android Universal-Image-Loader框架学习(上)
一.Universal-Image-Loader概述:
Android-Universal-Image-Loader是一个开源的图片加载框架,这个项目的目的是提供一个可重复使用的仪器为异步图像加载,缓存和显示。
开源库的特性:
(1).多线程下载图片。
(2).可通过配置ImageLoader,改变线程池,图片下载器,等等的配置。
(3).支持图片的在内存缓存,文件系统缓存或sd卡缓存。
(4).支持图片下载的监听。
(5).可以较好的控制图片的加载过程,例如在listview滑动时停止加载图片,停止滑动时加载图片。
其他的一些特性就去http://blog.csdn.net/xiaanming/article/details/26810303这位大神博客去看吧。
二.简单的使用:
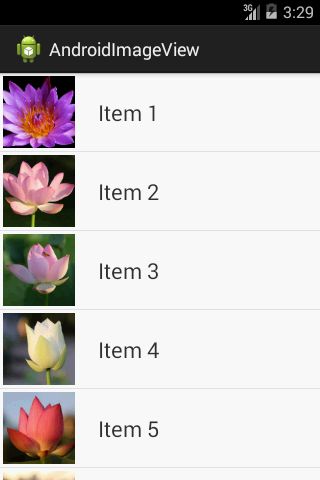
效果图:
未加载出来时:
加载成功:
在项目里导入jar包后,先要配置ImageLoaderConfiguration,这个是对全局图片缓存还有线程,缓存大小,解析等等进行配置,然后ImageLoader是具体实现下载图片、缓存图片显示图片的执行类,把配置好的ImageLoaderConfiguration传入ImageLoader,完成初始化工作,也就是初始化后才能使用ImageLoader.getInstance().displayImage()加载图片。
ImageLoader的初始化可以在Application中实现:
public class MyApp extends Application {
@Override
public void onCreate() {
super.onCreate();
initImageLoader1(getApplicationContext());
}
/*
* 自定义配置
*/
public static void initImageLoader(Context context) {
ImageLoaderConfiguration.Builder config = new ImageLoaderConfiguration.Builder(
context);
config.threadPoolSize(3);//线程池内加载的数量
config.threadPriority(Thread.NORM_PRIORITY - 2);
config.denyCacheImageMultipleSizesInMemory();// 不缓存图片的多种尺寸在内存中
config.diskCacheFileNameGenerator(new Md5FileNameGenerator());// 将保存的时候的URI名称用MD5
config.diskCacheSize(50 * 1024 * 1024); // 50 MiB
config.tasksProcessingOrder(QueueProcessingType.LIFO);
config.writeDebugLogs();// Remove for release app
// 初始化ImageLoader
ImageLoader.getInstance().init(config.build());
}
/*
* 默认的配置,一般没有特殊的要求的时候就使用默认就好了。
*/
public static void initImageLoader1(Context context) {
// 创建默认的ImageLoader配置参数
ImageLoaderConfiguration configuration = ImageLoaderConfiguration
.createDefault(context);
// 初始化ImageLoader
ImageLoader.getInstance().init(configuration);
}
}
在diskCacheFileNameGenerator();这是表示将缓存下来的文件以什么方式命名,有以下两种方式:
1.new Md5FileNameGenerator() //使用MD5对UIL进行加密命名
2.new HashCodeFileNameGenerator()//使用HASHCODE对UIL进行加密命名
然后在AndroidManifest.xml配置下:
<!-- 网络权限和缓存权限 -->
<span style="color:#ff0000;"><uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /></span>
<application
android:name="com.example.androidimageview.MyApp"
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
<span style="color:#ff0000;">android:name="com.example.androidimageview.MainActivity"</span>
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>定义布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ListView
android:id="@+id/listview1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>
图片加 载 使用DisplayImageOptions,这时我们可以配置一下这个图片显示的选项,比如图片加载完成之前先显示什么图片,加载失败显示什么图片等等:
<span style="font-size:24px;">options = new DisplayImageOptions.Builder() .showImageOnLoading(R.drawable.ic_stub)//设置图片在下载期间显示的图片 .showImageForEmptyUri(R.drawable.ic_empty)//设置图片Uri为空或是错误的时候显示的图片 .showImageOnFail(R.drawable.ic_error)//设置图片加载/解码过程中错误时候显示的图片 .delayBeforeLoading(1000)//设置延时多少时间后开始下载 .cacheInMemory(true)//设置下载的图片是否缓存在内存中 .cacheOnDisk(true)// 设置下载的资源是否缓存在SD卡中 .considerExifParams(true)// 是否考虑JPEG图像EXIF参数(旋转,翻转) .imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)//设置图片以何种编码方式显示 .bitmapConfig(Bitmap.Config.RGB_565) // 设置图片的解码类型 .displayer(new RoundedBitmapDisplayer(20))//是否设置为圆角,弧度为多少 .displayer(new FadeInBitmapDisplayer(1000))//是否图片加载好后渐入的动画时间 .build();</span>
