为应用场景设计移动产品
“美女在家玩自拍”,一句简单的话,但对设计师来说却有深在的内涵。这句话浓缩了设计最讲究的三大策略点:谁、在哪里、干什么,也就是用户、环境和任务。无论web、软件还是移动产品设计,都逃不开这三个策略点的考虑。
 走近移动设计,你会发现这三个设计策略点的不同之处,其中区别最大的便是环境。移动的环境包括两方面:应用场景和硬件设备。到底环境有什么样的区别,会影响到最终的设计呢?本篇章主要详说其应用场景的不同,通过与web产品的对比,发现在设计上的启示点。
走近移动设计,你会发现这三个设计策略点的不同之处,其中区别最大的便是环境。移动的环境包括两方面:应用场景和硬件设备。到底环境有什么样的区别,会影响到最终的设计呢?本篇章主要详说其应用场景的不同,通过与web产品的对比,发现在设计上的启示点。
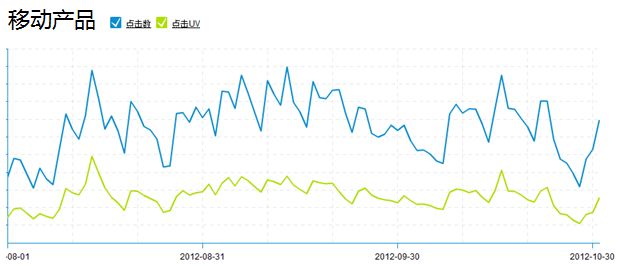
从下方两张图表的走势对比,开始我们走近移动设计之旅的应用场景篇。一个好的Web产品,他的点击数和点击UV是随着时间的发展,走势是慢慢上扬,如下图所示。而移动产品却有一个很有意思的现象,每个月初点击数和点击UV走势突然上扬,峰值在月中左右,然后到月底就跌到底谷。如下方两个图的对比,猜猜这是为什么?

 这个现象的答案是:流量包月。是不是遇到过这样的场景,月底的时候,收到移动发来的流量提醒信息,自己主动关闭了2G,默默等待新的一个月的开始。。。
这个现象的答案是:流量包月。是不是遇到过这样的场景,月底的时候,收到移动发来的流量提醒信息,自己主动关闭了2G,默默等待新的一个月的开始。。。
流量
Web场景:网络稳定,使用网线或则wifi,速度快。
移动场景:网络不稳定,主要有wifi,3G,2G;随着场景的变化,各个网络之间频繁切换;2G网络用户多,速度慢,很在意流量。
设计启示:流量思考,流量心理,反馈时间,响应机制… (通过最基础的内容对比,设计师可以思考更多的启示)
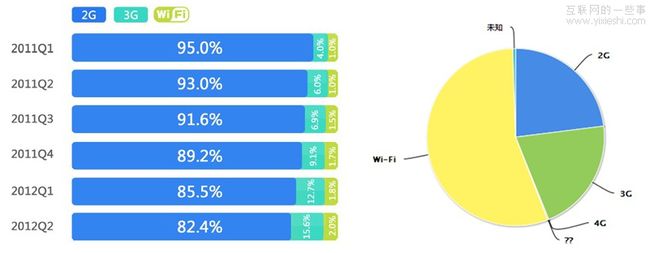
流量是中国手机用户最关心问题之一,因为它是需要花钱的,特别是2G用户,对流量的看重程度极其高。移动的2G套餐:5元 30M,10元 80M,20元 200M,30元300M,50元 500M,100元 2G。其中5元和10元,20元是大部分普通用户的选择,超过包月限额1M=10.24元。官方宣称2G的网络速度在30K/S。2G网络仍为移动互联网的主流接入方式,但占比持续下降。Andriod和ios移动产品倾向于选择高速网络接入,超过73%的用户选择3G或wifi。
