IOS学习笔记之EGOTableViewPullRefresh实现下拉刷新
移动应用开发中有这么一种场景,就是在列表中显示的数据刷新,有点击刷新按钮刷新的,也有现在最流行的由Twitter首先推出的下拉刷新功能,在IOS中,使用下拉刷新更新UITableView中的数据也用的非常多,最典型的就是新浪微博的客户端,使用下拉的形式来更新最新的微博信息。
在Android开发中,有相应的开源项目来实现下拉刷新,这里主要讲如何在IOS中实现下拉刷新的功能,我们用到一个EGOTableViewPullRefresh的开源项目来实现这个功能,收先到这里下载源码,下载完成后里面有个Demo是可以直接运行的Xcode工程,然后就是这个开源项目的源码,学习如何使用可以参照Demo,我以下实现的这个是在Demo的基础上进行了一定的修改,主要是支持了中英文版本,原生的只支持英文,我添加了中英文支持,然后就是刷新时间的格式,修改后的格式更直观,原生的是使用SDK自带的时间格式,而我改成了自定义的形式。
首先来看看工程目录结构:
加载源码到工程中的方式我就不赘述了,然后我新建了一个MainViewController来作为主界面控制器,配有相应的xib文件。EGOTableViewPullRefresh文件夹下是开源项目的源码,Supporting Files分组下的Localizable.strings是做国际化的文件,支持中英文,这个文件就是支持下拉刷新中英文显示的国际化资源文件。
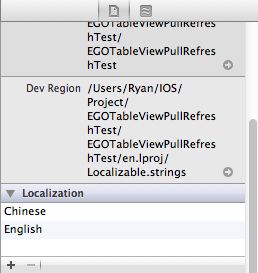
国际化是指随着手机语言的切换,软件的文字语言也随着切换,我这里只支持中英文,所以只建了一个English和一个Chinese的文件。关于如何在IOS中使用国际化,首先在工程中新建文件,选择Resouces然后选择Strings File类型的文件,创建成功后,选中该文件,在右边属性选择器中添加语言支持,如下图:
点击+号选择相应的语言就行,完成后就出现了两个子文件,分别对应中文和英文,在这些文件里面是以键值对的方式来标示需要国际化的内容:
英文:
"loading" = "Loading...";
中文:
"loading" = "加载中...";
左边是键,右边是值,注意一定要以“分号”结尾,否则无法识别该键值对。在代码中的使用方式:
NSString *loadingString = NSLocalizedString(@"loading", @"");
第一个参数是获取内容的键,第二个是如果找不到该键对应的值,则取第二个参数对应的默认值。在Android中,也是使用两个strings.xml文件来进行国际化,相比Android,IOS中国际化文件要精简些。
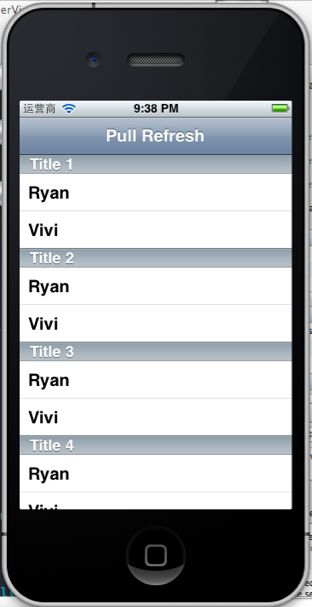
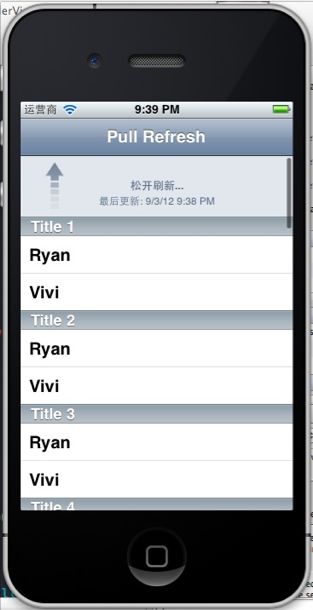
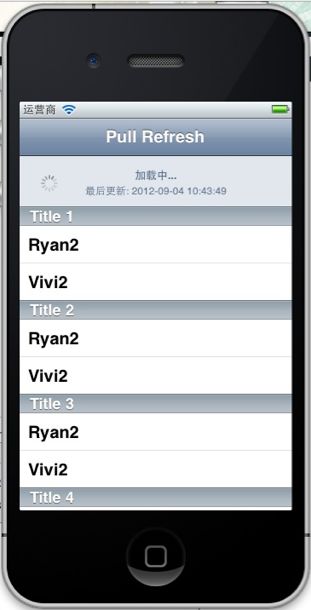
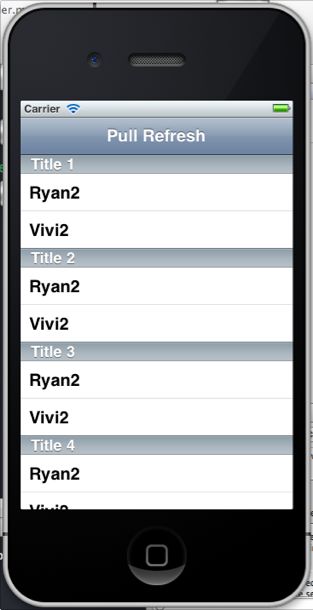
接下来就看如何使用该下拉刷新的开源项目,先看看最后实现的效果:
打开MainViewController.xib文件然后拖入一个UITableViewController并连接DataSource和Delegate,然后在MainViewController.h文件中声明UITableView的协议,接下来上代码,代码中有详细的注释说明。
- <SPAN style="FONT-FAMILY: Comic Sans MS; FONT-SIZE: 18px">#import <UIKit/UIKit.h>
- #import "EGORefreshTableHeaderView.h"
- @interface MainViewController : UITableViewController<UITableViewDelegate,UITableViewDataSource,EGORefreshTableHeaderDelegate>
- {
- EGORefreshTableHeaderView *_refreshTableView;
- BOOL _reloading;
- }
- @property (strong,nonatomic) NSArray *array;
- //开始重新加载时调用的方法
- - (void)reloadTableViewDataSource;
- //完成加载时调用的方法
- - (void)doneLoadingTableViewData;
- @end</SPAN>
#import <UIKit/UIKit.h>
#import "EGORefreshTableHeaderView.h"
@interface MainViewController : UITableViewController<UITableViewDelegate,UITableViewDataSource,EGORefreshTableHeaderDelegate>
{
EGORefreshTableHeaderView *_refreshTableView;
BOOL _reloading;
}
@property (strong,nonatomic) NSArray *array;
//开始重新加载时调用的方法
- (void)reloadTableViewDataSource;
//完成加载时调用的方法
- (void)doneLoadingTableViewData;
@end
- #import "MainViewController.h"
- @interface MainViewController ()
- @end
- @implementation MainViewController
- @synthesize array = _array;
- #pragma mark -
- #pragma mark View life cycle
- -(void)viewDidLoad
- {
- [super viewDidLoad];
- //设置导航条标题
- self.navigationItem.title = @"Pull Refresh";
- if (_refreshTableView == nil) {
- //初始化下拉刷新控件
- EGORefreshTableHeaderView *refreshView = [[EGORefreshTableHeaderView alloc] initWithFrame:CGRectMake(0.0f, 0.0f - self.tableView.bounds.size.height, self.view.frame.size.width, self.tableView.bounds.size.height)];
- refreshView.delegate = self;
- //将下拉刷新控件作为子控件添加到UITableView中
