第3.2.4节 导航与数据加载
这里介绍Android中的几个主要的横向导航模式。
1、实现选项卡
选项卡允许用户导航兄弟屏幕之间通过选择适当的选项卡指示器可用的顶部显示。在3.0以后,选项卡都用ActionBar类实现和通常在Activity.onCreate()中建立。在一些例子中,比如当水平空间有限和/或标签的数量是巨大的时候,一个适当的表现形式为下拉列表形式为选项卡展示(有些时候用Spinner实现)。
在上个版本的android,tabs可以被TabWidget和TabHost。自3.0开始,无论如何,你应该在NAVIGATION_MODE_TABS或者NAVIGATION_MODE_LIST之间选择一个和ActionBar类一起使用。
以NAVIGATION_MODE_TABS实现tabs模式创建选项卡,你可以有一下的代码在你的acitivityonCreate()方法中。注意准确的表示标签在当前每台设备设备配置可能会有所不同,,以最大程度地利用可用的屏幕空间。例如,android可能自动瓦解成下拉列表,如果选项卡没有过横行填充在动作条;
@Override
publicvoidonCreate(BundlesavedInstanceState){
finalActionBaractionBar=getActionBar();
//Specifythattabsshouldbedisplayedintheactionbar.
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//Createatablistenerthatiscalledwhentheuserchangetabs.
ActionBar.TabListenertabListener=newActionBar.TabListener(){
publicvoidonTabSelected(ActionBar.Tabtab,FragmentTransactionft){}
publicvoidonTabUnselected(ActionBar.Tabtab, FragmentTransactionft){}
publicvoidonTabReselected(ActionBar.Tabtab, FragmentTransactionft){}
};
for(int i=0;i<3;i++){
actionBar.addTab(actionBar.newTab()
.setText("Tab"+(i+1))
.setTabListener(tabListener));
}
}
以NAVIGATION_MODE_LIST实现tabs模式
用一个下拉列表替换,用一下代码在你的activity的onCreate()方法中。下拉列表在可取的情况下,更多的信息必须显示在导航的每个项里时,例如,未阅读消息的数量,或者可导航的数量是巨大的。
@Override
publicvoidonCreate(BundlesavedInstanceState){
finalActionBaractionBar=getActionBar();
//Specifythatadropdownlistshouldbedisplayedintheactionbar.
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
actionBar.setListNavigationCallbacks(
//SpecifyaSpinnerAdaptertopopulatethedropdownlist.
new ArrayAdapter(
actionBar.getThemedContext(),
android.R.layout.simple_list_item_1,
android.R.id.text1,
newString[]{"Tab1","Tab2","Tab3"}),
//Providealistenertobecalledwhenanitemisselected.
new ActionBar.OnNavigationListener(){
publicbooleanonNavigationItemSelected(intposition,longid){
//Takeactionhere,e.g.switchingtothe
//correspondingfragment.
returntrue;
}
});
}
}
实现水平分页(滚动视图)
水平分页或者滚动视图,允许用户在当前屏幕导航到相连的屏幕上水平地滚动。这个模式可以使用ViewPager挂件实现,目前可用的AndroidSupportPackage。兄弟之间导航屏幕代表固定数量的部分。最后提供ViewPager与FragmentPagerAdapter.使用。对水平分页在对象的集合,最好使用FragmentStatePagerAdapter,当用户导航到另一个页面销毁分段,保证最小内存使用量。
下面的例子是用一个ViewPager去滚动一排对象集合。
public class CollectionDemoActivity extends FragmentActivity{
//Whenrequested,thisadapterreturnsaDemoObjectFragment,
//representinganobjectinthecollection.