 设计启示:流量思考——估算产品占用流量
设计启示:流量思考——估算产品占用流量
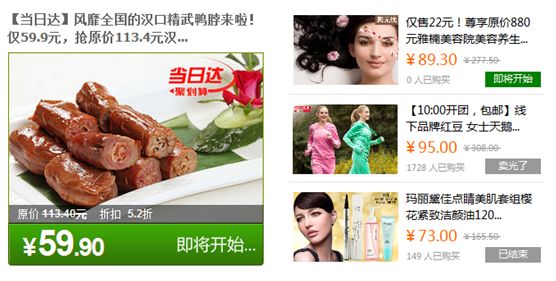
流量在移动应用场景中如此重要,那么我们在进行产品设计的时候,就需要进行流量思考,估算我们的产品会占用用户多少流量。可以说电子商务产品80%的流量来自于图片。针对图片和用户访问路径,我们就可以容易的估算出产品到底消耗了用户多少流量。
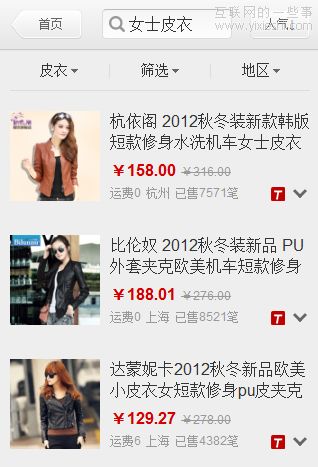
以普通电子商务搜索结果页为例(以下数据为假设,设计师请根据自己的产品估算流量):
 搜索结果页90x90大小的图片,平均6k左右,1页20个宝贝,那就是120k,假设产品访问深度为10左右,差不多一个关键字是1M多,平均每个uv关键字2-3个,平均下来一个搜索结果页占用流量2.5M左右。再算算从搜索结果页进入详情页,每个宝贝详情在500K,假设平均每个搜索uv打开3-4个详情页,差不多1.5M。关搜索和详情每uv每次使用一般就占用了4M。按这样的逻辑,研究用户的使用路径页面,然后全部算起来,就可以了解到移动产品到低占用了用户多少流量。所以电子商务的移动产品,再算上用户查看首页,购物车,收藏夹。。。活动页面,一次算下来估计也有6M。这相当与什么?一个5元30M包月的用户在纯2G的网络下只能访问5次,10元80M的用户可以访问15次。所以估算好用户的总流量使用情况,可以让我们的产品考虑的更成熟些,无论从技术还是从页面的表现形式方面。比如大小图模式,懒加载,预览模式,用户触动才加载。
搜索结果页90x90大小的图片,平均6k左右,1页20个宝贝,那就是120k,假设产品访问深度为10左右,差不多一个关键字是1M多,平均每个uv关键字2-3个,平均下来一个搜索结果页占用流量2.5M左右。再算算从搜索结果页进入详情页,每个宝贝详情在500K,假设平均每个搜索uv打开3-4个详情页,差不多1.5M。关搜索和详情每uv每次使用一般就占用了4M。按这样的逻辑,研究用户的使用路径页面,然后全部算起来,就可以了解到移动产品到低占用了用户多少流量。所以电子商务的移动产品,再算上用户查看首页,购物车,收藏夹。。。活动页面,一次算下来估计也有6M。这相当与什么?一个5元30M包月的用户在纯2G的网络下只能访问5次,10元80M的用户可以访问15次。所以估算好用户的总流量使用情况,可以让我们的产品考虑的更成熟些,无论从技术还是从页面的表现形式方面。比如大小图模式,懒加载,预览模式,用户触动才加载。
设计启示:流量思考——对产品的影响