图片的显示大小会根据你ImageView的狂傲在上边的配置中:
imageScaleType(ImageScaleType imageScaleType):
缩放类型mageScaleType:
(1). EXACTLY :图像将完全按比例缩小的目标大小。
(2). EXACTLY_STRETCHED:图片会缩放到目标大小完全
(3). IN_SAMPLE_INT:图像将被二次采样的整数倍
(4). IN_SAMPLE_POWER_OF_2:图片将降低2倍,直到下一减少步骤,使图像更小的目标大小
(5). NONE:图片不会调整
item的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/image" android:layout_width="72dp" android:layout_height="72dp" android:layout_margin="3dip" android:adjustViewBounds="true" android:contentDescription="@string/descr_image" android:scaleType="centerCrop" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="start|center_vertical" android:layout_marginLeft="20dip" android:textSize="22sp" /> </LinearLayout>
主界面实现:
public class MainActivity extends Activity {
private static final String TEST_FILE_NAME = "Universal Image Loader @#&=+-_.,!()~'%20.png";
ListView listview1 ;
public static final String[] IMAGES = new String[] {"http://img.dapixie.com/uploads/allimg/111105/1-111105145231.jpg"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview1 = (ListView)findViewById(R.id.listview1);
listview1.setAdapter(new ImageAdapter(this));
}
@Override
protected void onDestroy() {
super.onDestroy();
AnimateFirstDisplayListener.displayedImages.clear();
ImageLoader.getInstance().clearMemoryCache();
ImageLoader.getInstance().stop();
}
private static class ImageAdapter extends BaseAdapter {
private static final String[] IMAGE_URLS = MainActivity.IMAGES;
private LayoutInflater inflater;
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
private DisplayImageOptions options;
ImageAdapter(Context context) {
inflater = LayoutInflater.from(context);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)//设置图片在下载期间显示的图片
.showImageForEmptyUri(R.drawable.ic_empty)//设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.ic_error)//设置图片加载/解码过程中错误时候显示的图片
.delayBeforeLoading(1000)//设置延时多少时间后开始下载
.cacheInMemory(true)//设置下载的图片是否缓存在内存中
.cacheOnDisk(true)// 设置下载的资源是否缓存在SD卡中
.considerExifParams(true)// 是否考虑JPEG图像EXIF参数(旋转,翻转)
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)//设置图片以何种编码方式显示
.bitmapConfig(Bitmap.Config.RGB_565) // 设置图片的解码类型
.displayer(new RoundedBitmapDisplayer(20))//是否设置为圆角,弧度为多少
.displayer(new FadeInBitmapDisplayer(1000))//是否图片加载好后渐入的动画时间
.build();
}
@Override
public int getCount() {
return IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = convertView;
final ViewHolder holder;
if (convertView == null) {
view = inflater.inflate(R.layout.listview_item, parent, false);
holder = new ViewHolder();
holder.text = (TextView) view.findViewById(R.id.text);
holder.image = (ImageView) view.findViewById(R.id.image);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.text.setText("Item " + (position + 1));
ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener);
return view;
}
}
static class ViewHolder {
TextView text;
ImageView image;
}
private static class AnimateFirstDisplayListener extends SimpleImageLoadingListener {
static final List<String> displayedImages = Collections.synchronizedList(new LinkedList<String>());
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
if (loadedImage != null) {
ImageView imageView = (ImageView) view;
boolean firstDisplay = !displayedImages.contains(imageUri);
if (firstDisplay) {
FadeInBitmapDisplayer.animate(imageView, 500);
displayedImages.add(imageUri);
}
}
}
}
}
在使用,主要是这几个 ImageLoader.getInstance().displayImage(), ImageLoader.getInstance().loadImage(), ImageLoader.getInstance().loadImageSync(), ImageLoader.getInstance().loadImageSync()方法是同步的,android4.0有个特性,网络操作不能在主线程,所以 ImageLoader.getInstance().loadImageSync()方法我们就不去使用。
主要介绍ImageLoader.getInstance().displayImage()其中三种重载方法:
(1).ImageLoader.getInstance().displayImage(imageUrl, imageView):其中参数imageUrl代表图片的URL地址,imageView代表承载图片的IMAGEVIEW控件
(2).ImageLoader.getInstance().displayImage(imageUrl, imageView,options):其中的参数imageUrl代表图片的URL地址,imageView代表承载图片的IMAGEVIEW控件 , options代表DisplayImageOptions配置文件
(3).ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener):这就是上面代码中使用的一种方式。animateFirstListener图片加载监听的。
图片下载监听还有可以用ImageLoadingListener,这种方式就是比较复杂,可以使用简单点的SimpleImageLoadingListener。
new ImageLoadingListener(){
@Override
public void onLoadingCancelled(String arg0, View arg1) {
//加载取消的时候执行
}
@Override
public void onLoadingComplete(String arg0, View arg1,
Bitmap arg2) {
//加载成功的时候执行
}
@Override
public void onLoadingFailed(String arg0, View arg1,
FailReason arg2) {
//加载失败的时候执行
}
@Override
public void onLoadingStarted(String arg0, View arg1) {
//开始加载的时候执行
}
};
三.加载其他来源的图片:
String imageUri = "http://site.com/image.png"; // from Web String imageUri = "file:///mnt/sdcard/image.png"; // from SD card String imageUri = "content://media/external/audio/albumart/13"; // from content provider String imageUri = "assets://image.png"; // from assets String imageUri = "drawable://" + R.drawable.image; // from drawables (only images, non-9patch)
四.避免oom(我也从别人的博客学习来的,贴上大神博客地址http://blog.csdn.net/xiaanming/article/details/26810303):
1.减少线程池中线程的个数,在ImageLoaderConfiguration中的(.threadPoolSize)中配置,推荐配置1-5。
2.在DisplayImageOptions选项中配置bitmapConfig为Bitmap.Config.RGB_565,因为默认是ARGB_8888, 使用RGB_565会比使用ARGB_8888少消耗2倍的内存
3.在ImageLoaderConfiguration中配置图片的内存缓存为memoryCache(new WeakMemoryCache()) 或者不使用内存缓存
4.在DisplayImageOptions选项中设置.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者imageScaleType(ImageScaleType.EXACTLY)
通过上面这些,相信大家对Universal-Image-Loader框架的使用已经非常的了解了,我们在使用该框架的时候尽量的使用displayImage()方法去加载图片,loadImage()是将图片对象回调到ImageLoadingListener接口的onLoadingComplete()方法中,需要我们手动去设置到ImageView上面,displayImage()方法中,对ImageView对象使用的是Weak references,方便垃圾回收器回收ImageView对象,如果我们要加载固定大小的图片的时候,使用loadImage()方法需要传递一个ImageSize对象,而displayImage()方法会根据ImageView对象的测量值,或者android:layout_width and android:layout_height设定的值,或者android:maxWidth and/or android:maxHeight设定的值来裁剪图片