : o.currentPage + 1, {
text : o.prevText,
classes : 'prev'
});
}
// Generate Next link (if option set for at front)
if (o.nextText && o.nextAtFront) {
me._appendItem(!o.invertPageOrder ? o.currentPage + 1 : o.currentPage - 1, {
text : o.nextText,
classes : 'next'
});
}
// Generate start edges
if (!o.invertPageOrder) {
if (interval.start > 0 && o.edges > 0) {
if (o.useStartEdge) {
var end = Math.min(o.edges, interval.start);
for (i = 0; i < end; i++) {
me._appendItem(i);
}
}
if (o.edges < interval.start && (interval.start - o.edges != 1)) {
$panel.append('<li class="disabled"><span class="ellipse">' + o.ellipseText + '</span></li>');
} else if (interval.start - o.edges == 1) {
me._appendItem(o.edges);
}
}
} else {
if (interval.end < o.pages && o.edges > 0) {
if (o.useStartEdge) {
var begin = Math.max(o.pages - o.edges, interval.end);
for (i = o.pages - 1; i >= begin; i--) {
me._appendItem(i);
}
}
if (o.pages - o.edges > interval.end && (o.pages - o.edges - interval.end != 1)) {
$panel.append('<li class="disabled"><span class="ellipse">' + o.ellipseText + '</span></li>');
} else if (o.pages - o.edges - interval.end == 1) {
me._appendItem(interval.end);
}
}
}
// Generate interval links
if (!o.invertPageOrder) {
for (i = interval.start; i < interval.end; i++) {
me._appendItem(i);
}
} else {
for (i = interval.end - 1; i >= interval.start; i--) {
me._appendItem(i);
}
}
// Generate end edges
if (!o.invertPageOrder) {
if (interval.end < o.pages && o.edges > 0) {
if (o.pages - o.edges > interval.end && (o.pages - o.edges - interval.end != 1)) {
$panel.append('<li class="disabled"><span class="ellipse">' + o.ellipseText + '</span></li>');
} else if (o.pages - o.edges - interval.end == 1) {
me._appendItem(interval.end);
}
if (o.useEndEdge) {
var begin = Math.max(o.pages - o.edges, interval.end);
for (i = begin; i < o.pages; i++) {
me._appendItem(i);
}
}
}
} else {
if (interval.start > 0 && o.edges > 0) {
if (o.edges < interval.start && (interval.start - o.edges != 1)) {
$panel.append('<li class="disabled"><span class="ellipse">' + o.ellipseText + '</span></li>');
} else if (interval.start - o.edges == 1) {
me._appendItem(o.edges);
}
if (o.useEndEdge) {
var end = Math.min(o.edges, interval.start);
for (i = end - 1; i >= 0; i--) {
me._appendItem(i);
}
}
}
}
// Generate Next link (unless option is set for at
// front)
if (o.nextText && !o.nextAtFront) {
me._appendItem(!o.invertPageOrder ? o.currentPage + 1 : o.currentPage - 1, {
text : o.nextText,
classes : 'next'
});
}
},
_getPages : function() {
var o = this.options;
var pages = Math.ceil(o.items / o.itemsOnPage);
return pages || 1;
},
_getInterval : function() {
var o = this.options;
return {
start : Math.ceil(o.currentPage > o.halfDisplayed ? Math.max(Math.min(o.currentPage - o.halfDisplayed, (o.pages - o.displayedPages)), 0) : 0),
end : Math.ceil(o.currentPage > o.halfDisplayed ? Math.min(o.currentPage + o.halfDisplayed, o.pages) : Math.min(o.displayedPages, o.pages))
};
},
_appendItem : function(pageIndex, opts) {
var me = this, self = this.wrapper, options, $link, o = this.options, $linkWrapper = $('<li></li>'), $ul = self.find('ul');
pageIndex = pageIndex < 0 ? 0 : (pageIndex < o.pages ? pageIndex : o.pages - 1);
options = {
text : pageIndex + 1,
classes : ''
};
if (o.labelMap.length && o.labelMap[pageIndex]) {
options.text = o.labelMap[pageIndex];
}
options = $.extend(options, opts || {});
if (pageIndex == o.currentPage || o.disabled) {
if (o.disabled || options.classes == 'prev' || options.classes == 'next') {
$linkWrapper.addClass('disabled');
} else {
$linkWrapper.addClass('active');
}
$link = $('<span class="current">' + (options.text) + '</span>');
} else {
$link = $('<a href="javascript:void(0);" class="page-link">' + (options.text) + '</a>');
$link.click(function(event) {
return me._selectPage(pageIndex, event);
});
}
if (options.classes) {
$link.addClass(options.classes);
}
$linkWrapper.append($link);
if ($ul.length) {
$ul.append($linkWrapper);
} else {
self.append($linkWrapper);
}
},
_selectPage : function(pageIndex, event) {
var o = this.options;
o.currentPage = pageIndex;
if (o.selectOnClick) {
this._draw();
}
return o.onPageClick(pageIndex + 1, event);
}
});
});pagination.css
ul.simple-pagination{list-style:none}
.simple-pagination{display:block;overflow:hidden;margin:0}
.simple-pagination ul{list-style:none;padding:0;margin:0}
.simple-pagination li{list-style:none;padding:0;margin:0;float:left}
.simple-pagination li.disabled .prev,.simple-pagination li.disabled .next{cursor:not-allowed}
.light-theme a,.light-theme span,.light-theme .current.prev,.light-theme .current.next{display:block;float:left;color:#666;font-size:14px;line-height:26px;height:26px;text-align:center;border:1px solid #d1d1d1;background:#fff;min-width:14px;padding:1px 10px 1px 10px;margin:0 5px 0 0}
.light-theme a:hover{border:1px solid #ff7f00;text-decoration:none;color:#ff7f00}
.light-theme .current{background:#ff7f00;color:#fff;border:1px solid #ff7f00}
.light-theme .ellipse{background:0;border:0;font-weight:bold;cursor:default}