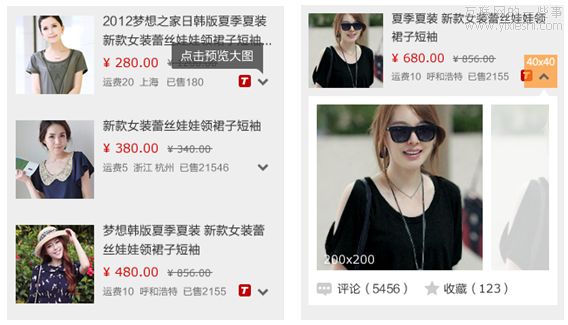
我们在进行聚划算H5产品设计的时候,针对搜索结果页的宝贝展示,最终采用了右边的方式。这里不仅仅是看的宝贝数量的多少和图的质量问题,最重要好包括流量的影响力。
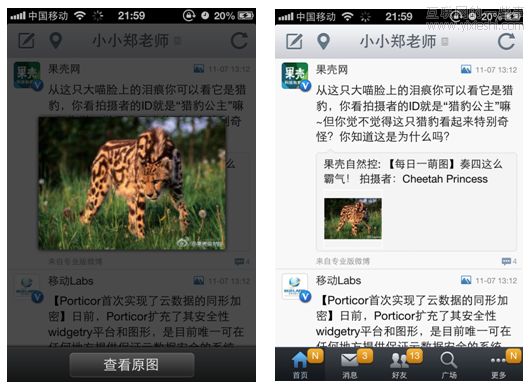
 还有一个特别为用户考虑流量的产品是微博客户端。你刷的不是微博,你刷的是流量。无论新浪还是腾讯微博客户端,对图片都做了分阶段处理,小图预览,点击查看大图,再点击查看原图。点击步骤多了,但相对于省流量,相信用户更愿意接受这样的方式。
还有一个特别为用户考虑流量的产品是微博客户端。你刷的不是微博,你刷的是流量。无论新浪还是腾讯微博客户端,对图片都做了分阶段处理,小图预览,点击查看大图,再点击查看原图。点击步骤多了,但相对于省流量,相信用户更愿意接受这样的方式。
 设计启示:流量心理——图太多,费流量
设计启示:流量心理——图太多,费流量
事实是图太多是真的费流量,流量最大的消耗点就是图片,视频。可以感受一下,我们日常生活中,用户可以在2G网络底下看小说,但绝对会很小心谨慎开一些需要浏览多图的页面。所以,别让产品的一个页面堆积太多的图片,特别是产品的首页,会影响用户流量的恐慌心理。让用户以后在2G网络底下,不敢于打开这样的页面。
设计启示:流量心理——加载太慢,费流量
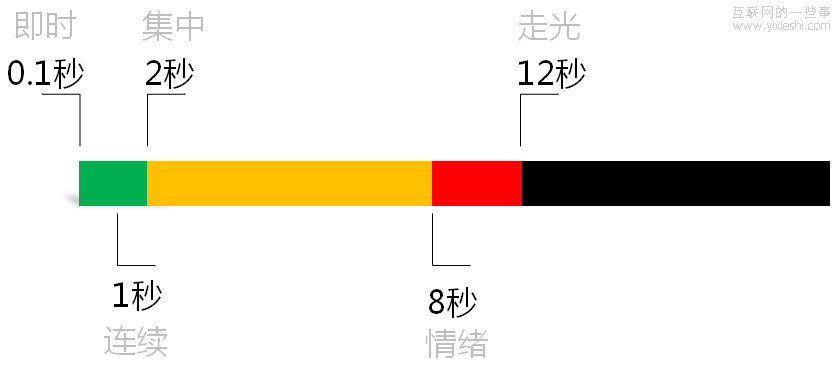
别让产品给用户的感觉打开半天还什么都没有,只有转动的菊花。这点会让用户以为需要加载很多内容,从而担忧起流量。我们可以算出一个页面总的K数大小,然后根据2G网络30K/S来算,就可以大概了解用户打开这样一个页面需要等待几秒了。这里可以关心一下用户等待时间的一个心理。
 具体说明如下图:
具体说明如下图:
 所以别让你的产品让用户等太久,都走光了。这里就可以考虑适合的响应机制。比如优先加载框架,给用户的感觉是立即有相应了,且已有部分内容出来了。
所以别让你的产品让用户等太久,都走光了。这里就可以考虑适合的响应机制。比如优先加载框架,给用户的感觉是立即有相应了,且已有部分内容出来了。
 或则可以在当前页做反馈,成功后跳转到下一页,如果失败直接在当前页反馈,避免跳转。这点适合下一页内容量较少的情况。再比如收藏成功按钮,点击收藏按钮,是先跟服务器交流,还是先给用户积极的反馈收藏成功,再跟服务器交流,这些都让用户的感受不同。好的加载方式,也是能快速感受到速度的提升和转场的顺畅和连续性。