DemoCollectionPagerAdapter mDemoCollectionPagerAdapter;
ViewPager mViewPager;
public void onCreate(Bundle savedInstanceState){
//ViewPageranditsadaptersusesupportlibrary
//fragments,sousegetSupportFragmentManager.
mDemoCollectionPagerAdapter=
new DemoCollectionPagerAdapter(getSupportFragmentManager());
mViewPager=(ViewPager)findViewById(R.id.pager);
mViewPager.setAdapter(mDemoCollectionPagerAdapter);
}
}
//Sincethisisanobjectcollection,useaFragmentStatePagerAdapter,
//andNOTaFragmentPagerAdapter.
public class DemoCollectionPager Adapter extends
FragmentStatePagerAdapter{
public DemoCollectionPagerAdapter(FragmentManager fm){
super(fm);
}
@Override
public Fragment getItem(int i){
Fragment fragment=new DemoObjectFragment();
Bundle args=new Bundle();
//Ourobjectisjustaninteger:-P
args.putInt(DemoObjectFragment.ARG_OBJECT,i+1);
fragment.setArguments(args);
return fragment;
}
@Override
publicintgetCount(){
return 100;
}
@Override
public CharSequence getPageTitle(int position){
return "OBJECT"+(position+1);
}
}
//Instancesofthisclassarefragmentsrepresentingasingle
//objectinourcollection.
public static class DemoObjectFragment extends Fragment{
public static final String ARG_OBJECT="object";
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container,Bundle savedInstanceState){
//ThelasttwoargumentsensureLayoutParamsareinflated
//properly.
View rootView=inflater.inflate(
R.layout.fragment_collection_object,container,false);
Bundle args=getArguments();
((TextView)rootView.findViewById(android.R.id.text1)).setText(
Integer.toString(args.getInt(ARG_OBJECT)));
returnrootView;
}
}
}
你也可以添加一个指示器去你的横向分页UI以PagerTitleStrip.增加。一下的一个Activity的xmllayout布局文件,整个容器是一个ViewPager而且PagerTitleStrip在它的顶
部里。个人页面(提供的适配器)占据ViewPager内的剩余空间。
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.v4.view.PagerTitleStrip android:id="@+id/pager_title_strip" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:background="#33b5e5" android:textColor="#fff" android:paddingTop="4dp" android:paddingBottom="4dp"/> </android.support.v4.view.ViewPager>
实现标签之间滑动一个关键的设计建议在Android4.0的标签是允许它们之间在适当的地方划动的。这种行为可以让用户在选定的选项卡的内容导航到邻近的标签水平地滚动,而不需要直接要自己实现交互的标签。要实现这一点,您可以用一个ViewPager结合ActionBar标签API使用。根据观察到的当前页的改变,选择相应的选项卡。你可以使用这个行为建立ViewPager.OnPageChangeListener在你的accctivity的onCreate()方法中:
@Override
public void onCreate(Bundle savedInstanceState){
mViewPager.setOnPageChangeListener(
newViewPager.SimpleOnPageChangeListener(){
@Override
public void onPageSelected(intposition){
//Whenswipingbetweenpages,selectthe
//correspondingtab.
getActionBar().setSelectedNavigationItem(position);
}
});
}
根据选择的标签,切换到相应的页在ViewPager里。做这个,添加一个ActionBar.TabListener区你的页签,当创建它是用newTab()方法。
actionBar.newTab()
.setTabListener(newActionBar.TabListener(){
publicvoidonTabSelected(ActionBar.Tabtab,
FragmentTransactionft){
//Whenthetabisselected,switchtothe
//correspondingpageintheViewPager.
mViewPager.setCurrentItem(tab.getPosition());
}
...
}));
2、数据加载
1.概念
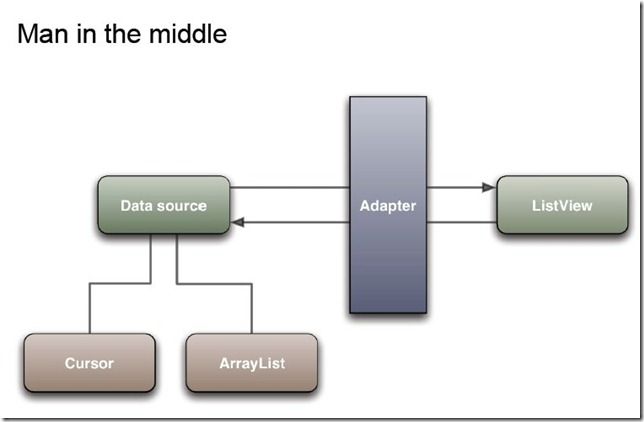
Adapter是连接后端数据和前端显示的适配器接口,是数据和UI(View)之间一个重要的纽带。在常见的View(ListView,GridView)等地方都需要用到Adapter。如下图直观的表达了Data、Adapter、View三者的关系:
Android中所有的Adapter一览:
由图可以看到在Android中与Adapter有关的所有接口、类的完整层级图。在我们使用过程中可以根据自己的需求实现接口或者继承类进行一定的扩展。比较常用的有 BaseAdapter,SimpleAdapter,ArrayAdapter,SimpleCursorAdapter等。
- BaseAdapter是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性;
- ArrayAdapter支持泛型操作,最为简单,只能展示一行字。
- SimpleAdapter有最好的扩充性,可以自定义出各种效果。
- SimpleCursorAdapter可以适用于简单的纯文字型ListView,它需要Cursor的字段和UI的id对应起来。如需要实现更复杂的UI也可以重写其他方法。可以认为是SimpleAdapter对数据库的简单结合,可以方便地把数据库的内容以列表的形式展示出来。
2.应用案例
1)ArrayAdapter
列表的显示需要三个元素:
a.ListVeiw 用来展示列表的View。
b.适配器 用来把数据映射到ListView上的中介。
c.数据 具体的将被映射的字符串,图片,或者基本组件。
案例一
public class ArrayAdapterActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//列表项的数据
String[] strs = {"1","2","3","4","5"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,strs);
setListAdapter(adapter);
}
}
案例二
public class MyListView extends Activity { private ListView listView; //private List<String> data = new ArrayList<String>(); @Override public void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); listView = new ListView(this); listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,getData())); setContentView(listView); } private List<String> getData(){ List<String> data = new ArrayList<String>(); data.add("测试数据1"); data.add("测试数据2"); data.add("测试数据3"); data.add("测试数据4"); return data; } }
上面代码使用了ArrayAdapter(Context context, int textViewResourceId, List<T> objects)来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局,android.R.layout.simple_list_item_1是系统定义好的布局文件只显示一行文字),数据源(一个List集合)。同时用setAdapter()完成适配的最后工作。效果图如下:
2)SimpleAdapter
simpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等。下面的代码都直接继承了ListActivity,ListActivity和普通的Activity没有太大的差别,不同就是对显示ListView做了许多优化,方面显示而已。
案例一
simple.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:textSize="20sp" /> </LinearLayout>
public class SimpleAdapterActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.simple, new String[] { "title", "img" }, new int[] { R.id.title, R.id.img });
setListAdapter(adapter);
}
private List<Map<String, Object>> getData() {
//map.put(参数名字,参数值)
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "摩托罗拉");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "诺基亚");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "三星");
map.put("img", R.drawable.icon);
list.add(map);
return list;
}
}
案例二
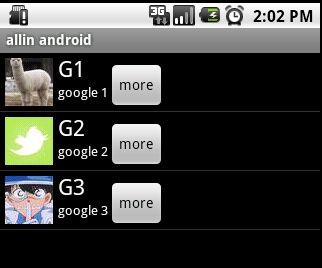
下面的程序是实现一个带有图片的类表。首先需要定义好一个用来显示每一个列内容的xml,vlist.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px"/>
<LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content">
<TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textColor="#FFFFFFFF" android:textSize="22px" />
<TextView android:id="@+id/info" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textColor="#FFFFFFFF" android:textSize="13px" />
</LinearLayout>
</LinearLayout>
public class MyListView3 extends ListActivity {
// private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.vlist,
new String[]{"title","info","img"},
new int[]{R.id.title,R.id.info,R.id.img});
setListAdapter(adapter);
}
private List<Map<String, Object>> getData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "G1");
map.put("info", "google 1");
