java-通过类实现验证码(一)
- package com.jadyer.util;
- import java.awt.Color;
- import java.awt.Font;
- import java.awt.Graphics;
- import java.awt.image.BufferedImage;
- import java.io.File;
- import java.io.IOException;
- import java.util.Random;
- import javax.imageio.ImageIO;
- /**
- * 验证码生成器
- * @see --------------------------------------------------------------------------------------------------------------
- * @see 可生成数字、大写、小写字母及三者混合类型的验证码
- * @see 支持自定义验证码字符数量,支持自定义验证码图片的大小,支持自定义需排除的特殊字符,支持自定义干扰线的数量,支持自定义验证码图文颜色
- * @see --------------------------------------------------------------------------------------------------------------
- * @see 另外,给Shiro加入验证码有多种方式,也可以通过继承修改FormAuthenticationFilter类,通过Shiro去验证验证码
- * @see 而这里既然使用了SpringMVC,也为了简化操作,就使用此工具生成验证码,并在Controller中处理验证码的校验
- * @see --------------------------------------------------------------------------------------------------------------
- * @create Sep 29, 2013 4:23:13 PM
- * @author 玄玉<http://blog.csdn.net/jadyer>
- */
- public class VerifyCodeUtil {
- /**
- * 验证码类型为仅数字,即0~9
- */
- public static final int TYPE_NUM_ONLY = 0;
- /**
- * 验证码类型为仅字母,即大小写字母混合
- */
- public static final int TYPE_LETTER_ONLY = 1;
- /**
- * 验证码类型为数字和大小写字母混合
- */
- public static final int TYPE_ALL_MIXED = 2;
- /**
- * 验证码类型为数字和大写字母混合
- */
- public static final int TYPE_NUM_UPPER = 3;
- /**
- * 验证码类型为数字和小写字母混合
- */
- public static final int TYPE_NUM_LOWER = 4;
- /**
- * 验证码类型为仅大写字母
- */
- public static final int TYPE_UPPER_ONLY = 5;
- /**
- * 验证码类型为仅小写字母
- */
- public static final int TYPE_LOWER_ONLY = 6;
- private VerifyCodeUtil(){}
- /**
- * 生成随机颜色
- */
- private static Color generateRandomColor() {
- Random random = new Random();
- return new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255));
- }
- /**
- * 生成图片验证码
- * @param type 验证码类型,参见本类的静态属性
- * @param length 验证码字符长度,要求大于0的整数
- * @param excludeString 需排除的特殊字符
- * @param width 图片宽度(注意此宽度若过小,容易造成验证码文本显示不全,如4个字符的文本可使用85到90的宽度)
- * @param height 图片高度
- * @param interLine 图片中干扰线的条数
- * @param randomLocation 每个字符的高低位置是否随机
- * @param backColor 图片颜色,若为null则表示采用随机颜色
- * @param foreColor 字体颜色,若为null则表示采用随机颜色
- * @param lineColor 干扰线颜色,若为null则表示采用随机颜色
- * @return 图片缓存对象
- */
- public static BufferedImage generateImageCode(int type, int length, String excludeString, int width, int height, int interLine, boolean randomLocation, Color backColor, Color foreColor, Color lineColor){
- String textCode = generateTextCode(type, length, excludeString);
- return generateImageCode(textCode, width, height, interLine, randomLocation, backColor, foreColor, lineColor);
- }
- /**
- * 生成验证码字符串
- * @param type 验证码类型,参见本类的静态属性
- * @param length 验证码长度,要求大于0的整数
- * @param excludeString 需排除的特殊字符(无需排除则为null)
- * @return 验证码字符串
- */
- public static String generateTextCode(int type, int length, String excludeString){
- if(length <= 0){
- return "";
- }
- StringBuffer verifyCode = new StringBuffer();
- int i = 0;
- Random random = new Random();
- switch(type){
- case TYPE_NUM_ONLY:
- while(i < length){
- int t = random.nextInt(10);
- //排除特殊字符
- if(null==excludeString || excludeString.indexOf(t+"")<0) {
- verifyCode.append(t);
- i++;
- }
- }
- break;
- case TYPE_LETTER_ONLY:
- while(i < length){
- int t = random.nextInt(123);
- if((t>=97 || (t>=65&&t<=90)) && (null==excludeString||excludeString.indexOf((char)t)<0)){
- verifyCode.append((char)t);
- i++;
- }
- }
- break;
- case TYPE_ALL_MIXED:
- while(i < length){
- int t = random.nextInt(123);