或则可以在当前页做反馈,成功后跳转到下一页,如果失败直接在当前页反馈,避免跳转。这点适合下一页内容量较少的情况。再比如收藏成功按钮,点击收藏按钮,是先跟服务器交流,还是先给用户积极的反馈收藏成功,再跟服务器交流,这些都让用户的感受不同。好的加载方式,也是能快速感受到速度的提升和转场的顺畅和连续性。
设计启示:流量——产品的卖点
节省流量现在被很多产品拿来宣传,特别是手机浏览器和一些需要信息展示的应用。如UC浏览器就号称首创业界先进技术,使流量数据压缩率高达90%,用户上网速度更快,流量更省。你是不是因为这点心动了?所以在同质化的产品中,流量就是一个可以突出的卖点。
 电量
电量
Web场景:稳定的电源
移动场景:忧心的剩余电量
设计启示:省电功能,高效程序… yixieshi
一日一充,是不是已经成为你的习惯。当看到剩余电量不足20%的时候,你是不是开始忧心忡忡,想尽办法找电源。是不是特别担心电量没了,别人联系不上你,让你不得不放弃继续游戏或浏览应用。从触屏机开始,电量已经成为用户的一块通病。这时候,如果你的产品在这块上有特别之处,将成为继流量之后一个极大的卖点。如各个安全产品,都涉及到省电这个点,如下图
 同样,在考虑电量的时候,快速的调节屏幕亮度,或则有省电模式的快捷方式,都能触及到用户关切的点。如果你有一款省电应用,敢称让用户的手机电量多维持半天,估计这个应用瞬间就火了。
同样,在考虑电量的时候,快速的调节屏幕亮度,或则有省电模式的快捷方式,都能触及到用户关切的点。如果你有一款省电应用,敢称让用户的手机电量多维持半天,估计这个应用瞬间就火了。
别让用户感受到你的产品使用起来有顿挫感,很卡,或则更厉害的是手机明显发热。这些都会让用户感受到这是个费电的应用,所以高效的程序,稳定的性能是十分重要的。
环境光
Web场景:明亮的灯光下,清晰高亮的显示屏前
移动场景:刺眼的太阳光底下,昏暗的夜幕下,睡前的一片漆黑
设计启示:高对比度,快速调节亮度,声音提示…
 是不是每天睡前,当你使用手机预览各种信息的时候,都习惯性的会调节下亮度,减少亮屏幕给眼睛带来的疲劳,或则是减少对枕边人的干扰。是不是每天醒来后,在明亮的环境下,屏幕暗的让你找不到开机滑块,贴近面盘,才好不容易找到亮度调节的地方。是不是每每电量不足时,唯一想到的办法就是降低屏幕亮度。。。即使像iphone这样的,有光线感应器的自动调节亮度也没能很好的解决以上的问题。随时变化的环境光,如果有好的场景转换手法,将给用户带来极大的好体验。但如果不注意,同样会给我们的产品带来负面影响。
