平衡球游戏开发教程(四)--深入了解WP7游戏底层原理
前面我们都只是集中在物理引擎上,但是对于一个游戏来说,他包含的不只是物理引擎,他还要有游戏面板(普通的,可以滚动的),按钮,标签,图片,背景(层次背景),边界控制,输入处理,字体和纹理管理,帧率测速器,我们可以尽可能的使用最少的代码来轻易创建新的游戏画面。好了,现在我们一个个的来,首先我们将创建一个FameRate计数器。(请注意,我采用不同的方式创建和使用这些可复用的组件,这些只是为了向你显示有这么些方法)
对于这一节,我们将引用FarseerXNABase项目。
在这里我不得不感谢一直支持我的卤面网版主,是他让我提起兴趣写了这么一篇文章,再次感谢卤面网,一个非常不错的wp7开发论坛,后面我也将再次向大家发布几篇高质量文章,请大家到卤面上找我吧,呵呵
进入正题:
屏幕系统
可能你心中会有一个疑问,什么是屏系统,我们有一堆类来处理绘制或者相关的工作,如果我们有屏系统的话,我们能更方便的控制各种组件的绘制,所以我们现在得有一个屏幕类去增加,删除屏幕中的组件。
游戏面板
一个面板只是一个单层,他有些独立的更新和绘制逻辑,并可以与其它层相结合,建立一个复杂的菜单系统。
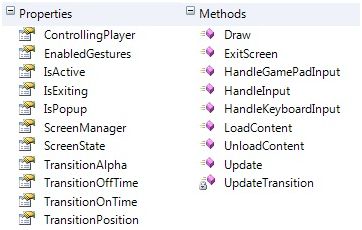
对于主菜单,选项菜单,“你确定要退出”消息框,游戏本身,这些都是面板。在FarseerXNABase/Components/ScreenSystem 目录中,我们有一个叫游戏面板(gameScreen)的基类。他就是所有面板类的虚基类,让我们探讨它的属性和方法。
ControllingPlayer:获取控制当前屏幕的玩家的id,如果为空,则表明它接受所有玩家的输入。它用于用户锁定游戏到一个帐户上。在主游戏菜单中,游戏响应任意输入端,当选定某一个帐户时,游戏只响应这个帐户的输入,直到返回主菜单。
EnabledGestures:获取面板感兴趣的的手势.面板应该使用尽可能具体的手势来增加的手势引擎的准确性。例如,大多数菜单需要轻触或上下拖动操作。这些手势都是由面板管理器管理,当面板上有手势变化时,状态参数InputState将传递给HandleInput方法
IsActive:此属性显示当前面板是否是在所有面板最顶端。如果它在所有面板最顶端,那么它的值是true,所有的输入都由些面板处理。
IsExiting:它用于表明当前面板是否退出。面板关闭有两个可能的情况。1.暂时跳到其它面板,2.直接跳出当前面板:此属性表示屏幕是否是真正的退出:如果设置为true,当跳转完成时面板会自动删除本身。
IsPopup:这个属性指出当前面板是否是一个弹出面板
ScreenManager: 它将返回当前面板attach的ScreenManager。
ScreenState:面板可以有几下4种状态,TransitionOn,Active,TransitionOff,Hidden。此属性返回这个状态值
TransitionAlpha:存储面板的透明度值。范围从0到1
TransitionOffTime:需要完全关闭(渐变变换)当前面板所需时长
TransitionOnTime:当前面板完全变换显示所需要的时间
TransitionPosition:表明当前面板的位置,范围从0(完全打开,不变换换)到1(完全关闭)。
draw:当屏幕需要自绘时调用这个函数
ExitScreen:使屏幕退出并开始过渡。这不会立即删除面板,而是将等待关闭变换完成后再删除。
Update:状态变换的逻辑处理,比如更新过渡的位置。 不论面板是active,或隐藏状态或正在过渡,这个方法都可被调用。
HandleGamePadInput,HandleInput和HandleKeyboardInput:允许处理用户输入。与更新,这种方法只被active状态的面板调用,而其它失去焦点的面板将不被调用。
LoadContent方法,UnloadContent:加载和卸载屏幕的图形等资源内容。
UpdateTransition:它是一种用来更新屏幕过渡位置的辅助方法。
ScreenManager(面板管理器)
这个类添加,删除和管理所有面板相关的处理,如渲染面板,更新面板,总之,它管理一个或多个游戏面板的实例,在特定的时间调用update,draw方法,处理最上面的面板的输入,让我们看看其属性和方法。
SpriteBatch:所有面板共享的默认spritebatch。
AddScreen:增加新面板到ScreenManager实例。
draw:让每个面板绘制自己。
update:更新每个屏幕的运行逻辑。
FadeBackBufferToBlack:帮助绘制一个半透明的黑色全屏精灵,用于渐隐屏幕,弹窗出现后,弹窗后面的背景变黑。
GetScreens:暴露所有屏幕的数组。我们得到返回的引用;
LoadContent,UnloadContent:加载和卸载图形内容
RemoveScree:从面板管理器删除面板。你应该直接调用GameScreen.ExitScreen,还不是使用这个方法。这样面板可以过渡渐隐,而不是只是被立即删除。
TranceScreen:用于调试过程中,所有面板打印相关详情。
Camera2D
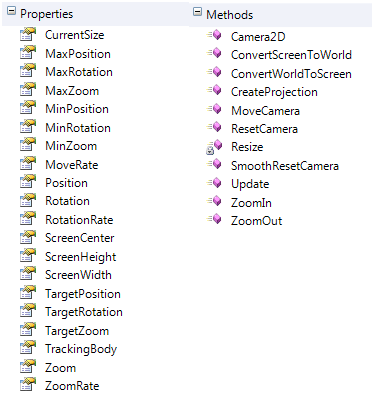
我们已经在前面的章节讨论过Camera2D类的用法。现在让我们详细探讨其属性和方法。
我们已经在前面的章节讨论过Camera2D类的用法。现在让我们详细探讨其属性和方法。
CurrentSize:表示目前的camera视图大小。表示为size*(1 /Zoom)。
MaxPosition MinPosition:相机最左和最右边的位置。如果这两个值是相同的,那么将不会有任何显示,除非,你重写该方法。
MaxRotation和MinRotation:它代表一个camera最大最小可以旋转的角度。
MaxZoom和MinZoom:表示camera的变焦的范围。
MoveRate: camera移动速度
Position:当前camera的位置
Rotation:当前camera的旋转角度
RotationRate:表示camera在一次update过程中能旋转的角度
ScreenCenter:表示面板的中心
ScreenHeight和ScreenWidth:表示当前面板的高度和宽度。
TargetPosition,TargetRotation和TargetZoom:camera要达到的目标值。检查这些值对当前值,如果需要则进行必要的更新。
TrackingBody:表示需要跟踪的FarseerPhysics body。该body一般是在屏幕的中间。
Zoom 和ZoomRate:Zoom 代表了当前的缩放级别和ZoomRate表示Zoom的速率。
ConvertScreenToWorld:屏幕上的位置,它将转换到相机(世界)的的位置
ConvertWorldToScreen:将世界上的位置转换到屏幕上的位置。
CreateProjection:这将创建相机的投影矩阵,当每次屏幕分辨率或宽高比变化时,我们需要调用此方法。
MoveCamera:以一个指定值移动camera
ResetCamera:重置camera到它的默认值。
Resize:应用旋转,位置和缩放值到camera。
SmoothResetCamera:重置默认值,camera位置从当前位置逐渐渐变到默认值。
ZoomIn和ZoomOut的:分别让相机zoomin 或zoomout。
请大家关注下一节:
深入了解windowsphone7 游戏底层原理(续1)
我将在最后一节中放出所有源码与实例,毫无保留。
我希望你能喜欢我的文章!如果你有更多想法,请到卤面网wp7开发论坛(codewp7.com)问答区联系我,我会很高兴知道你在想什么。同时wp7交流QQ群172765887中,也能找到我的身影,感谢大家