零基础二十分钟搭建SAE微信个人号后台
最近看到伯乐在线上有写配置微信后台的东西,用了不错的框架,看评论感觉没有讲怎么配置到云端有点可惜。
刚好五一我给人写了一个SAE后台(MyPlatform),做了文章列表、自动回复。
我顺带录了个配置视频给他,可谓二十分钟零基础配置。
于是写下这篇文章,来介绍一下SAE上Python搭建的微信个人公众号后台的配置。
阅读建议
如果你想要搭建一个个人号或者想要扩展自己的个人号,可以只阅读“基于MyPlatform搭建后台”一节。
如果你想要了解SAE与Python的配合,可以顺序阅读。
如果你只是在SAE与Python的配合中遇到了一些难点,可以直接阅读“SAE配置入门”一节。
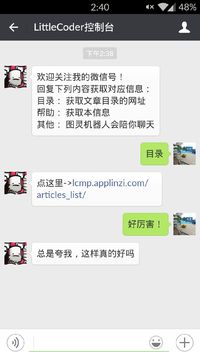
成果展示
完成配置以后的微信个人公众号会是这个样子。(本号不更新,仅作演示用途,看完请取关)
这是公众号的互通演示以及文章列表的展示。
基于MyPlatform搭建后台
本部分教程基于我写给朋友的MyPlatform项目。
完成本部分可以获得成果展示中同样功能的一个公众号以及对配置的基本了解。
这里提供本部分的视频教程(v.youku.com/v_show/id_XMTU1NjA0NDIwMA==),建议将文字与视频对照着看。
准备工作
- 实名认证过的SAE账号(实名认证需要一些时间,虽然运气好的话几小时就好)
- 微信公众平台个人账号(其他类型其实也可以啦)
- 图灵机器人API Key,图灵官网获取(如果没有也没关系,空着就好,只影响自动回复)
- 确保命令行能够运行
python及git。(python版本为2.7)
本项目需要配置三样东西,按照顺序先后为:新浪SAE,微信公众平台,本地文件
新浪SAE
再次提醒,配置该项目需要SAE实名认证。
下面假设你已经拥有了一个实名认证的SAE账号并完成了登陆。
首先,我们需要创建一个应用(这一步在控制台操作即可)
创建一个应用
配置应用,自定义域名并选择Python 2.7作为运行环境
选择Git作为代码同步工具
完成配置后获得仓库地址
将该仓库git clone到本地,按要求输入SAE用户名及安全密码(注意不是登录密码),你会得到一个目录(后文称项目目录)
git clone 仓库地址(换成自己的仓库地址)到了这一步,新浪SAE的配置就完成了。
微信公众平台
登陆并进入微信公众平台后台
进入开发者基本配置
获取AppId(应用ID)和AppSecret(应用密匙),这两项之后会用到,建议拿记事本记一下。
之后点击服务器配置右边的修改配置,将URL,Token,EncodingAESKey填写完成并选择明文模式(不要点提交)
Token可以随意填写,只要满足要求(之后会用到,记一下)。EncodingAESKey随机生成即可。URL即SAE应用域名地址,可以在SAE控制台点进应用后找到。
将网页放着不要关闭即可,不用点击提交。
到了这一步,微信公众平台基本就完成了配置。(还剩下确认要等本地文件完成后再做)
本地文件
你首先需要把本项目下载到本地,你可以选择下载压缩包或者通过命令安装:
git clone https://github.com/littlecodersh/MyPlatform.git把下载下来的东西(如果是压缩包则解压缩好)拖到项目目录(上文提到过)中,项目目录中应基本(我会更新)如下所示:
运行项目目录中的update.py(其实双击运行也可以),选择update config,根据提示输入内容
* TOKEN即微信公众平台一节中提到的Token
* APP_ID与SECRET_KEY对应微信公众平台一节中提到的AppId与AppSecret
* TULING_KEY对应文首提到的Tuling key
下面我们把需要展示的文章进行设置(之后的设置方法也是这样)
进入articles文件夹,按照栏目名创建txt文件,默认即两个栏目:测试、工具集
每个txt文件中放置微信文章的网址(装一个PC微信,手机将文章发给文件传输助手,复制链接地址即可),这个地址其实可以做一些删减,浏览器能浏览即可
txt文件中靠下的网址将靠上展示(为了方便每次更新网址)
之后运行update.py,选择update articles,如果没有出现Articles update succeeded则修改显示出的网址
python update.py然后将项目上传即可,还是运行update.py,选择upload to server,在弹出的窗口中按照提示输入账号、安全密码(不是登录密码)即可上传成功。
至此,我们的本地文件已经全部配置完成了。
开启后台
我们将微信公众平台一节中没有点的提交点掉(如果失败请检查你的config.py使用记事本打开后内容是否正确,是否能访问上文提到过的SAE应用地址)
如果失败且无法修复,可以尝试邮件联系我,联系方式可以在我的主页找到。
点击服务器配置右边的启用,你的微信平台就可以使用了!
尝试回复你的微信平台“帮助”试试看呀。
之后的配置
到这里你的微信个人公众号已经可以使用了,那么之后怎么添加文章呢?
很简单,在articles中通过新建一个命名为栏目名的文本文件创建新的栏目,在文本文件底部粘贴微信文章的网址来添加文章。
之后上传即可,上传也就是运行update.py后选择upload to server,在弹出的窗口中按照提示输入账号、安全密码(不是登录密码)即可。
SAE配置入门
这一部分将以问题为导向简单介绍SAE的配置。
项目的基本配置
使用新浪SAE其实和本地只用Python文件运行你的项目非常类似。区别仅在于本地通过某个Python文件启动项目,而SAE上通过index.wsgi告诉服务器怎么启动项目。
这一点很容易理解,就拿一个flask项目为例好了,一般来说我们本地启动的时候最简单的方式是这样的代码:
from flask import Flask
app = Flask(__name__)
app.run()那么相对应的SAE中要上传的根目录下的index.wsgi就这样写:
import sae
from flask import Flask
app = Flask(__name__)
application = sae.create_wsgi_app(app)是不是基本类似?Django稍复杂一些,但原理还是类似的。一般还会有一个配置文件:
name: myproject
version: 1使用第三方包
你只需要将需要的包下载到某个文件夹中然后告诉SAE第三方包在那里即可。
例如我们以在根目录下的vendor目录中下载requests包为例:
mkdir vendor
pip install -t vendor requests然后通过在index.wsgi的最开始增加这些代码,告诉SAE第三方包安装的位置就可以了。
import sae
sae.add_vendor_dir('vendor')css等文件的加载
如果你的SAE用到了这些文件,你会发现本地虽然能够运行成功,但是SAE上却无法加载。
其实就是地址发生了变化,我们告诉SAE这些东西怎么找就可以了。
例如我的css和js文件放在了app/static/文件夹下面,那么我们就在config.yaml中加入这些配置:
- url: /static
static_dir: app/static项目的上传
SAE上项目的上传和普通的使用git上传项目类似,只是分支名会有小小的变化。
一般而言如下命令即可完成上传:
git add --all .
git commit -m "Update"
git push origin master:1所以如果处于自动化考虑,Windows下可以写一个这样的批处理文件:
git add --all .
git commit -m "%date%%time%" git push origin master:1 pause结语
如果这篇文章帮助到你,欢迎你在Github上Follow我(littlecodersh)或者Star我的项目。
如果有什么问题或者建议,也欢迎邮件或者提出Issue与我交流。
LittleCoder
160503