map.put("img", R.drawable.i1);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G2");
map.put("info", "google 2");
map.put("img", R.drawable.i2);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G3");
map.put("info", "google 3");
map.put("img", R.drawable.i3);
list.add(map);
return list;
}
}
使用simpleAdapter的数据用一般都是HashMap构成的List,list的每一节对应ListView的每一行。HashMap的每个键值数据映射到布局文件中对应id的组件上。因为系统没有对应的布局文件可用,我们可以自己定义一个布局vlist.xml。下面做适配,new一个SimpleAdapter参数一次是:this,布局文件(vlist.xml),HashMap的 title 和 info,img。布局文件的组件id,title,info,img。布局文件的各组件分别映射到HashMap的各元素上,完成适配。
运行效果如下图:
3)SimpleCursorAdapter
public class SimpleCursorAdapterActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获得一个指向系统通讯录数据库的Cursor对象获得数据来源
Cursor cur = getContentResolver().query(People.CONTENT_URI, null, null, null, null);
startManagingCursor(cur);
//实例化列表适配器
ListAdapter adapter = new SimpleCursorAdapter(this, android.R.layout.simple_list_item_1, cur, new String[] {People.NAME}, new int[] {android.R.id.text1});
setListAdapter(adapter);
}
}
一定要以数据库作为数据源的时候,才能使用SimpleCursorAdapter,这里特别需要注意的一点是:不要忘了在AndroidManifest.xml文件中加入权限
<uses-permission android:name="android.permission.READ_CONTACTS"></uses-permission>
效果如下:
4)BaseAdapter
有时候,列表不光会用来做显示用,我们同样可以在在上面添加按钮。添加按钮首先要写一个有按钮的xml文件,然后自然会想到用上面的方法定义一个适配器,然后将数据映射到布局文件上。但是事实并非这样,因为按钮是无法映射的,即使你成功的用布局文件显示出了按钮也无法添加按钮的响应,这时就要研究一下ListView是如何现实的了,而且必须要重写一个类继承BaseAdapter。下面的示例将显示一个按钮和一个图片,两行字如果单击按钮将删除此按钮的所在行。并告诉你ListView究竟是如何工作的。
vlist2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px"/>
<LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content">
<TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textColor="#FFFFFFFF" android:textSize="22px" />
<TextView android:id="@+id/info" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textColor="#FFFFFFFF" android:textSize="13px" />
</LinearLayout>
<Button android:id="@+id/view_btn" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="@string/s_view_btn" android:layout_gravity="bottom|right" />
</LinearLayout>
/**
002 * @author
003 *
004 */
005 public class MyListView4 extends ListActivity {
006
007
008 private List<Map<String, Object>> mData;
009
010 @Override
011 public void onCreate(Bundle savedInstanceState) {
012 super.onCreate(savedInstanceState);
013 mData = getData();
014 MyAdapter adapter = new MyAdapter(this);
015 setListAdapter(adapter);
016 }
017
018 private List<Map<String, Object>> getData() {
019 List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
020
021 Map<String, Object> map = new HashMap<String, Object>();
022 map.put("title", "G1");
023 map.put("info", "google 1");
024 map.put("img", R.drawable.i1);
025 list.add(map);
026
027 map = new HashMap<String, Object>();
028 map.put("title", "G2");
029 map.put("info", "google 2");
030 map.put("img", R.drawable.i2);
031 list.add(map);
032
033 map = new HashMap<String, Object>();
034 map.put("title", "G3");
035 map.put("info", "google 3");
036 map.put("img", R.drawable.i3);
037 list.add(map);
038
039 return list;
040 }
041
042 // ListView 中某项被选中后的逻辑
043 @Override
044 protected void onListItemClick(ListView l, View v, int position, long id) {
045
046 Log.v("MyListView4-click", (String)mData.get(position).get("title"));
047 }
048
049 /**
050 * listview中点击按键弹出对话框
051 */
052 public void showInfo(){
053 new AlertDialog.Builder(this)
054 .setTitle("我的listview")
055 .setMessage("介绍...")
