仿微信底部Tab切换,TabHost+Fragment的用法
今天没什么事情,所以研究了一下,微信的Tab效果。效果比较粗糙,朋友们先凑合着看,后面有时间会优化。
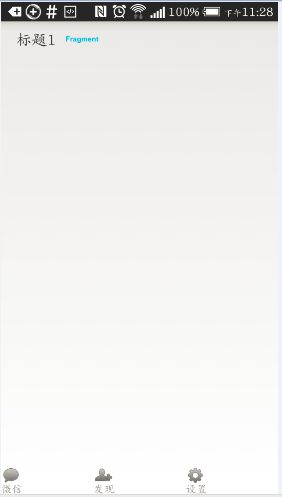
基本就是点击下面的tab,就会切换到不同的fragment。
main_activity.xml
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:id="@+id/fragments" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true"> <!-- TabWidget管理所有的选项卡,id名是android指定的 --> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="fill_parent" android:visibility="gone" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#FFF"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:id="@+id/tab1" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:clickable="true" android:orientation="vertical"> <ImageButton android:id="@+id/tab_ib1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_weixin_selector" android:clickable="false" /> <TextView android:id="@+id/tab_tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="微信" android:textColor="#999999" /> </LinearLayout> <LinearLayout android:id="@+id/tab2" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:clickable="true" android:orientation="vertical"> <ImageButton android:id="@+id/tab_ib2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_adress_selector" android:clickable="false" /> <TextView android:id="@+id/tab_tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="通讯录" android:textColor="#999999" /> </LinearLayout> <LinearLayout android:id="@+id/tab3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <ImageButton android:id="@+id/tab_ib3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_find_selector" /> <TextView android:id="@+id/tab_tv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发现" android:textColor="#999999" /> </LinearLayout> <LinearLayout android:id="@+id/tab4" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:orientation="vertical"> <ImageButton android:id="@+id/tab_ib4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_settings_selector" /> <TextView android:id="@+id/tab_tv4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置" android:textColor="#999999" /> </LinearLayout> </LinearLayout> </FrameLayout> </TabHost> </RelativeLayout>这里xml需要格外注意:1、TabHost必须引用 android:id="@android:id/tabhost",否则将会报如下错误:
2、TabWidget和FrameLayout同样是要引用系统的。
Caused by: java.lang.RuntimeException: Your content must have a TabHost whose id attribute is 'android.R.id.tabhost'
第二个问题:TabHost里面的布局文件,必须是写在FrameLayout里面的否则将会报 java.lang.NullPointerException
MainActivity:
package com.example.fragmentdemo;
import android.app.FragmentManager;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TextView;
public class MainActivity extends TabActivity {
private TabHost tabhost;
private LinearLayout tab1, tab2, tab3, tab4;
private ImageButton tab_ib1, tab_ib2, tab_ib3, tab_ib4;
private TextView tab_tv1, tab_tv2, tab_tv3, tab_tv4;
private FragmentManager fm;
private Fragment1 fragment1;
private Fragment2 fragment2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
fm = getFragmentManager();
tabhost = getTabHost();
tab1 = (LinearLayout) findViewById(R.id.tab1);
tab2 = (LinearLayout) findViewById(R.id.tab2);
tab_ib1 = (ImageButton) findViewById(R.id.tab_ib1);
tab_ib2 = (ImageButton) findViewById(R.id.tab_ib2);
tab_tv1 = (TextView) findViewById(R.id.tab_tv1);
tab_tv2 = (TextView) findViewById(R.id.tab_tv2);
tab1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
tabhost.setCurrentTabByTag("frist");
tab_ib1.setClickable(true);
tab_ib1.setSelected(true);
tab_tv1.setTextColor(Color.parseColor("#14be0a"));
fragment1 = new Fragment1();
fm.beginTransaction().replace(R.id.fragments, fragment1)
.commit();
}
});
tab2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
tabhost.setCurrentTabByTag("second");
tab_ib2.setClickable(true);
tab_ib2.setSelected(true);
tab_tv2.setTextColor(Color.parseColor("#14be0a"));
fragment2 = new Fragment2();
fm.beginTransaction().replace(R.id.fragments, fragment2)
.commit();
}
});
tabhost.addTab(tabhost.newTabSpec("frist").setIndicator("微信")
.setContent(R.id.tab1));
tabhost.addTab(tabhost.newTabSpec("second").setIndicator("通讯录")
.setContent(R.id.tab2));
}
}
代码就这么简单。温馨提示一下,由于我上面用的是ImageButton所以导致效果非常差,如果使用RadioButton,效果会好看很多的。这是第一种方式,相对比较复杂一些。而且出错率比较高,当然功能更强大。
下面我们说一下,方法二:直接用Android提供的FragmentTabHost
activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="4.0" />
<android.support.v4.app.FragmentTabHost
android:id="@+id/fragmenttabhost"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_alignParentBottom="true"
android:layout_weight="1.0" />
</LinearLayout> activity.class
package com.example.fragmentdemo;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.view.Window;
import android.widget.TabHost.TabSpec;
public class Activity extends FragmentActivity {
private FragmentTabHost fth;
private List<Class> fragments;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.mainactivity);
fth=(FragmentTabHost) findViewById(R.id.fragmenttabhost);
fth.setup(this, getSupportFragmentManager(),R.id.frame);
/* TabSpec ts1=fth.newTabSpec("frist").setIndicator("微信",
getResources().getDrawable(R.drawable.tab_weixin_normal));
TabSpec ts2=fth.newTabSpec("second").setIndicator("通讯录",
getResources().getDrawable(R.drawable.tab_address_normal));*/
TabSpec ts3=fth.newTabSpec("three").setIndicator("发现",
getResources().getDrawable(R.drawable.tab_find_frd_normal));
TabSpec ts4=fth.newTabSpec("four").setIndicator("设置",
getResources().getDrawable(R.drawable.tab_settings_normal));
/* fth.addTab(ts1,new Fragment1().getClass(), null);
fth.addTab(ts2,new Fragment2().getClass(), null);*/
fth.addTab(ts3,new Fragment3().getClass(), null);
fth.addTab(ts4,new Fragment4().getClass(), null);
}
} 代码相对简单很多,但是效果也很简陋,不能实现选中之后的效果。