网页栅格系统研究(4):技术实现
因为作者原网站没了,以及原文配图丢失,这里转载一份,方便阅读!
前三篇文章中,明确了栅格系统的设计细节和适用范围。这一篇将集中讨论960栅格系统的技术实现。
Blueprint的实现
Blueprint是一个完整的CSS框架,栅格系统是它的一部分功能。我们来看demo页面:
以上三栏布局的代码为:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<style type=
"text/css"
>
.container {
margin
:
0
auto
;
width
:
950px
}
.span
-8
{
float
:
left
;
margin-right
:
10px
}
div.last {
margin-right
:
0
}
hr {
clear
:
both
;
height
:
0
;
border
:
none
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<hr />
</div>
|
上面是基本功能,Blueprint还支持append-n, prepend-m, border等“高级”功能,这些就不细说了。Blueprint的特点简单总结如下:
- 采用浮动来实现布局,简单明了
- 950两侧没有margin, 最后一列的class需要加上last
- 采用额外标签来清除浮动
960.gs的实现
谈到960栅格系统,不得不提960.gs. Nathan Smith在这篇文章中,详细阐述了他的想法和设计思路。这里有个demo页面,核心代码很简单:
|
1
2
3
4
5
6
7
8
9
10
|
<style type=
"text/css"
>
.container_
12
{
margin
:
0
auto
;
width
:
960px
}
.grid_
4
{
float
:
left
;
margin
:
0
10px
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div><br>上面就构建了三栏布局:
|
有意思的几点:
- margin是均匀放在950两侧的
- 所有grid除了宽度不同,左右边距都一致margin: 0 10px;
- 代码简单清晰,起始和结束列不需要添加额外class
很明显,Blueprint和960.gs都是采用浮动来实现布局的,主容器需要添加额外标签来清除浮动(可以参考这里)。当然,这也不是什么大问题,请看这篇文章的总结,不添加额外标签也可以清除浮动。
YUI的实现
接着来看大名鼎鼎的YUI Grids CSS. YUI的CSS框架由三个文件组成:
reset.css - 样式重置
fonts.css - 版式字体控制
grids.css - 栅格系统
我们从demo开始:
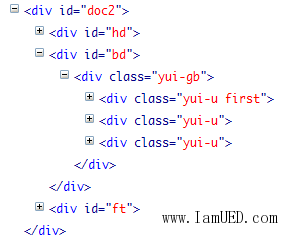
注意,demo链接中的宽度是750的,但我们只要将<div id=”doc”></div>中的id改为doc2, 页面宽度就自动变为950宽了(YUI非常强大^o^)。来看下dom结构:
采用的也是浮动布局,简化后的CSS代码为:
|
1
2
3
4
5
6
|
<
code
><style type=
"text/css"
>
.doc
2
{
margin
:
auto
;
width
:
73.076em
}
.yui-u {
float
:
left
;
margin-left
:
1.99%
;
width
:
32%
}
div.first {
margin-left
:
0
}
#ft {
clear
:
both
}
</style></
code
>
|
YUI的特点是:
- 依旧是采用浮动布局,槽(Gutter)宽通过margin-left来控制(Blueprint采用右边距,960.gs采用均分,这三个框架对槽的处理实在有意思)
- 总宽度采用em, 这样可以用在弹性布局上
- 栏的布局用的是百分比,采用了流体布局
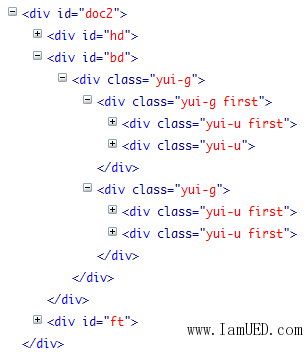
YUI的好处是能用来做自适应布局,在这前面两个框架里是没有的。但普通的定宽布局,YUI则显得有点麻烦,比如我们要实现四栏布局,dom得这样写:
先来两个两栏布局,再细分为四栏布局,清晰度上欠佳。
更多栅格实现
栅格化更多是一种布局思想,实现技术可以千差万别。比如今年冒出来的伪绝对定位,立刻就可以用来实现栅格系统。明城兄弟就尝试了一把。
肯定还有非常多的栅格化实现方案,这里就不一一挖掘了。
双飞翼栅格系统
挺奇怪这个名字?请先阅读这篇文章:渐进增强式布局探讨. 简单说,双飞翼布局是一种布局实现技术,可以利用它来实现一整套栅格系统。
先看test页面:Grids Layout Test.
具体技术细节在渐进增强式布局探讨一文中已经阐述,这里不再重复。有几点需要说明:
- 这套栅格系统并不能实现所有布局。这和YUI Grids类似,只能实现预定的一些布局。比如三栏布局,目前只加入了5 : 13 : 6, 5 : 12 : 7, 9 : 9 : 6, 8 : 8 : 8四种情况,这是从淘宝的现有页面中分析总结出来的。对于同一个站点来说,太多不同的三栏比例不是好事(淘宝目前都有点多,以后可能还会进一步统一)。因此如果采用这套栅格系统的话,需要先分析站点,定义出一套合适的比例。这里有个所有比例的自动生成工具:grids_css_generator.html.
- 关于命名:.grid-c2-s6表示两栏(c2: column 2)布局,sub栏的宽度是4列(s4: sub width is 4 * 40 -10). 而.grid-c2-s6f, 最后的f表示两栏布局的第二种情况,即sub和main互换。类似地,.grid-c3-s5e6d表示三栏布局,其中sub栏的宽度是5, extra栏的宽度是6, 最后的d表示是s5e6三栏布局中的第四种情况。
- 为了方便使用,将最常用的两栏布局.grid-c2-s5用.grid-c2直接表示。同样的,.grid-c3表示.grid-c3-s5e6. 这是淘宝的默认值,其他站点可以根据实际情况修改。
- 这套布局符合渐进增强式工作流程。细心的你可能已经发现,所有两栏布局和三栏布局,HTML中的DOM结构是完全一样的,只有最外层div的class不同。如果要交换左右栏,只要非常简单的修改下class就可以。
- 实际使用时,两栏布局和三栏布局已经够用。其实有了两栏,其它布局就都可以组合出来。这里有一个尝试性页面:grids_test4_v0.1.html. 组合布局看起来很强大,但实际使用时会把问题搞复杂,不推荐使用,干脆忘掉吧。
最后来看下两个测试页面:两栏布局grid-c2_test.html 和 三栏布局grid-c3_test.html.
目前除了发现在ie6下有个bug(超大图片等会撑乱布局,其实可以用overflow: hidden来解决,但考虑overflow的负面影响,最后还是由布局内部的模块来自主控制的好),尚未发现其他问题。
小结
栅格系统更多的是一种布局思想,在实际使用时,根据具体需求选用合适的技术来实现即可。需要注意的是,对于栅格的技术实现来说,太灵活未必是件好事,适度灵活最难得。怎么才能适度呢?这需要疯狂实践 + 不断的反思 + 持续的重构 + 悟…
栅格搭好了页面框架,接下来很重要的一件事情就是往里面添加内容模块。让内容模块规范化,让页面生成工业化,对大型站点来说,这是栅格系统最有商业价值的地方。下一篇也是本系列最后一篇将展示栅格系统中的模块化应用。