List 数据转为easyui-datagrid json数据格式
<!DOCTYPE html>
<html>
<head>
<title>jQuery Easy UI</title>
<meta charset="UTF-8" />
<script src="~/Scripts/jquery.min.js"></script>
<script src="~/Scripts/jquery.easyui.min.js"></script>
<link href="~/Content/themes/easyuithemes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/easyuithemes/icon.css" rel="stylesheet" />
<script type="text/javascript">
$(function () {
$("#box").datagrid({
width: 500,
url: '@Url.Content("~/List/GetUserInfo")',
title: '用户列表',
iconCls: 'icon-search',
fitColumns: true,//自动补全
columns: [[
{
field: 'Account',
title: '帐号',
},
{
field: 'Email',
title: '邮件',
},
{
field: 'RegDateTime',
title: '注册时间',
},
]],
pagination: true,
pageSize: 5,
pageList: [5, 10, 15],
pageNumber: 1,
});
});
</script>
</head>
<body style="text-align: center;">
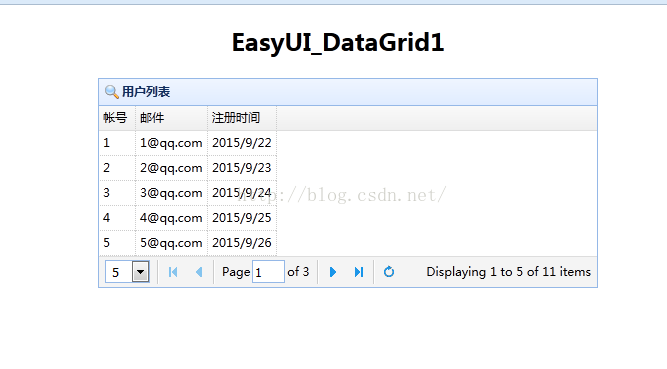
<h2 id="text">EasyUI_DataGrid1</h2>
<div style="margin-left: 435px;">
<table id="box"></table>
</div>
</body>
</html>
前台代码如上 项目采用的是.net mvc框架。
后台控制器代码:
public ActionResult DataGrid()
{
return View();
}
public ActionResult GetUserInfo()
{
var pageIndex = int.Parse(Request.Params["page"]); //当前页
var pageSize = int.Parse(Request.Params["rows"]); //页面行数
JsonResult js = new JsonResult();
List<GridInfo> ginfo = new List<GridInfo>();
for (int i = 1; i < 12; i++)
{
ginfo.Add(
new GridInfo()
{
Account = i.ToString(),
Email = i + "@qq.com",
RegDateTime = DateTime.Now.AddDays(i).ToShortDateString(),
}
);
}
List<GridInfo> listResut = GetResult(ginfo, pageSize, pageIndex);
var data = new
{
total = ginfo.Count,
rows = listResut
}
return Json(data);
}
private List<GridInfo> GetResult(List<GridInfo> ginfo, int pageSize, int pageIndex)
{
List<GridInfo> sginfo = new List<GridInfo>();
sginfo = ginfo.Skip(pageSize * (pageIndex - 1)).Take(pageSize).ToList();
return sginfo;
}
}
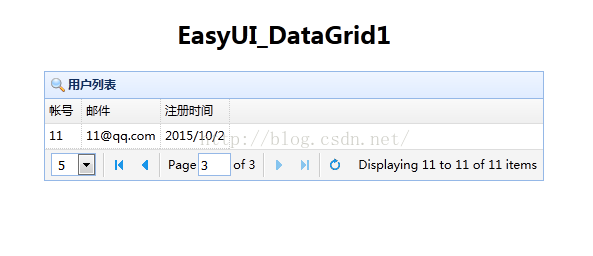
数据采用的是后台填充,并不是来自数据库,如果想用数据库,将ginfo对象赋值为数据库数据集即可。当然还需要更改实体类 GridInfo。本实例主要是如何应用easyui的数据表格,记录下来主要是解决分页时datagrid所需要的json数据格式。关键代码:
List<GridInfo> lstResut = GetResult(ginfo, pageSize, pageIndex);
var data = new
{
total = ginfo.Count,
rows = lstResut
}