- [self.tableView addSubview:refreshView];
- _refreshTableView = refreshView;
- }
- //初始化用于填充表格的数据
- NSArray *dataArray = [NSArray arrayWithObjects:@"Ryan",@"Vivi", nil];
- self.array = dataArray;
- //重新加载表格数据
- [self.tableView reloadData];
- }
- -(void)viewDidUnload
- {
- [super viewDidUnload];
- _refreshTableView = nil;
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- return (interfaceOrientation == UIInterfaceOrientationPortrait);
- }
- # pragma mark -
- # pragma mark UITableViewDataSource Methods
- -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
- {
- return 10;
- }
- -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
- {
- return [self.array count];
- }
- //带头标题的表格设置标题方法
- -(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
- {
- return [NSString stringWithFormat:@"Title %d",section + 1];
- }
- -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- static NSString *CellIdentifier = @"CellIdentifier";
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
- if (!cell) {
- cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
- }
- cell.textLabel.text = [self.array objectAtIndex:indexPath.row];
- return cell;
- }
- #pragma mark -
- #pragma mark Data Source Loading / Reloading Methods
- //开始重新加载时调用的方法
- - (void)reloadTableViewDataSource{
- _reloading = YES;
- //开始刷新后执行后台线程,在此之前可以开启HUD或其他对UI进行阻塞
- [NSThread detachNewThreadSelector:@selector(doInBackground) toTarget:self withObject:nil];
- }
- //完成加载时调用的方法
- - (void)doneLoadingTableViewData{
- NSLog(@"doneLoadingTableViewData");
- _reloading = NO;
- [_refreshTableView egoRefreshScrollViewDataSourceDidFinishedLoading:self.tableView];
- //刷新表格内容
- [self.tableView reloadData];
- }
- #pragma mark -
- #pragma mark Background operation
- //这个方法运行于子线程中,完成获取刷新数据的操作
- -(void)doInBackground
- {
- NSLog(@"doInBackground");
- NSArray *dataArray2 = [NSArray arrayWithObjects:@"Ryan2",@"Vivi2", nil];
- self.array = dataArray2;
- [NSThread sleepForTimeInterval:3];
- //后台操作线程执行完后,到主线程更新UI
- [self performSelectorOnMainThread:@selector(doneLoadingTableViewData) withObject:nil waitUntilDone:YES];
- }
- #pragma mark -
- #pragma mark EGORefreshTableHeaderDelegate Methods
- //下拉被触发调用的委托方法
- -(void)egoRefreshTableHeaderDidTriggerRefresh:(EGORefreshTableHeaderView *)view
- {
- [self reloadTableViewDataSource];
- }
- //返回当前是刷新还是无刷新状态
- -(BOOL)egoRefreshTableHeaderDataSourceIsLoading:(EGORefreshTableHeaderView *)view
- {
- return _reloading;
- }
- //返回刷新时间的回调方法
- -(NSDate *)egoRefreshTableHeaderDataSourceLastUpdated:(EGORefreshTableHeaderView *)view
- {
- return [NSDate date];
- }
- #pragma mark -
- #pragma mark UIScrollViewDelegate Methods
- //滚动控件的委托方法
- -(void)scrollViewDidScroll:(UIScrollView *)scrollView
- {
- [_refreshTableView egoRefreshScrollViewDidScroll:scrollView];
- }
- -(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
- {
- [_refreshTableView egoRefreshScrollViewDidEndDragging:scrollView];
- }
- @end
#import "MainViewController.h"
@interface MainViewController ()
@end
@implementation MainViewController
