使用Flask快速开发WEB应用-第二篇:Blueprint模块的应用
转自:http://www.easywu.com/?p=306
看了之后可以对Blueprint的用法和程序的框架有所了解。
一个网站根据不同的功能可能会分为多个不同的模块,如果把所有功能都写在一个文件里,后期将会很难维护。上一篇里面讲到了怎样构建一个最小的Flask应用,这一篇的内容重写了WEB应用的框架,使用Blueprint来注册不同功能的模块。
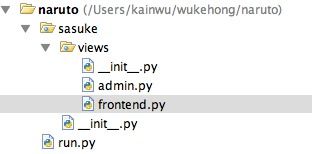
这一篇里我将会把网站功能分为两个部份,frontend为一些常用信息功能,admin为管理员功能。两个功能分别写入不同的PY文件里通过Blueprint注册成为网站功能绑定URL地址。先看一下文件结构:
我用火影的名字作为文件名,哈哈 : )这完全是个人爱好。最爱的OnePiece早就被我用于公司的项目,只能拿火影来用。sasuke作为项目名,是佐助的名字@_@
现在来分析一下文件结构:
naruto文件夹包含:
文件夹:sasuke Python包(WEB应用的所有内容)。
文件:run.py管理整个WEB应用的运行。
首先来看看run.py的代码:
#!/usr/bin/env python #coding=utf-8 __author__ = 'kainwu' #导入Flask from flask import Flask #导入sasuke中的create_app from sasuke import create_app #初始化Flask放在sasuke里面通过create_app创建 app = create_app() def main(): #设置服务器ip server_ip = '0.0.0.0' #设置服务器端口 server_port = 8000 #运行Flask app.run(host=server_ip, port=server_port, debug=True) if __name__ == '__main__': main() |
这一段代码在上一篇中已经介绍过,不同的地方是把Flask初始化放在create_app函数里面。
sasuke是一个标准的Python包(任何一个包含有__init__.py文件的文件夹都会被认定为Python包,并且会从__init__.py中执行代码进行初始化。)再看看sasuke包里面的views,views也是一个Python包,同样会读取__init__.py进行初始化,我们现在看看views里面__init__.py的代码:
#!/usr/bin/env python #coding=utf-8 __author__ = 'kainwu' from .frontend import frontend from .admin import admin |
可以看出__init__.py只做一件事,从views包里面的admin文件中导入admin,从frontend文件中导入frontend。这样外层程序就可以通过views.frontend来访问frontend.py里面的frontend, 通过views.admin来访问admin.py里面的admin。
看看admin.py中的代码:
#!/usr/bin/env python #coding=utf-8 __author__ = 'kainwu' from flask import Blueprint admin = Blueprint('admin', __name__) @admin.route('/') def index(): return 'admin' @admin.route('/test/') def test(): return 'admin/test/' |
frontend.py中的代码:
#!/usr/bin/env python #coding=utf-8 __author__ = 'kainwu' from flask import Blueprint, render_template frontend = Blueprint('frontend', __name__) @frontend.route('/') def index(): return 'frontend' @frontend.route('/test/') def test(): return '/test/' |
可以看出admin.py与frontend.py中的代码很相似,其中有一段代码我们看到了Blueprint:
admin = Blueprint(‘admin’, __name__)
用于定义Blueprint模块,Blueprint模块可以用来定义路由,通过@admin.route(‘/’)来定义路由(URL地址),或许你还不明白这里定义了一个Blueprint对象admin除了添加路由外还有何用处,不急,下面我们来看看sasuke包中的__init__.py里的代码:
#!/usr/bin/env python #coding=utf-8 __author__ = 'kainwu' from flask import Flask from views import frontend, admin DEFAULT_APP_NAME = 'NARUTO' DEFAULT_MODULES = ( (frontend, ''), (admin, '/admin'), ) def create_app(): """ 创建、初始化app """ app = Flask(DEFAULT_APP_NAME) # 使用flask中的Blueprint设置站点模块 setting_modules(app, DEFAULT_MODULES) return app def setting_modules(app, modules): """ 注册Blueprint模块 """ for module, url_prefix in modules: # 通过register_blueprint注册 app.register_blueprint(module, url_prefix = url_prefix) |
重点看这里:
for module, url_prefix in modules: app.register_blueprint(module, url_prefix = url_prefix)
通过传递两个参数至register_blueprint方法注册Blueprint。根据传递过来的参数module是admin与frontend,而admin与frontend是已经定义好的Blueprint对象。url_prefix为绑定的url路径,看到这里是不是赫然开朗起来了?
举个例子,如果你需要另外加一个模块用于管理商店,那么可以通过以下几个步骤添加:
1、在views包里面新建一个shop.py,定义一个Blueprint的对象shop
2、导入到__init__.py里面。
3、在sasuke包的__init__.py中导入shop
4、DEFAULT_MODULES中添加(shop, ‘/shop’)