是不是每天睡前,当你使用手机预览各种信息的时候,都习惯性的会调节下亮度,减少亮屏幕给眼睛带来的疲劳,或则是减少对枕边人的干扰。是不是每天醒来后,在明亮的环境下,屏幕暗的让你找不到开机滑块,贴近面盘,才好不容易找到亮度调节的地方。是不是每每电量不足时,唯一想到的办法就是降低屏幕亮度。。。即使像iphone这样的,有光线感应器的自动调节亮度也没能很好的解决以上的问题。随时变化的环境光,如果有好的场景转换手法,将给用户带来极大的好体验。但如果不注意,同样会给我们的产品带来负面影响。
设计启示:高对比度
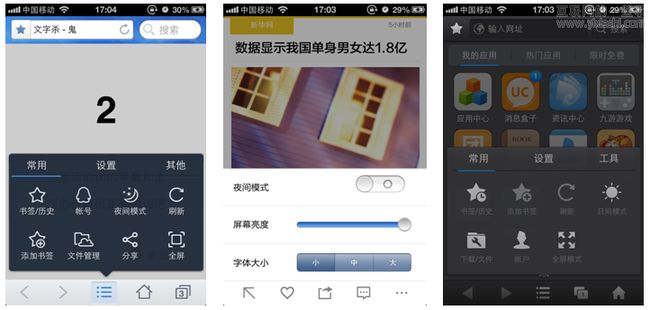
大家觉的下图这样的设计方式有什么问题吗?问题是这样的设计容易让用户较难发现其他几个入口,特别是在昏暗的环境下,和手机低亮度底下,可见度是非常差的。
 设计师们是配置了最好的显示器,在宽敞明亮的灯光下工作的,所以这样的设计是好看的。但实际的应用场景是,用户在各种各样的环境底下使用,可能特别昏暗也可能特别刺眼,所以设计师可以考虑在设计完毕后,放在手机上调节各种亮度或则在太阳底下看看实际的效果。所以提高前后元素的对比度,可以适应各种场景。
yixieshi
设计师们是配置了最好的显示器,在宽敞明亮的灯光下工作的,所以这样的设计是好看的。但实际的应用场景是,用户在各种各样的环境底下使用,可能特别昏暗也可能特别刺眼,所以设计师可以考虑在设计完毕后,放在手机上调节各种亮度或则在太阳底下看看实际的效果。所以提高前后元素的对比度,可以适应各种场景。
yixieshi
设计启示:快速调节亮度 yixieshi
现在很多浏览器和阅读器,如ZAKER,QQ/UC浏览器等,都直接配置夜间模式,和屏幕亮度调节。让我们在弱对比度中,感受到产品对我们的体贴的一面。这些也都是考虑到移动产品场景的复杂性和变化。
 声音提示,也是对环境的一种拟补。在昏暗的环境下,一个丁的声音,让你立刻直到短消息来。还有在操作的过程中,一些反馈不能及时看到,声音就能将这部分的视觉死角给拟补过来。
yixieshi
声音提示,也是对环境的一种拟补。在昏暗的环境下,一个丁的声音,让你立刻直到短消息来。还有在操作的过程中,一些反馈不能及时看到,声音就能将这部分的视觉死角给拟补过来。
yixieshi
场所/时段/注意力—碎片化时间
Web场景:场所较固定,每次使用时间段长,注意力集中
移动场景:随时随地,碎片化时间使用,注意力分散设计启示:注重核心点表达,显示操作结果,高效信息传达…是否有这样一种体验:当早上出门忘记带手机,就感觉这一天过的特不踏实,对大部分人来说都有这样的感受。当移动设备能装入口袋的那天起,就已经融入了我们的身体。所以任何时间,任何地点,承载着强大功能的手机,都可能被我们拿起,然后因为各种原因又快速收起。移动产品的特性,就决定了它碎片化时间的使用。我们看看碎片化时间主要产生在哪些产所:步行中,坐公交,挤地铁,逛商场,工作中,睡前睡醒,旅游出差,无聊寂寞,联系他人,拍照,玩游戏。。。
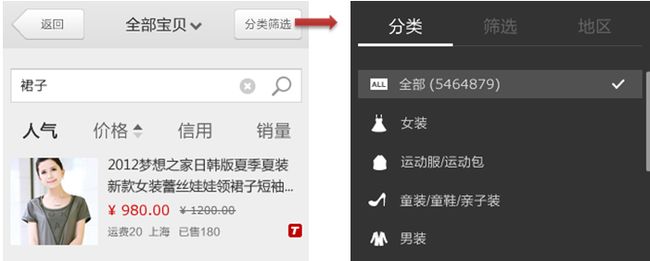
我们在设计搜索结果页的时候,原来的界面是这样的。
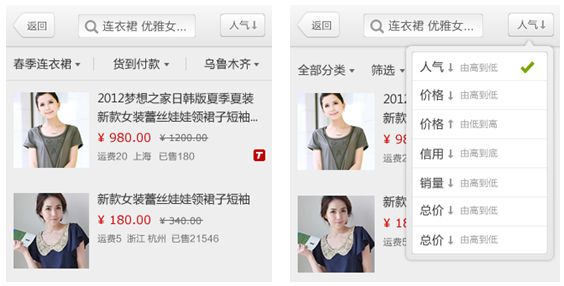
 层级过多,排序全部展示出来,分类筛选全部隐藏。排序和分类筛选的展现方式,一个过多展示,一个只有入口,没有操作后的结果显示。在碎片化的时间里,当用户使用了分类筛选后,过段时间再回到这个页面,估计基本就忘记刚刚的选择了。我们不可能让用户再这里还承担上记忆负担,所以根据这一点,和产品的意愿,我们后面改版成如下方式,提升了用户访问深度。
层级过多,排序全部展示出来,分类筛选全部隐藏。排序和分类筛选的展现方式,一个过多展示,一个只有入口,没有操作后的结果显示。在碎片化的时间里,当用户使用了分类筛选后,过段时间再回到这个页面,估计基本就忘记刚刚的选择了。我们不可能让用户再这里还承担上记忆负担,所以根据这一点,和产品的意愿,我们后面改版成如下方式,提升了用户访问深度。
 手机的碎片化时间,也决定了内容的跳跃性和片段化的阅读。这些都将让我们的文案要考虑的更精简,表意更明确,让用户在最短的时间内能了解到信息所要表示的意思。所以产品的反馈提示文案,特别是短暂出现的浮层提示,尽量在最快的时间内,提示用户需要的信息点。
手机的碎片化时间,也决定了内容的跳跃性和片段化的阅读。这些都将让我们的文案要考虑的更精简,表意更明确,让用户在最短的时间内能了解到信息所要表示的意思。所以产品的反馈提示文案,特别是短暂出现的浮层提示,尽量在最快的时间内,提示用户需要的信息点。
屏幕
Web场景:pc拥有更大的屏幕,所以设计更复杂,也更开放
移动场景:手机的小屏幕,设备隐私性更强,简单,私密
设计启示:聚焦核心点,内容优先…
关注用户的主要任务流程,明白用户最需要什么,不要让太多的流程分支来干扰用户任务。移动产品不应该是简单的挪动pc上的设计,将什么功能和操作都暴露出来,所以我们需要适时出现需要的功能。这就需要更聚焦的设计,聚焦设计可以从删除、组织、隐藏和转移几种方式入手。
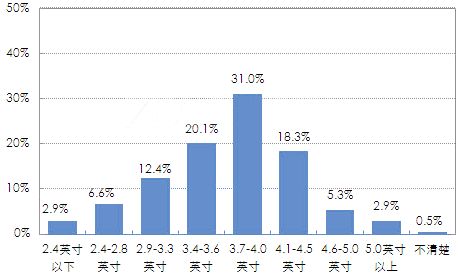
智能手机屏幕空间主要尺寸:
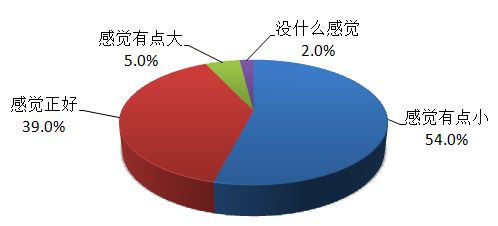
 智能手机用户在使用过程中对屏幕尺寸的感觉:
智能手机用户在使用过程中对屏幕尺寸的感觉:
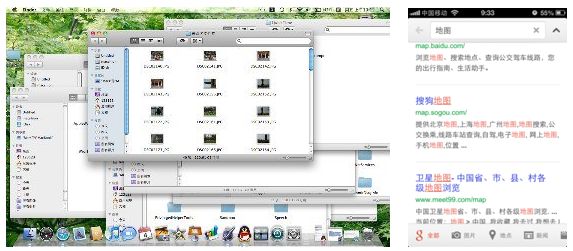
 大部分的使用用户还是感受到屏幕有点小。设计的时候就需要考虑到最大化内容,充分利用屏幕。现在就有很多应用,将导航栏与工具栏在默认的时候显示,向下浏览的过程中收起,往回浏览的时候显示出来。如google搜索:
大部分的使用用户还是感受到屏幕有点小。设计的时候就需要考虑到最大化内容,充分利用屏幕。现在就有很多应用,将导航栏与工具栏在默认的时候显示,向下浏览的过程中收起,往回浏览的时候显示出来。如google搜索:
 天猫的搜索结果页的导航栏和筛选在页面滑动的过程中,隐藏起来,让宝贝最大化显示,用户的空间感更大,也是考虑到过程中让用户沉浸在内容中,不打搅到用户。
天猫的搜索结果页的导航栏和筛选在页面滑动的过程中,隐藏起来,让宝贝最大化显示,用户的空间感更大,也是考虑到过程中让用户沉浸在内容中,不打搅到用户。
 任务窗体
任务窗体
Web场景:多任务进行,可同时进行多项任务,边听歌边任务
移动场景:单任务窗体
设计启示:信息扁平化,减少切换,缩短路径…
 设计启示:信息扁平化
设计启示:信息扁平化
想想我们平时在pc上,多惬意,可以边淘宝边听歌,还顺便看看电影。在移动设备上基本是不可能的,因为它的单任务窗体。所以平时在Web设计中,我们注重信息广度和深度的平衡,但手机产品的单任务窗体,将决定信息架构的扁平化,扁平化的好处是用户只需要较少的路径,打开更少的窗体,就能找到自己想要的信息。手机页面基本上都没有网页的面包屑,每个进入的窗体,都需要一级一级返回。
 所以在考虑整个任务流程的时候,就应该用更少的路径,满足了用户操作,达到产品的连续性和效率的提升。最新版的evernote,就利用了架构扁平化的原则,如下图,在导航栏的上方放了多卡片的入口。这样的设计让用户只需1-2步就到达全部笔记、分类笔记、标签、地点等内容。用户可以很直观、方便地在各个内容间切换:单击或拖拽卡片顶部,版块内容就会放大展现,且能预览到相应的模块。这些设计都极大的提高了此应用的使用效率。
所以在考虑整个任务流程的时候,就应该用更少的路径,满足了用户操作,达到产品的连续性和效率的提升。最新版的evernote,就利用了架构扁平化的原则,如下图,在导航栏的上方放了多卡片的入口。这样的设计让用户只需1-2步就到达全部笔记、分类笔记、标签、地点等内容。用户可以很直观、方便地在各个内容间切换:单击或拖拽卡片顶部,版块内容就会放大展现,且能预览到相应的模块。这些设计都极大的提高了此应用的使用效率。
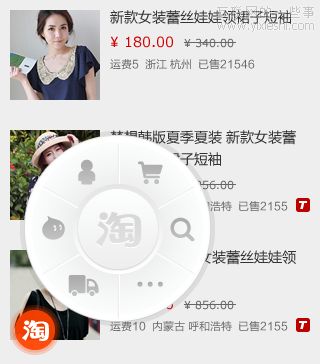
 淘宝H5中淘+的设计,也是一种信息架构的扁平化,让最重要的几个入口,在所有的页面上都显示出来。让用户能快捷进入相应的页面,而无需再专门跑回首页再找相应的入口。
淘宝H5中淘+的设计,也是一种信息架构的扁平化,让最重要的几个入口,在所有的页面上都显示出来。让用户能快捷进入相应的页面,而无需再专门跑回首页再找相应的入口。
 设计启示:减少切换,缩短路径
设计启示:减少切换,缩短路径
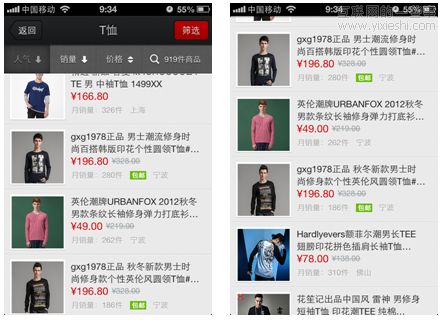
避免单任务窗体带来的劣势,可以从信息架构扁平化入手,也可以从减少切换,缩短路径的方式来实现。我们在电子商务移动领域,创新性的在搜索结果页中引入了详情内容,这样的方式让用户的交易成本降低了,产品体验和交易效率得到了极大的提升。设计上线后,搜索结果页进入详情页的点击数少了近10%,但最终的引导成交额和成交转化率保持平稳。这样的设计思路是可以在移动产品中多多尝试的,将带来意想不到的效果。
 摆放方式
摆放方式
Web场景:放在桌子上,稳定
移动场景:拿在手上,随意摆动,找支撑点
设计启示:最大化内容,切换场景…
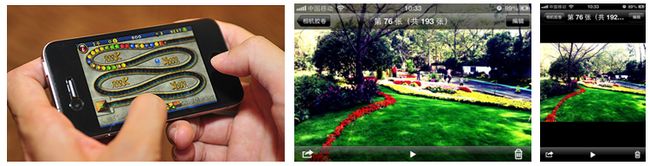
 竖屏是我们手机中的常态,一般产品都选择使用竖屏,横屏内容一般需要适配。所以,如果只是简单的横屏,还不如限制不要横屏。一般在什么情况下使用横屏?游戏,可以感受到最大化场景,也方便双手操作。看图,视频,阅读这些都考虑到最大化元素。拍照,双手的便捷性。
竖屏是我们手机中的常态,一般产品都选择使用竖屏,横屏内容一般需要适配。所以,如果只是简单的横屏,还不如限制不要横屏。一般在什么情况下使用横屏?游戏,可以感受到最大化场景,也方便双手操作。看图,视频,阅读这些都考虑到最大化元素。拍照,双手的便捷性。
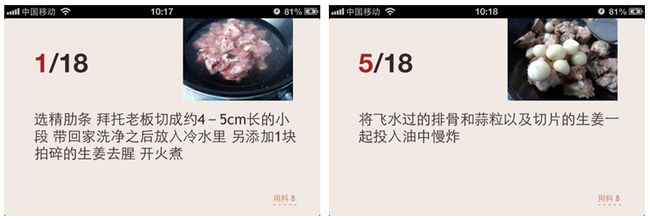
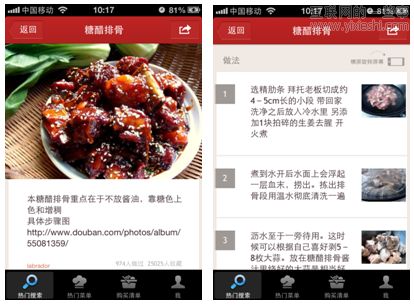
横竖屏也是一个开关,能切换到相应的界面,只要有更好的用户场景需求,往往能给产品带来特色。比如下厨房菜谱的应用,在横屏预览时,切换为不同的预览模式,而不是简单的屏幕拉伸。当你在边炒菜边看菜谱的时候,就可以立即感受到这样的方式,是最符合你当时的需求的。
 横屏后,立刻感受到更大的字体,更大空间的左右滑动区域,是不是特别切合你炒菜的场景。
横屏后,立刻感受到更大的字体,更大空间的左右滑动区域,是不是特别切合你炒菜的场景。