- if((t>=97 || (t>=65&&t<=90) || (t>=48&&t<=57)) && (null==excludeString||excludeString.indexOf((char)t)<0)){
- verifyCode.append((char)t);
- i++;
- }
- }
- break;
- case TYPE_NUM_UPPER:
- while(i < length){
- int t = random.nextInt(91);
- if((t>=65 || (t>=48&&t<=57)) && (null==excludeString || excludeString.indexOf((char)t)<0)){
- verifyCode.append((char)t);
- i++;
- }
- }
- break;
- case TYPE_NUM_LOWER:
- while(i < length){
- int t = random.nextInt(123);
- if((t>=97 || (t>=48&&t<=57)) && (null==excludeString || excludeString.indexOf((char)t)<0)){
- verifyCode.append((char)t);
- i++;
- }
- }
- break;
- case TYPE_UPPER_ONLY:
- while(i < length){
- int t = random.nextInt(91);
- if((t >= 65) && (null==excludeString||excludeString.indexOf((char)t)<0)){
- verifyCode.append((char)t);
- i++;
- }
- }
- break;
- case TYPE_LOWER_ONLY:
- while(i < length){
- int t = random.nextInt(123);
- if((t>=97) && (null==excludeString||excludeString.indexOf((char)t)<0)){
- verifyCode.append((char)t);
- i++;
- }
- }
- break;
- }
- return verifyCode.toString();
- }
- /**
- * 已有验证码,生成验证码图片
- * @param textCode 文本验证码
- * @param width 图片宽度(注意此宽度若过小,容易造成验证码文本显示不全,如4个字符的文本可使用85到90的宽度)
- * @param height 图片高度
- * @param interLine 图片中干扰线的条数
- * @param randomLocation 每个字符的高低位置是否随机
- * @param backColor 图片颜色,若为null则表示采用随机颜色
- * @param foreColor 字体颜色,若为null则表示采用随机颜色
- * @param lineColor 干扰线颜色,若为null则表示采用随机颜色
- * @return 图片缓存对象
- */
- public static BufferedImage generateImageCode(String textCode, int width, int height, int interLine, boolean randomLocation, Color backColor, Color foreColor, Color lineColor){
- //创建内存图像
- BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
- //获取图形上下文
- Graphics graphics = bufferedImage.getGraphics();
- //画背景图
- graphics.setColor(null==backColor ? generateRandomColor() : backColor);
- graphics.fillRect(0, 0, width, height);
- //画干扰线
- Random random = new Random();
- if(interLine > 0){
- int x = 0, y = 0, x1 = width, y1 = 0;
- for(int i=0; i<interLine; i++){
- graphics.setColor(null==lineColor ? generateRandomColor() : lineColor);
- y = random.nextInt(height);
- y1 = random.nextInt(height);
- graphics.drawLine(x, y, x1, y1);
- }
- }
- //字体大小为图片高度的80%
- int fsize = (int)(height * 0.8);
- int fx = height - fsize;
- int fy = fsize;
- //设定字体
- graphics.setFont(new Font("Default", Font.PLAIN, fsize));
- //写验证码字符
- for(int i=0; i<textCode.length(); i++){
- fy = randomLocation ? (int)((Math.random()*0.3+0.6)*height) : fy;
- graphics.setColor(null==foreColor ? generateRandomColor() : foreColor);
- //将验证码字符显示到图象中
- graphics.drawString(textCode.charAt(i)+"", fx, fy);
- fx += fsize * 0.9;
- }
- graphics.dispose();
- return bufferedImage;
- }
- }
Controller类中主要方法:
<span style="font-size:12px;">/**
* 获取验证码图片和文本(验证码文本会保存在HttpSession中)
*/
@RequestMapping("/getVerifyCodeImage")
public void getVerifyCodeImage(HttpServletRequest request, HttpServletResponse response) throws IOException {
//设置页面不缓存
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
String verifyCode = VerifyCodeUtil.generateTextCode(VerifyCodeUtil.TYPE_ALL_MIXED, 4, null);
//将验证码放到HttpSession里面
request.getSession().setAttribute("verifyCode", verifyCode);
System.out.println("本次生成的验证码为[" + verifyCode + "],已存放到HttpSession中");
//设置输出的内容的类型为JPEG图像
response.setContentType("image/jpeg");
BufferedImage bufferedImage = VerifyCodeUtil.generateImageCode(verifyCode, 90, 25, 4, true, Color.WHITE, Color.BLACK, null);
//写给浏览器
ImageIO.write(bufferedImage, "JPEG", response.getOutputStream());
}
/**
* @param request
