JSLint是一个JavaScript验证工具,JSLint定义了一组编码约定。宗旨:能做并不意味着应该做。JSLint会对它认为有风险的编码实践加标志,另外还会指出哪些是明显的错误,促使养成好的JavaScript编码习惯。
JSLint 工具本身也是一段JavaScript 代码,它是检验JavaScript 代码质量的JavaScript 脚本。JSLint 对JavaScript 脚本的质量检测主要包括以下几个方面:
-
检测语法错误:例如大括号“{}”的配对错误。
-
变量定义规范:例如未定义变量的检测。
-
代码格式规范:例如句末分号的缺失。
-
蹩脚语言特性的使用检测:如eval 和with 的使用限制。
下面列出了其中一部分:
-
JSLint要求所有代码行都以分号结束。尽管JavaScript确实允许将换行符作为行结束符,但一般认为这种做法是不明确的,而且是不好的编码风格。
-
使用if和for的语句必须使用大括号把语句块括起来。
不同于其他编程语言,在JavaScript中,块不会作为变量的作用域。JavaScript只支持函数级作用域。因此,JSLint只接受作为function、if、switch、while、for、do和try语句一部分的块,其他的块都会标志为错误。
-
var只能声明一次,而且在使用之前必须声明。
-
JSLint会把出现在return、break、continue或throw语句后面的代码标志为不可达的代码。这些语句后面必须紧跟一个结束大括号。
工作过程
使用Jslint
可以使用Jslint本身的规则,也可以自定义规则集。下面介绍具体的使用方法:
-
下载Rhino,以命令行方式直接对特定 JavaScript脚本进行语法检查。
这里还没研究,参考:http://hi.baidu.com/fengwill99/item/073a4e603b9f8c147cdecc41
-
整合在其它编码工具中使用,如VIM、Ant、Subline Text 等
在这里只研究了Subline Text中使用jslint,jslint可以以插件的形式与Subline Text结合。Subline Text有非常强大的插件功能,安装插件的方法:
引用:http://blog.csdn.net/superskk6/article/details/7405973
Package 选项并回车,然后在列表中选中要安装的插件。1.直接安装
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages)。
2.使用Package Control组件安装
-
也可以安装package control组件,然后直接在线安装:
按Ctrl+`调出console
2. 粘贴以下代码到底部命令行并回车:
importurllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp)if not os.path.exists(ipp) elseNone;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace('','%20')).read())
3. 重启Sublime Text 2。
4. 如果在Perferences->packagesettings中看到package control这一项,则安装成功。
如果这种方法不能安装成功,可以到这里下载文件手动安装。
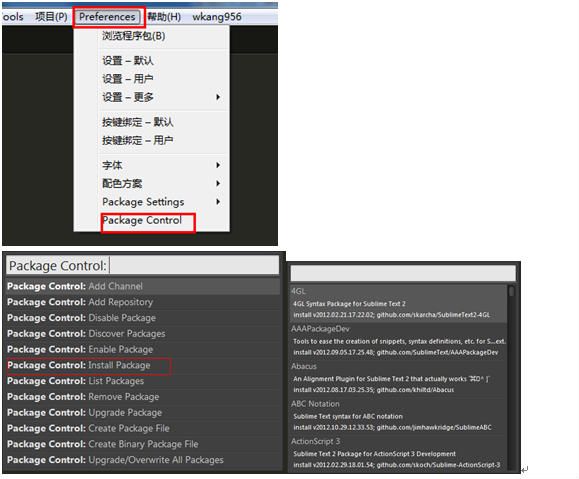
3.用Package Control安装插件的方法:
1. 按下Ctrl+Shift+P调出命令面板
2. 输入install 调出Install
不爽的是,有的网络环境可能会不允许访问陌生的网络环境从而设置一道防火墙,而SublimeText 2貌似无法设置代理,可能就获取不到安装包列表了。
我使用了第二种安装方法,安装完毕,菜单栏变为:
输入jslint ,查找安装插件。
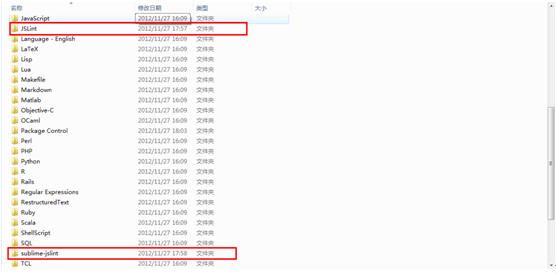
插件安装完成SublimeText2\Data\Packages 目录下
会出现两个文件夹
可以在这两个文件中配置自定义约束
Ctrl+l/Ctrl+J进行代码检测
待解决:检测完成之后出不来结果。
附规则整理,具体请查看官网:
全局变量
所有的变量或函数必须先定义再使用或调用
那如果是浏览器预定义的函数或变量呢?如alert
可以在js文件顶部
/*globalalert*/ 告诉JSLint alert在其他地方已经定义了。alert后面还可以带个布尔值
/*globalalert:true*/
alert= 1;
表示alert在这里可以赋值,如果为false表示不可赋值
JSLint提供了几个可选Option代替常用的一些非本地定义
分号;
for, function, if, switch, try, and while
除了这些语句,其他语句必须以分号结束。不能有空语句
逗号,
不能有多余的逗号如,数组的定义最后一个元素后面不能带逗号var a = [1, 2, ];浏览器会有不一致的处理
块{}
if,while, do ,for
这些语句必须{}
表达语句
只能是赋值语句或函数调用或delete语句,其他都认为是错误的,如a; 报错
for in 语句
避免遍历原型链上所有属性,建议如下写法
for(name in object) {
if(object.hasOwnProperty(name)) {
....
}
}
switch
case或default前面必须是break, return或throw
var
变量与函数必须先定义再使用,同一个变量不能重复定义。函数的参数不能在函数内部重复定义,不能再块里面定义var,
因为javascript里面的块并没有块作用域,建议var定义全部放在函数顶部
with
不建议使用
== and !=
建议用===与!==来代替。在Option中可以关闭
迷惑的+/-
+不能跟在+或++后面,-不能跟在-或--后面
位操作
javascript没有整形的概念,在<< >> >>> ~ & |位操作时会将操作数从浮点转成整形,会导致意想不到的错误。不建议使用。Option可选
eval语句
不推荐使用
void类型
JavaScript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。不推荐使用
new构造
{}代替new Object []代替newArray. new Number, new String, newBoolean这些用法都可以用字面常量来代替
如果是函数,
1.onfocus = newFunction("document.bgColor='antiquewhite'")
2.onfocus= function () {document.bgColor = 'antiquewhite';};
第一种写法,函数体是个字符串,编译器不能发现语法类的错误。建议第二种写法
1.varfoo = new function() {}
2.varfoo = function () {}
这两种写法有什么不一样?第一种foo对象原型链上海挂有Object
不安全的字符
\u0000-\u001f
\u007f-\u009f
\u00ad
\u0600-\u0604
\u070f
\u17b4
\u17b5
\u200c-\u200f
\u2028-\u202f
\u2060-\u206f
\ufeff
\ufff0-\uffff
JSHint比起JSLint而言,会更加轻量级一些。它能够找出代码中的语法错误,并且建议更好的一种编码风格。在这里不多做介绍。
参考:http://www.jslint.com/
http://www.jshint.com/
http://baike.baidu.com/view/2575488.htm
http://hi.baidu.com/fengwill99/item/073a4e603b9f8c147cdecc41
http://www.xseoer.com/714.html
http://lucifr.com/139225/sublime-text-2-tricks-and-tips/?replytocom=122286