Unity Shader 学习笔记 (七) 根据切线和法线方向设置模型颜色shader
Unity Shader 学习笔记 (七) 根据切线和法线方向设置模型颜色shader
法线方向颜色Shader
Shader代码
Shader "Custom/faxianColor" {
SubShader {
Pass {
Fog { Mode Off}
CGPROGRAM
//顶点着色函数入口
#pragma vertex vert
//片段着色函数入口
#pragma fragment frag
#include "UnityCG.cginc"
//定义顶点数据结构体
struct v2f
{
float4 pos : SV_POSITION ;
float3 color :COLOR0 ;
};
v2f vert (appdata_base appdata)
{
v2f outdata;
outdata.pos = mul (UNITY_MATRIX_MVP , appdata.vertex );
outdata.color = appdata.normal * 0.5 + 0.5 ;
return outdata;
}
fixed4 frag (v2f i) : COLOR0 {
//片段程序,直接返回顶点颜色
return half4(i.color,1);
}
ENDCG
}
}
FallBack "Diffuse"
}
appdata.normal 表示当前位置的法向量
由于法向量的取值范围 (-1,-1,-1) 到 (1,1,1) , 而 outdata.color , 也就是最终显示出来的的颜色的取值范围是 (0,0,0) 到 (1,1,1) , 超出这个范围就会显示黑色,
所以经过一个简单的转换 appdata.normal * 0.5 + 0.5 ;将法向量与颜色一一对应起来
UnityCG.cginc Unity内建的预定义输入结构体
所在目录 : Unity安装目录\Unity\Editor\Data\CGIncludes 例如 : D:\Program Files (x86)\Unity\Editor\Data\CGIncludes , 文件中定义好了几种Unity预定义好的输入结构体
分别为 appdata_base,appdata_tan , appdata_full
struct appdata_base {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct appdata_tan {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct appdata_full {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 texcoord1 : TEXCOORD1;
fixed4 color : COLOR;
#if defined(SHADER_API_XBOX360)
half4 texcoord2 : TEXCOORD2;
half4 texcoord3 : TEXCOORD3;
half4 texcoord4 : TEXCOORD4;
half4 texcoord5 : TEXCOORD5;
#endif
};
顶点着色器可以根据语义获取到的全部mesh信息有
float4 vertex : POSITION; //顶点坐标
float4 tangent : TANGENT; // tangent,三角函数的一种,缩写为tan我们很熟悉了,他的值是mesh到表面法线的正切值
float3 normal : NORMAL; //表面法向量,以对象的坐标系标准化至单位长度
float4 texcoord : TEXCOORD0;//纹理坐标系的第0个集合
float4 texcoord1 : TEXCOORD1; //纹理坐标系的第1个集合
fixed4 color : COLOR;//颜色,通常为常数
float4 tangent : TANGENT; // tangent,三角函数的一种,缩写为tan我们很熟悉了,他的值是mesh到表面法线的正切值
float3 normal : NORMAL; //表面法向量,以对象的坐标系标准化至单位长度
float4 texcoord : TEXCOORD0;//纹理坐标系的第0个集合
float4 texcoord1 : TEXCOORD1; //纹理坐标系的第1个集合
fixed4 color : COLOR;//颜色,通常为常数
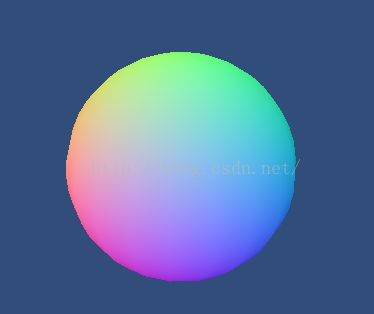
Shader效果
切线方向颜色Shader
Shader代码
Shader "Custom/qiexianColor" {
SubShader {
Pass {
Fog { Mode Off}
CGPROGRAM
//顶点着色函数入口
#pragma vertex vert
//片段着色函数入口
#pragma fragment frag
//输入位置和切线数据
struct appData
{
float4 vertex : POSITION ;
float4 tangent : TANGENT ;
};
//定义顶点数据结构体
struct v2f
{
float4 pos : SV_POSITION ;
float4 color :COLOR ;
};
v2f vert (appData appdata)
{
v2f outdata;
outdata.pos = mul (UNITY_MATRIX_MVP , appdata.vertex );
outdata.color = appdata.tangent * 0.5 + 0.5 ;
return outdata;
}
fixed4 frag (v2f i) : COLOR0 {
//片段程序,直接返回顶点颜色
return i.color;
}
ENDCG
}
}
FallBack "Diffuse"
}