iOS之实现3D Touch
3D Touch简介
2015年,苹果发布了
iOS9以及iphone6s/iphone6s Plus,其中最具有创新的就是新的触控方式3D Touch,相对于多点触摸在平面二维空间的操作,3D Touch技术增加了对力度和手指面积的感知,可以通过长按快速预览、查看你想要的短信、图片或者超链接等内容,Peek和Pop手势的响应时间可迅捷到 10ms和15ms等。
3D Touch三大模块
1. Home Screen Quick Actions
2. Peek、Pop
3. Force Properties
3D Touch实现
3D Touch实现起来不算难,就是实现需要硬件的支持,只能在6s/6s p等上面可以测试体验,模拟器是不能的,ShortcutItem主要由Item类型,主标题,副标题、图标,还可添加一些附加信息,每个App最多添加4个快捷键。
操作 - 用手指用力按压App的icon,会出现类似的菜单快捷键(ShortcutItem),附上Demo的效果图(Home Screen Quick Actions):
1. Home Screen Quick Actions
生成菜单 - 按压icon弹出快捷键的实现方法分为静态菜单、动态菜单等2种。
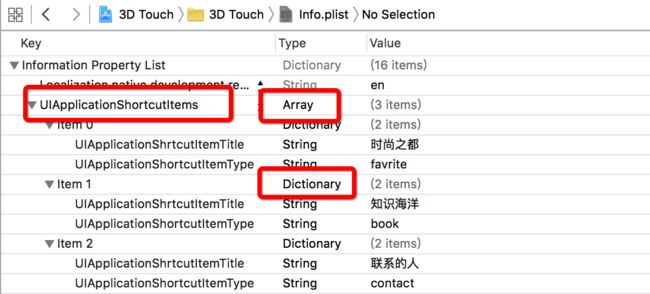
. 静态菜单 - 配置项目的.plist文件
目前Xcode版本的plist文件还没对应的key来获取,则 需要用户自己来手动输入UIApplicationShortcutItems(NSArray类型 - 内部都是字典- 对应 - 每个item);字典内一些key的解释:
UIApplicationShrtcutItemSubtitle(副标题)
UIApplicationShrtcutItemTitle( 必填)(可监听该项判断用户是从哪一个标签进入App)
UIApplicationShortcutItemType( 必填)(可监听该项判断用户是从哪一个标签进入App)
UIApplicationShrtcutItemIconType(图标)(系统提供了29种样式的图标)
UIApplicationShrtcutItemIconFile(自定义图片的文件路径)- 直接传入图片的名字即可
注意:若是设置了自定义的图片 则系统的不再生效
. 动态菜单 - 代码实现快捷菜单,动态添加方法需要代码执行一次,因此静态方法比动态方法优先加载
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
/** * 通过代码实现动态菜单 * 一般情况下设置主标题、图标、type等,副标题是不设置的 - 简约原则 * iconWithTemplateImageName 自定义的icon * iconWithType 系统的icon */
//系统ShortcutIcon
UIApplicationShortcutIcon *favrite = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeFavorite];
UIApplicationShortcutItem *itemOne = [[UIApplicationShortcutItem alloc] initWithType:@"favrite" localizedTitle:@"时尚之都" localizedSubtitle:nil icon:favrite userInfo:nil];
UIApplicationShortcutIcon *bookMark = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeBookmark];
UIApplicationShortcutItem *itemTwo = [[UIApplicationShortcutItem alloc] initWithType:@"book" localizedTitle:@"知识海洋" localizedSubtitle:nil icon:bookMark userInfo:nil];
//自定义ShortcutIcon
UIApplicationShortcutIcon *iconContact = [UIApplicationShortcutIcon iconWithTemplateImageName:@"contact"];
UIApplicationShortcutItem *itemThree = [[UIApplicationShortcutItem alloc] initWithType:@"contact" localizedTitle:@"联系的人" localizedSubtitle:nil icon:iconContact userInfo:nil];
[UIApplication sharedApplication].shortcutItems = @[itemOne,itemTwo,itemThree];
return YES;
}实现点击菜单ShortcutItem对应的item跳转到对应的页面
//菜单跳转
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler{
UITabBarController *tabBarVC = (UITabBarController *)self.window.rootViewController;
/* * 方式one - localizedTitle if ([shortcutItem.localizedTitle isEqualToString:@"时尚之都"]) { tabBarVC.selectedIndex = 0; }else if ([shortcutItem.localizedTitle isEqualToString:@"知识海洋"]){ //知识海洋 tabBarVC.selectedIndex = 1; }else{ tabBarVC.selectedIndex = 2; //联系的人 } */
//方式two - type
if ([shortcutItem.type isEqualToString:@"movie"]) { //时尚之都
tabBarVC.selectedIndex = 0;
}else if ([shortcutItem.type isEqualToString:@"book"]){ //知识海洋
tabBarVC.selectedIndex = 1;
}else{
tabBarVC.selectedIndex = 2; //联系的人
}
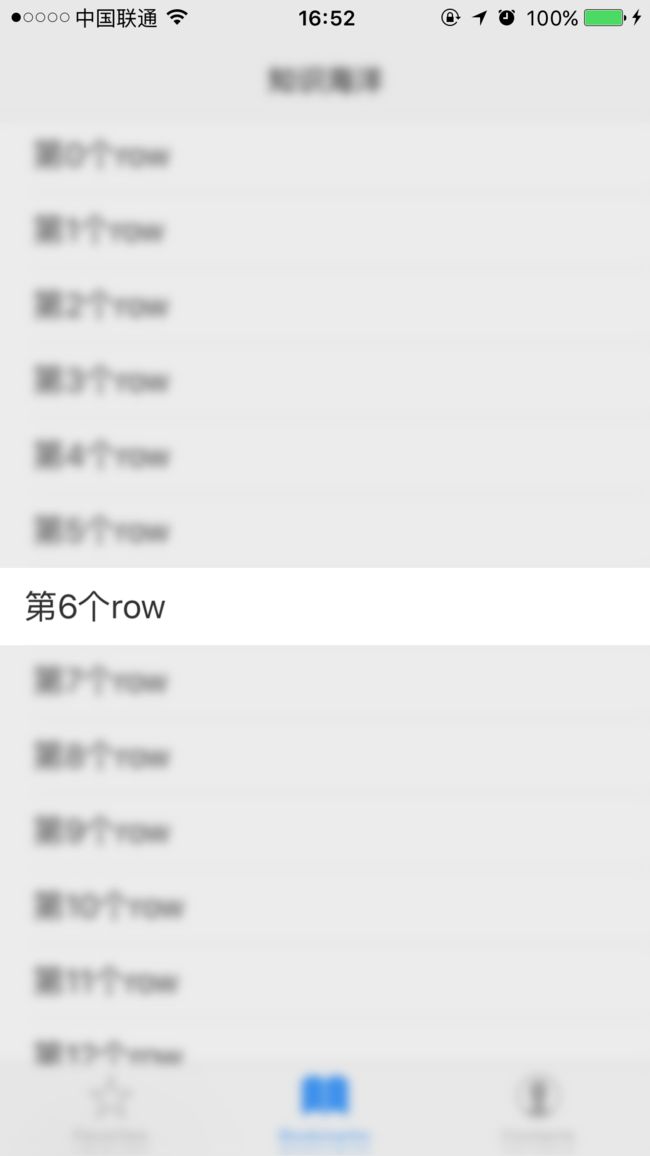
}2. Peek、Pop
经过授权的应用视图控制器可响应用户不同的按压力量,随着按压力量的增加,会有三个交互阶段:
1.暗示预览功能可用,会有一个虚化的效果
2.Peek:重按一下后出现的预览,展示预览的视图以及快捷菜单
3.Pop:跳转到预览的视图控制器,是在Peek后进一步按压后进入预览的视图控制器
首先需遵守代理协议UIViewControllerPreviewingDelegate
@interface TableViewController ()<UIViewControllerPreviewingDelegate>具体实现
- (NSMutableArray *)dataArray{
if (!_dataArray) {
_dataArray = [NSMutableArray new];
int i = 0;
while (i < 30) { //模拟数据
[_dataArray addObject:@"http://www.baidu.com"];
i ++;
}
}
return _dataArray;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *cellID = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellID];
}
cell.textLabel.text = [NSString stringWithFormat:@"模拟第%ld个知识点",indexPath.row];
/** * UIForceTouchCapability 检测是否支持3D Touch */
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) { //支持3D Touch
//系统所有cell可实现预览(peek)
[self registerForPreviewingWithDelegate:self sourceView:cell]; //注册cell
}
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
WebViewController *webVC = [WebViewController new];
webVC.urlStr = self.dataArray[indexPath.row]; //传数据
webVC.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:webVC animated:YES];
}
#pragma mark - UIViewControllerPreviewingDelegate
- (nullable UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location{
WebViewController *webVC = [WebViewController new];
//转化坐标
location = [self.tableView convertPoint:location fromView:[previewingContext sourceView]];
//根据locaton获取位置
NSIndexPath *path = [self.tableView indexPathForRowAtPoint:location];
//根据位置获取字典数据传传入控制器
webVC.urlStr = self.dataArray[path.row];
return webVC;
}
- (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit{
viewControllerToCommit.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:viewControllerToCommit animated:YES];
}在还没触发Pop,上划预览视图,则下面可去设置一些选项
//这个方法实现设置一些选项
- (NSArray<id<UIPreviewActionItem>> *)previewActionItems{
//赞
UIPreviewAction *itemOne = [UIPreviewAction actionWithTitle:@"赞" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
[self showHint:@"已赞"];
}];
//举报
UIPreviewAction *itemTwo = [UIPreviewAction actionWithTitle:@"举报" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
[self showHint:@"举报成功"];
}];
//收藏
UIPreviewAction *itemThree = [UIPreviewAction actionWithTitle:@"收藏" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
[self showHint:@"收藏成功"];
}];
[self performSelector:@selector(hideHud) withObject:nil afterDelay:1];
//创建一个组包含操作
// UIPreviewActionGroup *group = [UIPreviewActionGroup actionGroupWithTitle:@"" style:UIPreviewActionStyleDefault actions:@[@"",@""]];
return @[itemOne,itemTwo,itemThree];
}
- (void)viewDidLoad {
[super viewDidLoad];
//控制器view置为webView - 请求传入的url
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:_urlStr]]];
}3. Force Properties
iOS9.0为我们提供了一个新的交互参数:力度。我们可以检测某一交互的力度值,来做相应的交互处理
// Force of the touch, where 1.0 represents the force of an average touch
@property(nonatomic,readonly) CGFloat force NS_AVAILABLE_IOS(9_0);
// Maximum possible force with this input mechanism
@property(nonatomic,readonly) CGFloat maximumPossibleForce NS_AVAILABLE_IOS(9_0);//联系的人界面 测试压力大小对其view的背景颜色改变
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
UITouch *touch = touches.anyObject;
/** * maximumPossibleForce 最大 6.67 */
NSLog(@"%.2f,%2f",touch.force,touch.maximumPossibleForce); //iOS 9.0之后
CGFloat radio = touch.force / touch.maximumPossibleForce;
self.view.backgroundColor = [UIColor colorWithRed:radio green:radio blue:radio alpha:1];
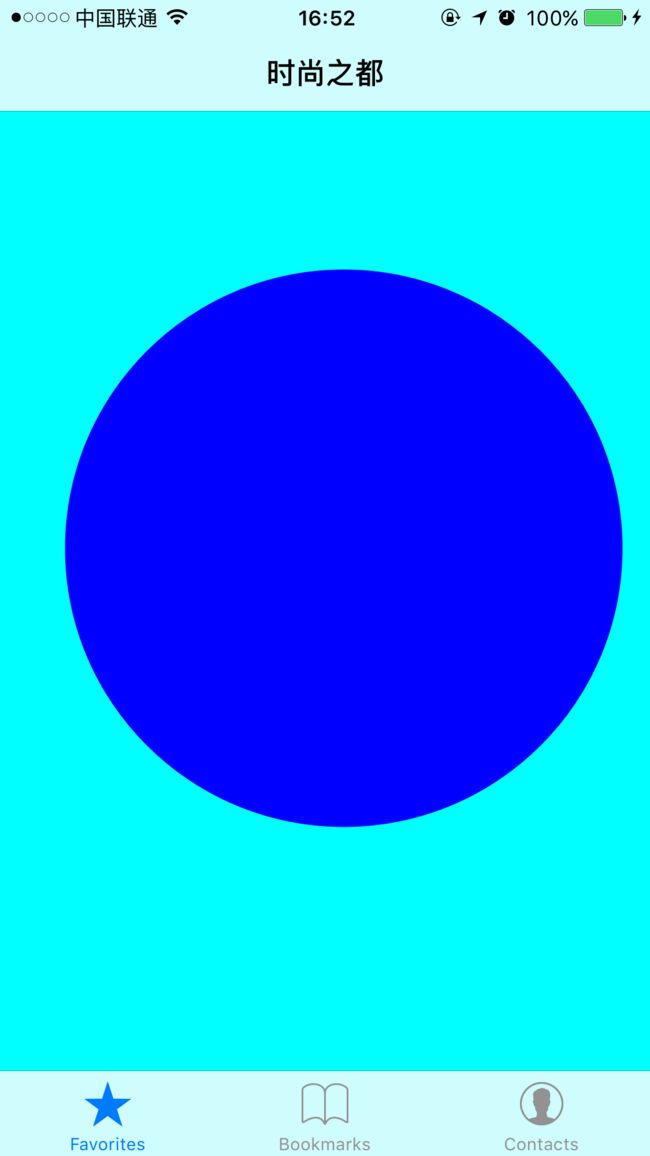
}//时尚之都界面 测试压力改变在其view画圆大小
- (void)drawRect:(CGRect)rect {
[[UIColor blueColor] set];
[self.path fill];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
UITouch *touch = touches.anyObject;
UIBezierPath *path = [UIBezierPath bezierPath];
//压力系数为半径 触摸点为圆心
[path addArcWithCenter:[touch locationInView:self] radius:touch.force * 25 startAngle:0 endAngle:2 * M_PI clockwise:YES];
self.path = path;
[self setNeedsDisplay];
}整体效果图
基本上涉及到3D Touch的知识点就上面这些吧,也可以看下官网的3D Touch
原文链接:http://www.jianshu.com/p/018d0c226134
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。