远程实时调试手机上的web页面
1. 安装
需要Node.js平台, 先安装好后, 打开Node.js command prompt, 通过NPM来安装 weinre
2. 启动
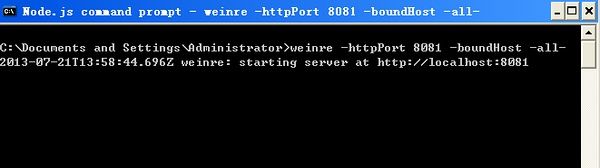
安装完成后, 我们接着启动 weinre
可以配置 .weinre/server.properties 让启动 weinre 变得更方便, 具体方法请参考官网, 配置好后, 以后想启动 weinre, 直接运行weinre命令即可, 无需每次都追加那些参数了.
3. Instrumenting your web page to act as a debug target
将如下脚本追加到你将要调试的页面上
<script src="http://你的IP地址:8081/target/target-script-min.js#anonymous"></script>
4. 折腾这么久, 快点让我远程调试吧
在手机上打开要调试页面的地址
在 weinre Access Points 中开始远程调试
终于可以调试了! 接下来随便怎么玩都可以了, 大家应该都很熟练了吧...
cmd下输入:weinre --httpPort 8080 --boundHost 10.62.0.173
手机访问:http://10.62.0.173:8080/www/2.html
电脑也访问:http://10.62.0.173:8080/www/2.html
[注意:若是使用无线则需要是同一个热点。。手机和电脑都访问同一个网址。。](www是我建立的目录:C:\Users\lenovo\AppData\Roaming\npm\node_modules\weinre\web\www)
这只是手机访问电脑ip的网址而已。。并没有将手机和电脑连接到一起调试,一开始以为这就行了,后来才发现是错的。
2. 若:cmd下输入:weinre --httpPort 8080 --boundHost -all- [8080为端口号。。]
【注意:若为weinre --httpPort 8080 --boundHost all,则报错weinre: unable to resolve boundHost address:all】
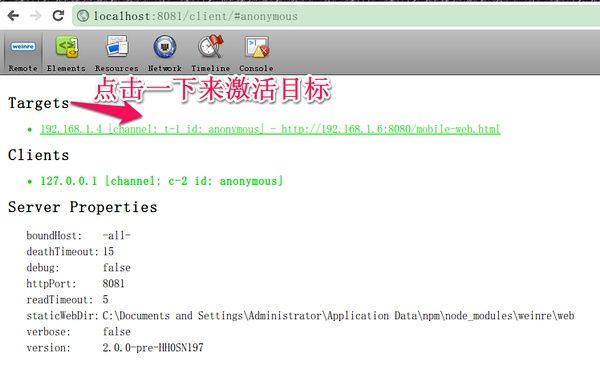
则电脑直接访问 http://127.0.0.1:8080/client/
访问文件:http://127.0.0.1:8080/www/2.html
(本地路径:C:\Users\lenovo\AppData\Roaming\npm\node_modules\weinre\web\www)
3.测试是否成功。。
访问:http://localhost:8080/ client/#anonymous然后顶部有一个:Targets:
<!doctype html>
<html>
<head>
<script src="http://10.62.0.173:8080/target/target-script-min.js#anonymous"></script>
<script src="../target/target-script-min.js" /></script>
</head>
<body>
<style>
body{background:#ff7300}
h3{font-size:50px;padding:100px;}
</style>
<h3>测试内容。。。。。</h3>
</body>
</html>
。。最终10.200.108.11 [channel: t-7 id: anonymous] - http://10.62.0.173:8080/www/1.html 方可。。。