056 .setPositiveButton("确定", new DialogInterface.OnClickListener() {
057 @Override
058 public void onClick(DialogInterface dialog, int which) {
059 }
060 })
061 .show();
062
063 }
064
065
066
067 public final class ViewHolder{
068 public ImageView img;
069 public TextView title;
070 public TextView info;
071 public Button viewBtn;
072 }
073
074
075 public class MyAdapter extends BaseAdapter{
076
077 private LayoutInflater mInflater;
078
079
080 public MyAdapter(Context context){
081 this.mInflater = LayoutInflater.from(context);
082 }
083 @Override
084 public int getCount() {
085 // TODO Auto-generated method stub
086 return mData.size();
087 }
088
089 @Override
090 public Object getItem(int arg0) {
091 // TODO Auto-generated method stub
092 return null;
093 }
094
095 @Override
096 public long getItemId(int arg0) {
097 // TODO Auto-generated method stub
098 return 0;
099 }
100
101 @Override
102 public View getView(int position, View convertView, ViewGroup parent) {
103
104 ViewHolder holder = null;
105 if (convertView == null) {
106
107 holder=new ViewHolder();
108
109 convertView = mInflater.inflate(R.layout.vlist2, null);
110 holder.img = (ImageView)convertView.findViewById(R.id.img);
111 holder.title = (TextView)convertView.findViewById(R.id.title);
112 holder.info = (TextView)convertView.findViewById(R.id.info);
113 holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
114 convertView.setTag(holder);
115
116 }else {
117
118 holder = (ViewHolder)convertView.getTag();
119 }
120
121
122 holder.img.setBackgroundResource((Integer)mData.get(position).get("img"));
123 holder.title.setText((String)mData.get(position).get("title"));
124 holder.info.setText((String)mData.get(position).get("info"));
125
126 holder.viewBtn.setOnClickListener(new View.OnClickListener() {
127
128 @Override
129 public void onClick(View v) {
130 showInfo();
131 }
132 });
133
134
135 return convertView;
136 }
137
138 }
139 }
下面将对上述代码,做详细的解释,listView在开始绘制的时候,系统首先调用getCount()函数,根据他的返回值得到listView的长度(这也是为什么在开始的第一张图特别的标出列表长度),然后根据这个长度,调用getView()逐一绘制每一行。如果你的getCount()返回值是0的话,列表将不显示同样return 1,就只显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化自定义的适配器)。当手动完成适配时,必须手动映射数据,这需要重写getView()方法。系统在绘制列表的每一行的时候将调用此方法。getView()有三个参数,position表示将显示的是第几行,covertView是从布局文件中inflate来的布局。我们用LayoutInflater的方法将定义好的vlist2.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化(简单的findViewById()方法)。这样便可以将数据对应到各个组件上了。但是按钮为了响应点击事件,需要为它添加点击监听器,这样就能捕获点击事件。至此一个自定义的listView就完成了,现在让我们回过头从新审视这个过程。系统要绘制ListView了,他首先获得要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?调用getView()函数。在这个函数里面首先获得一个View(实际上是一个ViewGroup),然后再实例并设置各个组件,显示之。好了,绘制完这一行了。那再绘制下一行,直到绘完为止。在实际的运行过程中会发现listView的每一行没有焦点了,这是因为Button抢夺了listView的焦点,只要布局文件中将Button设置为没有焦点就OK了。
效果如下: