android(2) 功能引导界面实现
一.界面实现:
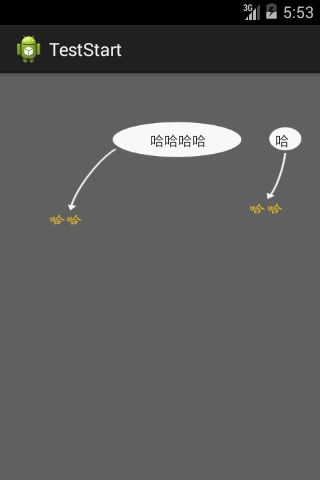
借鉴了别人的实例,然后记录下引导界面的实现,总体来说实现不算困难,前提是要有个美工帮你做这些引导图片(找了张图片凑合用吧):
主界面:
public class MainActivity extends PromptActivity {
//activity的生命周期
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setGuideResId(R.drawable.prompt2);// 添加引导页
}
}
引导界面:
public class PromptActivity extends Activity {
private int guideResourceId = 0;// 引导页图片资源id
private PromptSharedPreferences psp;
@Override
protected void onStart() {
super.onStart();
addGuideImage();// 添加引导页
}
//显示引导图片
public void addGuideImage() {
psp = new PromptSharedPreferences();
View view = getWindow().getDecorView().findViewById(
R.id.my_content_view);// 查找通过setContentView上的根布局
if (view == null)
return;
if (psp.takeSharedPreferences(this)) {
// 有过功能引导,就跳出
return;
}
ViewParent viewParent = view.getParent();
if (viewParent instanceof FrameLayout) {
final FrameLayout frameLayout = (FrameLayout) viewParent;
if (guideResourceId != 0) {
// 设置了引导图片
final ImageView guideImage = new ImageView(this);
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.FILL_PARENT);
guideImage.setLayoutParams(params);
guideImage.setScaleType(ScaleType.FIT_XY);
guideImage.setImageResource(guideResourceId);
guideImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//删除引导图片
frameLayout.removeView(guideImage);
//保存记录
psp.saveSharedPreferences(PromptActivity.this, "启动了");
}
});
frameLayout.addView(guideImage);// 添加引导图片
}
}
}
//获得图片id
protected void setGuideResId(int resId) {
this.guideResourceId = resId;
}
}
布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@id/my_content_view"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="58dp"
android:layout_marginLeft="150dp"
android:text="哈哈哈哈"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="58dp"
android:layout_marginLeft="275dp"
android:text="哈"
/>
</RelativeLayout>
本地文件:
public class PromptSharedPreferences {
private SharedPreferences sp;
// 保存
public void saveSharedPreferences(Context context, String save) {
sp = context.getSharedPreferences("prompt", context.MODE_PRIVATE);
Editor editor = sp.edit();
editor.putString("state", save);
editor.commit();// 保存新数据
}
// 取出
public boolean takeSharedPreferences(Context context) {
String str = "";
sp = context.getSharedPreferences("prompt", context.MODE_PRIVATE);
str = sp.getString("state", "");
if (str.equals("")) {
return false;
}else{
return true;
}
}
}
添加values/ids.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <item type="id" name="my_content_view"></item> </resources>