如何为我们的Snappy Ubuntu应用编译并打包Snap(1)
在今天的这篇文章中,我们来重点介绍如何利用snapcraft来编译我们的应用,并打包我们的应用成为.snap包.由于目前我们的snapcraft还不支持cross-compile,所有我们还需要为我们的开发板(比如树莓派)建立一个armhf的环境来编译我们的应用,并最终部署到我们的开发版上.在这里我们以树莓派的开发版为例.如果大家目前还不知道如何构建自己的硬件环境,请参阅我的文章"如何安装Snappy Ubuntu到树莓派(RaspBerry PI)上".
1)安装我们的环境到desktop上
我们首先可以参阅我的先前的文章" 利用snapcraft为我们的Snappy Ubuntu应用打包"在Desktop上来建立我们的环境:
$ sudo add-apt-repository ppa:snappy-dev/tools $ sudo apt-get update $ sudo apt-get install snappy-tools bzr snapcraft
当然如果大家为了能够在KVM的环境中能够测试我们的最终的snap应用,我们也必须安装我们的KVM环境.具体安装步骤,请参阅" Snappy Ubuntu 入门".
当我们把上面的两部做完后,我们的环境基本上已经搭好了.
2)创建自己的项目
就像我在我的文章" 到底Snappy Ubuntu是什么?"中介绍的那样,目前在Snappy上的开发支持好多的语言及架构.我们可以选择一个我们熟悉的语言,并在上面开发.在今天的练习中,我们使用golang来作为例子.事实上Snappy是用golang语言来实现的.我创建一个自己的文件目录,并创建我们的项目.为了方便,我们选择了一个我自己已经创建好的项目go-webserver.我们可以通过如下的方式来得到这个项目:
$ git clone https://github.com/liu-xiao-guo/go-webserver.git
事实上,我们甚至不需要得到这个项目的源码,我们只需要创建一个icon文件及一个snapcraft.yaml文件即可.我们可以把我们的源码放到我们的github上.snapcraft可以帮我自动把我们的源码下载下来并编译打包.如果你还没有一个icon文件的话,你可以在你的目录里键入如下的命令:
$ touch go.png
这样对于我们的没有用户界面的应用来说,我们创建一个0字节的icon文件已经足够了.我们的snapcraft.yaml文件如下:
name: go-webserver vendor: XiaoGuo, Liu <[email protected]> icon: go.png version: 1.0.7 summary: Go webserver description: This is a simple go webserver. It is a service services: webserver: description: "Go websever" start: bin/golang-http caps: - network-client - network-service parts: webserver: plugin: go source: git://github.com/liu-xiao-guo/golang-http
整个项目在本地只有两个文件:
liuxg@liuxg:~/snappy/examples/go-webserver$ ls go.png snapcraft.yaml
就像我们在上面的snapcraft.yaml文件中指出的那样,我们的golang的源码放在地址 github.com/liu-xiao-guo/golang-http,它的内容如下:
main.go的内容为:
main.go
package main
import (
"fmt"
"log"
"net/http"
)
func main() {
http.HandleFunc("/", handleMainPage)
log.Println("Starting webserver on :8081")
if err := http.ListenAndServe(":8081", nil); err != nil {
log.Fatal("http.ListendAndServer() failed with %s\n", err)
}
}
func handleMainPage(w http.ResponseWriter, r *http.Request) {
if r.URL.Path != "/" {
http.NotFound(w, r)
return
}
fmt.Fprintf(w, "Hello World, xiaoguo\n")
}
这是一个最简单的go webserver代码.对于golang来讲,编译后的目标文件就是文件目录的名字.对于我们的情况,也就是 golang-http.这也就是在我们的snapcraft.yaml中,我们看到的是一个服务:
services:
webserver:
description: "Go websever"
start: bin/golang-http
caps:
- network-client
- network-service
它的启动路径是"bin/golang-http".关于更多snapcraft的内容,请参阅文章" 利用snapcraft为我们的Snappy Ubuntu应用打包".
3)编译并部署我们的项目
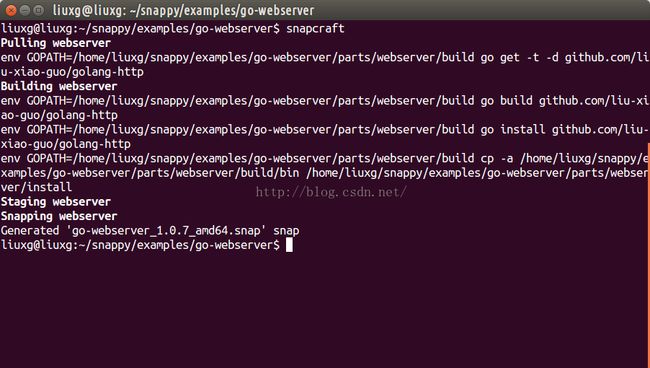
在上面的一步中,我们已经成功创建了我们的项目的内容,尽管我们的项目只有两个文件go.png及snapcraft.yaml.下面我们来编译我们的项目,并最终得到我们所需要的snap文件.我们在terminal中打入如下的命令(在snapcraft.yaml所处的目录下):
通过上面的输出,我们可以看到,我们已经成功地编译出我们所需要的go-webserver_1.0.7_amd64.snap文件.
请注意这里的amd64,表明他只可以安装到amd64的系统去.由于目前snapcraft暂不支持cross-compile,所以按照刚才的方法,我们还不能得到armhf架构的snap文件.我们将在下一篇文章中做介绍.
另外,就想我们在" 利用snapcraft为我们的Snappy Ubuntu应用打包"中介绍的那样,我们也可以通过snapcraft分别对它的不同的阶段进行单独操作:
4)部署我们的应用到KVM中去
在上一步中,我们已经生产了我们的snap文件,我们可以通过如下的方法来部署到我们的KVM中.首先,启动我们的KVM:
$ kvm -m 512 -redir :8090::8081 -redir :8022::22 -redir :4200::4200 ubuntu-15.04-snappy-amd64-generic.img
我们可以通过如下的方式来部署到我们的KVM中去:
liuxg@liuxg:~/snappy/examples/go-webserver$ snappy-remote --url=ssh://localhost:8022 install go-webserver_1.0.7_amd64.snap

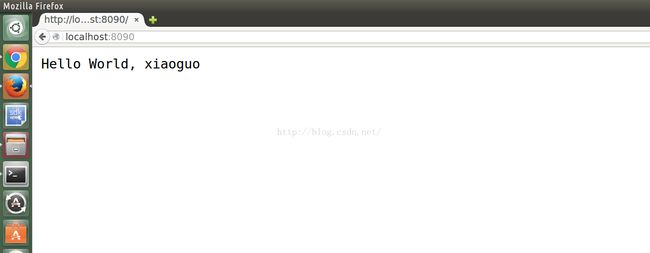
从显示的结果上看,我们看到go-webserver已经安装到我们的KVM中去了.我们在我们的浏览器中再检查一下它是否正在运行.打开我们的浏览器firefox,并在地址栏中打入地址localhost:8090
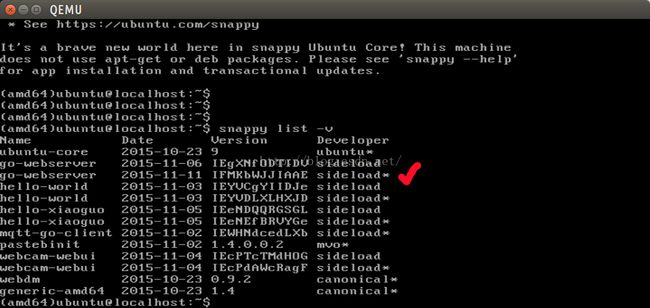
从上面的图中显示,我们已经成功部署我们的go-webserver到我们的KVM中去了.我们也可以在我们的KVM中显示出来:
在这篇文章中,我们重点介绍了如何编译一个go webserver的应用,并部署到我们的KVM中.在接下来的文章" 如何为我们的Snappy Ubuntu应用编译并打包Snap(2)"中,我们将重点介绍如何把我们的应用部署到我们的树莓派中.
5)编译本地源码
细心的开发者可以在自己的命令打入如下的命令来查看自己的snapcraft版本
$ snapcraft version
如果自己的版本是0.5以下,那么你的snapcraft版本将不能编译一个源码在本地的项目,比如,一个项目的snapcraft.yaml的内容如下:
name: piglow version: 1.0 vendor: XiaoGuo, Liu <[email protected]> summary: Piglow API description: This is the webserver API to control the piglow icon: icon.png services: piglow: start: bin/piglow caps: - network-client - network-service parts: piglow: plugin: go source: ./src/piglow在上面,我们可以看到"./src/piglow",表明它的源码是在本地.0.5版本以前的snapcraft是不可以编译这样的项目的.它只能编译如下的snapcraft.yaml文件:
name: piglow version: 1.0 vendor: XiaoGuo, Liu <[email protected]> summary: Piglow API description: This is the webserver API to control the piglow icon: icon.png services: piglow: start: bin/piglow caps: - network-client - network-service parts: piglow: plugin: go source: git://github.com/mikix/golang-static-http在这里,source的源码是指向一个git的repository.
如果你目前还不能得到0.4及以上的snapcraft的版本,我们可以使用如下的方法来得到最新的版本:
$ git clone https://github.com/ubuntu-core/snapcraft
$ ./setup.py build $ sudo ./setup.py install
来得到最新的snapcraft的版本.