js使用heatmap热力图的一些操作
因为项目的需要,用到热力图heatmap。现在很多像购物网站,都用到heatmap分析顾客在网站上哪些地方点击量比较大。heatmap的详细介绍在http://www.patrick-wied.at/static/heatmapjs/index.html#,有例子介绍。
项目中需要知道整个网页哪些链接a,被点击的次数用颜色的深浅表示。
首先下载heatmap.js插件
热力图的范围用到id="heatmapArea"。因为是整个网页,所以<body id="heatmapArea">
为了有个背景灰色的效果,需要加个蒙版。以下是具体代码:
/*********蒙版的添加***********/
$("body").append("<div></div>");
var dm_wh = $(document).width();
var dm_hg = $(document).height();
var div_last = $("body").children().last();
div_last.css({"position":"absolute","top":"0","left":"0","backgroundcolor":"#000","width":dm_wh,"height":dm_hg,"opacity":"0.65"});
/*********************************************************************************************************************************/
var xx = h337.create({"element":document.getElementById("heatmapArea"), "radius":23,"opacity": 40, "visible":true});
var m = $("a");
var m_radius = 23; //半径的大小
var m_x = 0; //x坐标轴
var m_y = 0; //y坐标轴
var m_count = 0;
for(var i=0;i<m.length;i++)
{
var m_html = m.eq(i).html();
//按钮形式链接 按钮和图片
if(m_html.indexOf("button")>0 || m.eq(i).role == "button" || m_html.indexOf("img")>0)
{
var m_img;
if(m_html.indexOf("img")>0)
m_img = m.eq(i).find("img");
else
m_img = m.eq(i).children();
m_x = m_img.offset().left;
m_y = m_img.offset().top;
var m_count_y = m_img.height()/m_radius;
var m_count_x = m_img.width()/m_radius;
//需要几排的高度
if(m_count_y >= 1)
{
for(var j=0;j<m_count_y;j++)
{
for(var h=0;h<m_count_x;h++)
{
xx.store.addDataPoint(m_x, m_y,10);
m_x += m_radius;
}
m_y += m_radius;
m_x = m_img.offset().left;
}
}
else
{
for(var h=0;h<m_count_x;h++)
{
xx.store.addDataPoint(m_x, m_y,10);
m_x += m_radius;
}
}
}
//普通文字形式连接
else
{
m_count = m.eq(i).width() / m_radius;
var zf_p_l = m.eq(i).css("padding-left");
var zf_p_t = m.eq(i).css("padding-top") ;
m_x = m.eq(i).offset().left +m_radius/2;
m_y = m.eq(i).offset().top +m_radius/3;
if(zf_p_l)
{
zf_p_l = zf_p_l.substring(0,zf_p_l.length-2);
zf_p_l = zf_p_l*1;
m_x += zf_p_l;
}
if(zf_p_t)
{
zf_p_t = zf_p_t.substring(0,zf_p_t.length-2);
zf_p_t = zf_p_t*1;
m_y += zf_p_t;
}
for(var j =0;j<m_count;j++)
{
xx.store.addDataPoint(m_x, m_y,50);
m_x += m_radius;
}
}
}
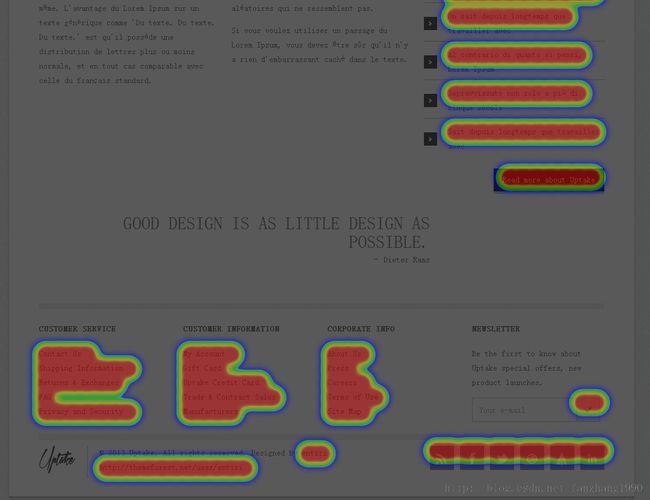
以下是一个例子的部分截图: