iOS 图片编辑——滤镜
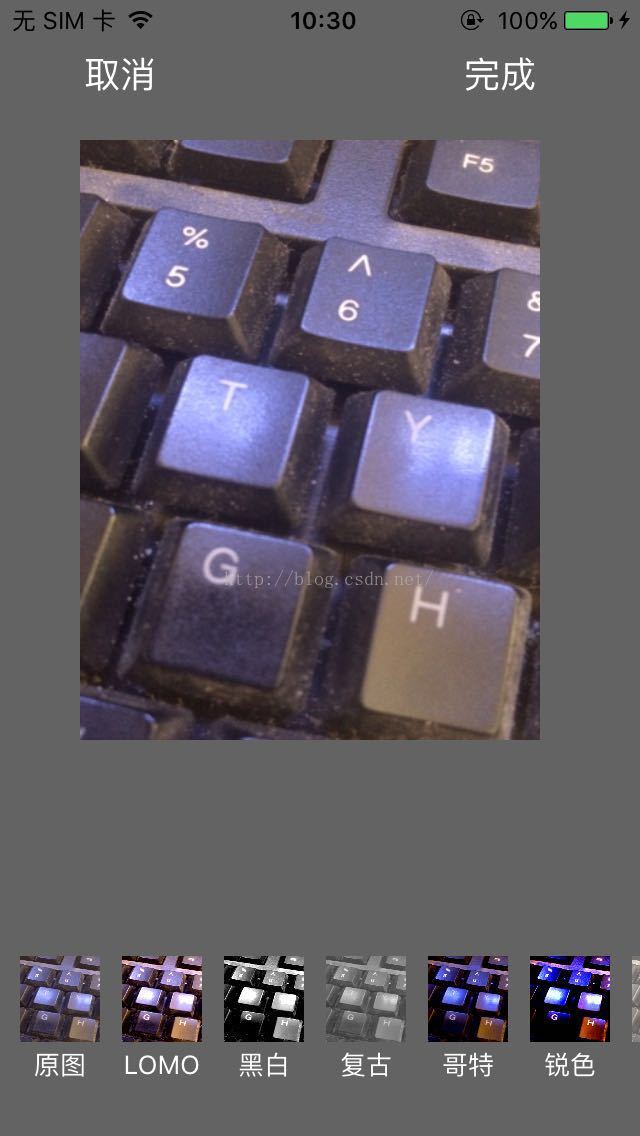
iOS中涉及图片编辑中最常见的一种就是滤镜 如下图
有关图片缩放剪切功能参见:http://blog.csdn.net/lwjok2007/article/details/50845510
首先 ,我们打开Xcode 新建项目
起名:testImageFilterProcess1
拖入几个必要代码(见demo。demo下载地址见QQ群空间: 414319235)
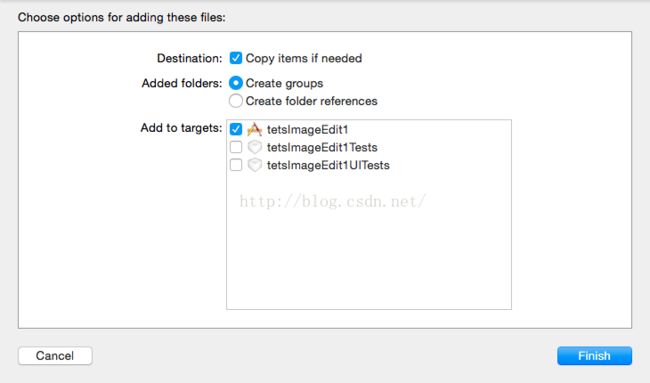
拖入过程弹出的选择框选择如下
接下来,我们在默认生成的ViewController中写代码
创建一个变量 用来显示图片
UIImageView * imageView;创建两个button 分别用来拍照 和处理照片
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(50, 50, 100, 50)];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setTitle:@"拍照" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
UIButton *btn1=[[UIButton alloc]initWithFrame:CGRectMake(self.view.bounds.size.width-150, 50, 100, 50)];
[btn1 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn1 setTitle:@"滤镜" forState:UIControlStateNormal];
[btn1 addTarget:self action:@selector(btn1Click) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn1];
imageView=[[UIImageView alloc]initWithFrame:CGRectMake(10, 120, self.view.bounds.size.width-20, self.view.bounds.size.height-130)];
imageView.image=[UIImage imageNamed:@"320-480.png"];
[self.view addSubview:imageView];
}
最终界面如下
实现拍照按钮点击事件
-(void)btnClick{
UIActionSheet *actionSheet;
actionSheet = [[UIActionSheet alloc]initWithTitle:@"请选择" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:@"照相机",@"相册", nil];
actionSheet.delegate=self;
[actionSheet showInView:self.view];
}
-(void)actionSheet:(UIActionSheet *)actionSheet didDismissWithButtonIndex:(NSInteger)buttonIndex{
if (buttonIndex==0) {
UIImagePickerController *imagePicker=[[UIImagePickerController alloc]init];
imagePicker.allowsEditing=YES;
imagePicker.sourceType=UIImagePickerControllerSourceTypeCamera;
imagePicker.delegate=self;
[self presentViewController:imagePicker animated:false completion:nil];
}else if (buttonIndex==1){
UIImagePickerController *imagePicker=[[UIImagePickerController alloc]init];
imagePicker.allowsEditing=YES;
imagePicker.sourceType=UIImagePickerControllerSourceTypePhotoLibrary;
imagePicker.delegate=self;
[self presentViewController:imagePicker animated:false completion:nil];
}
}
imagePickerController 代理方法
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)info
{
[picker dismissViewControllerAnimated:true completion:nil];
UIImage *image;
image=[info valueForKey:UIImagePickerControllerOriginalImage];
image=[self clipImageWithScaleWithsize:CGSizeMake(320, 480) image:image];
imageView.image=image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker{
[picker dismissViewControllerAnimated:true completion:nil];
NSLog(@"pickerpickerpicker=%@",picker);
}
去掉图片之后要用如下方法处理一下 否则会因为内存过大而崩掉
- (UIImage *)clipImageWithScaleWithsize:(CGSize)asize image:(UIImage *) image
{
UIImage *newimage;
if (nil == image) {
newimage = nil;
}
else{
CGSize oldsize = image.size;
CGRect rect;
if (asize.width/asize.height > oldsize.width/oldsize.height) {
rect.size.width = asize.width;
rect.size.height = asize.width*oldsize.height/oldsize.width;
rect.origin.x = 0;
rect.origin.y = (asize.height - rect.size.height)/2;
}
else{
rect.size.width = asize.height*oldsize.width/oldsize.height;
rect.size.height = asize.height;
rect.origin.x = (asize.width - rect.size.width)/2;
rect.origin.y = 0;
}
UIGraphicsBeginImageContext(asize);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextClipToRect(context, CGRectMake(0, 0, asize.width, asize.height));
CGContextSetFillColorWithColor(context, [[UIColor clearColor] CGColor]);
UIRectFill(CGRectMake(0, 0, asize.width, asize.height));//clear background
[image drawInRect:rect];
newimage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
}
return newimage;
}
接下来 实现滤镜按钮点击的事件
-(void)btn1Click{
ImageFilterProcessViewController *fitler = [[ImageFilterProcessViewController alloc] init];
[fitler setDelegate:self];
fitler.currentImage = imageView.image;
[self presentModalViewController:fitler animated:YES];
}
实现一下滤镜的代理方法 获取修改完成的图片
- (void)imageFitlerProcessDone:(UIImage *)image //图片处理完
{
imageView.image=image;
}
好了 到此基本完成 运行试试
源代码将上传到群空间 有兴趣的下载看看
demo:【60311图片滤镜ImageFilterProcess1.zip】
苹果开发群 :414319235 欢迎加入,共同学习