@synthesize array = _array;
#pragma mark -
#pragma mark View life cycle
-(void)viewDidLoad
{
[super viewDidLoad];
//设置导航条标题
self.navigationItem.title = @"Pull Refresh";
if (_refreshTableView == nil) {
//初始化下拉刷新控件
EGORefreshTableHeaderView *refreshView = [[EGORefreshTableHeaderView alloc] initWithFrame:CGRectMake(0.0f, 0.0f - self.tableView.bounds.size.height, self.view.frame.size.width, self.tableView.bounds.size.height)];
refreshView.delegate = self;
//将下拉刷新控件作为子控件添加到UITableView中
[self.tableView addSubview:refreshView];
_refreshTableView = refreshView;
}
//初始化用于填充表格的数据
NSArray *dataArray = [NSArray arrayWithObjects:@"Ryan",@"Vivi", nil];
self.array = dataArray;
//重新加载表格数据
[self.tableView reloadData];
}
-(void)viewDidUnload
{
[super viewDidUnload];
_refreshTableView = nil;
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
# pragma mark -
# pragma mark UITableViewDataSource Methods
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 10;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [self.array count];
}
//带头标题的表格设置标题方法
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [NSString stringWithFormat:@"Title %d",section + 1];
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"CellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
cell.textLabel.text = [self.array objectAtIndex:indexPath.row];
return cell;
}
#pragma mark -
#pragma mark Data Source Loading / Reloading Methods
//开始重新加载时调用的方法
- (void)reloadTableViewDataSource{
_reloading = YES;
//开始刷新后执行后台线程,在此之前可以开启HUD或其他对UI进行阻塞
[NSThread detachNewThreadSelector:@selector(doInBackground) toTarget:self withObject:nil];
}
//完成加载时调用的方法
- (void)doneLoadingTableViewData{
NSLog(@"doneLoadingTableViewData");
_reloading = NO;
[_refreshTableView egoRefreshScrollViewDataSourceDidFinishedLoading:self.tableView];
//刷新表格内容
[self.tableView reloadData];
}
#pragma mark -
#pragma mark Background operation
//这个方法运行于子线程中,完成获取刷新数据的操作
-(void)doInBackground
{
NSLog(@"doInBackground");
NSArray *dataArray2 = [NSArray arrayWithObjects:@"Ryan2",@"Vivi2", nil];
self.array = dataArray2;
[NSThread sleepForTimeInterval:3];
//后台操作线程执行完后,到主线程更新UI
[self performSelectorOnMainThread:@selector(doneLoadingTableViewData) withObject:nil waitUntilDone:YES];
}
#pragma mark -
#pragma mark EGORefreshTableHeaderDelegate Methods
//下拉被触发调用的委托方法
-(void)egoRefreshTableHeaderDidTriggerRefresh:(EGORefreshTableHeaderView *)view
{
[self reloadTableViewDataSource];
}
//返回当前是刷新还是无刷新状态
-(BOOL)egoRefreshTableHeaderDataSourceIsLoading:(EGORefreshTableHeaderView *)view
{
return _reloading;
}
//返回刷新时间的回调方法
-(NSDate *)egoRefreshTableHeaderDataSourceLastUpdated:(EGORefreshTableHeaderView *)view
{
return [NSDate date];
}
#pragma mark -
#pragma mark UIScrollViewDelegate Methods
//滚动控件的委托方法
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[_refreshTableView egoRefreshScrollViewDidScroll:scrollView];
}
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
[_refreshTableView egoRefreshScrollViewDidEndDragging:scrollView];
}
@end
以上就实现了现在比较流行的下拉刷新功能,以上只是实现了一个现实需求中的框架,使用中根据业务需求添加功能就可以了。
代码:下载