理解 angular2 基础概念和结构 ----angular2系列(二)
前言:
angular2官方将框架按以下结构划分:
- Module
- Component
- Template
- Metadata
- Data Binding
- Directive
- Service
- Dependency Injection
本文简单介绍一下,这些知识点,以浅入的方式理解angular2的基础概念和结构。
一、Module (模块)
- Angular 是模块化的.
- Modules 导出 classes, function, values , 以便在其他模块导入使用.
- angular应用由模块组成,每个模块都做此模块相关的事情
组件、方法、类、服务等,他们都可以成为模块。
module基本使用
自定义一个模块文件和main入口文件:
app.component.ts
main.ts
export class AppComponent { } //新建 app.component.ts 并导出当前自定义模块:
import { AppComponent } from './app.component'; //在入口文件main.ts 引用自定义模块app.component:
import { Component } from 'angular/core'; //引入angular自带模块Component:
引用自定义模块,需要加上路径,ng会根据路径找到模块,而框架本身的模块不需要路径,它会自动匹配到相应模块。
学习过node的,相信都应该理解。
二、Component (组件)
在angular2中,Component 是我们构建页面元素和逻辑的主要方式,而在angular1中要实现这些需要directives, controllers和scope。
在angular2, 他们都被合成到了Component里。
例子:
import {Component} from 'angular2/core'
@Component({
selector: 'my-component',
template: '<div>Hello my name is {{name}}. <button (click)="sayMyName()">Say my name</button></div>'
})
export class MyComponent {
constructor() {
this.name = 'Max'
}
sayMyName() {
console.log('My name is', this.name)
}
}
selector 指定了自定义标签,template配置好了dom元素、绑定了数据和事件, this实际代替了angular1中的scope
最后,在html里我们可以用<my-component></my-component>标签创建当前Component。
三、Template (模板)
angular2 的 html template大部分还是一般的html,只是会混合一些框架可识别的属性或者指令,比如:()、{}、 {{}}、 [()] 等。实际就和一般的模板引擎差不多
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<div *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</div>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>
四、Metadata (元数据)
什么是元数据?元数据是关于数据的组织、数据域及其关系的信息。
在angular2中,如下例:
selector、templateUrl、directives、providers 他们都是元数据
import {Component} from 'angular2/core';
@Component({
selector: 'hero-list',
templateUrl: 'app/hero-list.component.html',
directives: [HeroDetailComponent],
providers: [HeroService]
})
export class HeroesComponent { ... }
template, metadata, component 相互作用组成视图,而metadata就是关联组件和模板的数据。
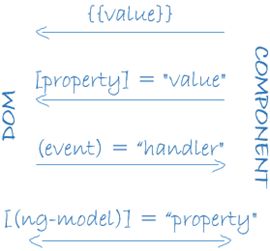
五、Data Binding (数据绑定)
用过angular的一个特色就是双向绑定,这个在ng1里就已经赫赫有名了。
如下图,
图中告知了数据的流动方向,
{{value}}和[property]='value',变量绑定在Component中,只要在Component中控制变量值改变,dom中就会更新,它是单向的。
(event)是事件绑定,是单向的,在dom中触发,从而告知Component。
[(ng-model)]或者[(ngModel)]实现双向绑定, angular1中,我们要实现双向绑定是用ng-model="xx",angular2中从用法上来说确实只是多加了两个括号。
angular2中有个通用规则,ng-model ngModel,中线分割和驼峰命名相等。
六、Directive(指令)
angular模板是动态的,渲染模板的时候dom根据directive的规则转换并渲染。
<div *ngFor="let hero of heroes"></div> //*ngFor循环遍历heroes
<input [(ngModel)]="hero.name"> //[(no-model])双向绑定
以上这些都是angular2自带的指令。
我们也可以自己定义指令。
单从概念上来说,angular1和2的指令几乎是一样的。他们改变的不过是写法和使用方式。
七、Service(服务)
几乎一切我们开发的代码都可以算是服务。比如:一个特定的class、一个工具类或者一个组件。
服务就是一个概念,angular本身没有为它实现什么基类。angular只是让我们遵循一个规则,按照规则,我们写出我们想要的实质代码,
组成一个个小的服务,最后通过框架把它们组成我们的应用。这些服务都通过 “依赖注入”(Dependency Injection) 的方式为我们的应用提供服务。
八、Dependency Injection(依赖注入)
“依赖注入”连接和应用在整个框架,当你想在一个“组件”里使用一个“服务”时,你需要通过“依赖注入”的方式,把服务载入到当前组件,
并在组件申明使用它。有两种方法
第一种:
bootstrap(AppComponent, [TheService]);
这样直接把这个service注入到整个app里面。然后这个app-component包括它所有的子模块都能使用 TheService这个service。
在Angular2里面所有的service是单例的,一旦在当前模块生成了单例service,它的子模块都将共同使用它。他们都将操作同一个service。
如果需要每个子模块都使用唯一的service,就要使用第二种方式:
@Component({ selector: 'hero-editor', providers: [RestoreService] })
在component的providers里面直接注入service。
“依赖注入” 就是把我们需要的服务提供给我们应用的其他服务,让它们之间能够相互使用。
小结:
我们这里大致介绍了下angular2的结构和这八个基础知识,从入门来说,我们仅仅是了解一些浅显的知识。
搞清楚基本结构和它们之间的关系,有利于后期的深入学习和使用。
通过本文, 再实践一下angular2官网的 5 MIN QUICKSTART 会不会要好理解一些了呢?
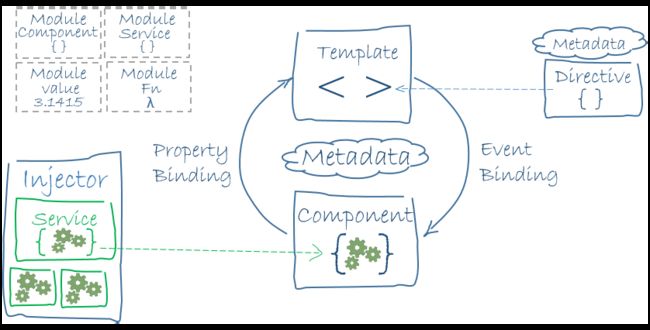
最后附一张总结图:
以上图片来自angular2官网,内容经过本人理解过滤,此文仅仅是学习笔记分享, 理解不深, 有望后续更新。