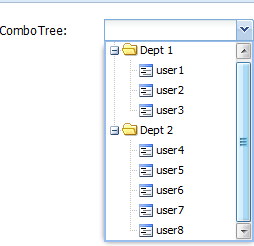
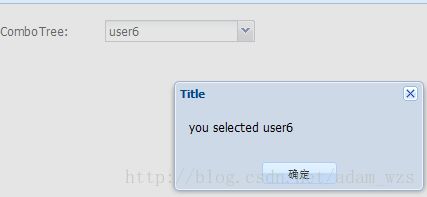
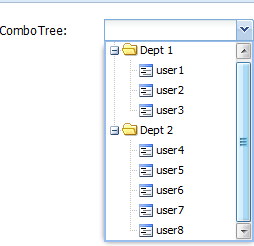
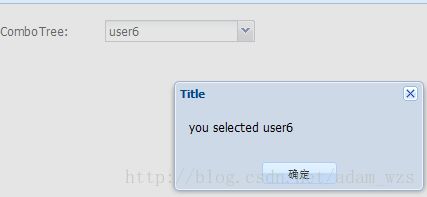
1.项目截图



2.treedata.json
{
text : "root",
expanded : true,
expandable : true,
children : [{
text : "Dept 1",
leaf : false,
expandable : true,
children : [{
text : "user1",
leaf : true
}, {
text : "user2",
leaf : true
}, {
text : "user3",
leaf : true
}]
}, {
text : "Dept 2",
leaf : false,
expandable : true,
children : [{
text : "user4",
leaf : true
}, {
text : "user5",
leaf : true
}, {
text : "user6",
leaf : true
}, {
text : "user7",
leaf : true
}, {
text : "user8",
leaf : true
}]
}]
}
3.ComboTree.js
Ext.define("Ext.ux.ComboTree", {
extend : "Ext.form.field.ComboBox",
alias : "widget.combotree",
url : "",
tree : {},
initComponent : function() {
// tpl下拉框显示内容 displayTpl文本框显示内容
this.treeid = Ext.String.format("combo-tree-{0}", Ext.id());
this.tpl = Ext.String.format("<div id={0}></div>", this.treeid);
if (this.url) {// 判断url是否配置
var me = this;
var treeStore = Ext.create("Ext.data.TreeStore", {
root : {
expanded : true
},// 默认展开
proxy : {
type : "ajax",
url : this.url
}
});
this.tree = Ext.create("Ext.tree.Panel", {
rootVisible : false,// 不显示根节点
autoScorll : true,
height : 200,
store : treeStore
});
this.tree.on("itemclick", function(combo, record) {// 监听tree的点击事件
if (me.fireEvent("select", me, record))// 有级联操作的时候要这样写(第一个combobox引发第二个combobox过滤)
{
me.setValue(record);
me.collapse();// 折叠节点
}
});
this.on("expand", function() {// 展开的时候渲染
this.tree.store.load();// 展开的时候重新渲染数据,保证数据是最新的
if (!this.tree.rendered) {// 判断是否渲染
this.tree.render(this.treeid);// 渲染
}
});
// if(me.fireEvent("select",me,record)) 不写的时候不能监听select事件
this.on("select", function(combo, record) {
Ext.Msg.alert("Title", "you selected " + record.data.text);
})
}
this.callParent();
}
})
4.comboboxtree.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>自定义分页组建</title>
<!-- 引入样式,可以把ext-all.css换成ext-all-access.css | ext-all-gray.css改变样式-->
<link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css">
<!-- 开发模式引入ext-all-debug.js,发布模式引入ext-all.js -->
<script type="text/javascript" src="./extjs4.1/ext-all-debug.js"></script>
<!-- 语言包 -->
<script type="text/javascript" src="./extjs4.1/locale/ext-lang-zh_CN.js"></script>
<!-- 引入自定义分页 -->
<script type="text/javascript" src="./extjs4.1/ux/ComboTree.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.Loader.setConfig({
paths : {
"Ext.ux" : "extjs4.1/ux"
}
});
Ext.create("Ext.ux.ComboTree", {
url : "extjs4.1/data/treedata.json",
valueField : "text",
displayField : "text",
queryMode : "local",
renderTo : Ext.getBody(),
fieldLabel : "ComboTree"
})
});
</script>
</head>
<body>
<br>
</body>
</html>