* @return
* 登录验证
*/
@RequestMapping("/toLogin")
public String toLogin(HttpServletRequest request)
{
String username = request.getParameter("username");
String password = request.getParameter("password");
//返回地址
String returnUrl="/login";
//User user =userService.queryUserByUserName(username);
//获取HttpSession验证码
String verifyCode =(String) request.getSession().getAttribute("verifyCode");
//获取用户输入的验证码
String submitCode = WebUtils.getCleanParam(request,"verifyCode");
System.out.println("用户输入的验证码是:"+submitCode+";系统生成的验证码是:"+verifyCode);
if(StringUtils.isEmpty(submitCode)|| !StringUtils.equalsIgnoreCase(verifyCode, submitCode))
{
request.setAttribute("login_msg","验证码错误" );
return returnUrl;
}
//根据获取的用户名和密码封装成Token
UsernamePasswordToken token =new UsernamePasswordToken(username,password);
//是否记住用户
token.setRememberMe(true);
//获取当前的subject
Subject subject =SecurityUtils.getSubject();
try {
System.out.println("对用户:["+username+"]进行登录验证,验证开始...");
//在调用了login方法后,SecurityManager会收到AuthenticationToken,并将其发送给已配置的Realm执行必须的认证检查
//每个Realm都能在必要时对提交的AuthenticationTokens作出反应
//所以这一步在调用login(token)方法时,它会走到MyRealm.doGetAuthenticationInfo()方法中,具体验证方式详见此方法
subject.login(token);
System.out.println("对用户:["+username+"]进行登录验证,验证通过!");
returnUrl="/main";
}catch (UnknownAccountException e) {
System.out.println("对用户:["+username+"]进行登录验证,验证未通过!错误:未知账号");
request.setAttribute("login_msg","未知账号");
}catch (IncorrectCredentialsException e) {
System.out.println("对用户:["+username+"]进行登录验证,验证未通过!错误:密码错误");
request.setAttribute("login_msg", "密码错误");
}catch (LockedAccountException e) {
System.out.println("对用户:["+username+"]进行登录验证,验证未通过!错误:账号被锁定");
request.setAttribute("login_msg", "账号被锁定");
}catch (ExcessiveAttemptsException e) {
System.out.println("对用户:["+username+"]进行登录验证,验证未通过!错误:错误次数过多");
request.setAttribute("login_msg", "密码或用户名输入错误次数过多");
}catch (AuthenticationException e) {
System.out.println("对用户:["+username+"]进行登录验证,验证未通过!错误:用户名或密码不正确");
request.setAttribute("login_msg", "身份认证失败,用户名或密码不正确");
}
//验证是否登录成功
if(subject.isAuthenticated())
{
System.out.println("用户:["+username+"]进行登录验证通过");
}else
{
token.clear();
}
return returnUrl;
}</span>
jsp页面 login.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page isELIgnored="false"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
request.setAttribute("home", path);
%>
<!DOCTYPE HTML>
<html lang="en-US">
<!-- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> -->
<script type="text/javascript" src="<%=request.getContextPath()%>/res/login/prefixfree.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/res/js/jquery-1.11.3.min.js"></script>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="<%=request.getContextPath()%>/res/login/login.css" type="text/css"></link>
<script type="text/javascript">
var home ="${home}";
var msg ="${login_msg }";
$(function(){ //生成验证码
$('#verifyCodeImage').click(function () {
$(this).hide().attr('src', '<%=path%>/member/getVerifyCodeImage?' + Math.floor(Math.random()*100) ).fadeIn(); });
});
window.onbeforeunload = function(){
//关闭窗口时自动退出
if(event.clientX>360&&event.clientY<0||event.altKey){
alert(parent.document.location);
}
};
function changeCode() { //刷新
$('#verifyCodeImage').hide().attr('src', '<%=path%>/member/getVerifyCodeImage?' + Math.floor(Math.random()*100) ).fadeIn();
event.cancelBubble=true;
}
if(msg!="")
{
alert(msg);
}
</script>
</head>
<body>
<div class="content">
<form action="<%=request.getContextPath()%>/member/toLogin" method="post" class="login-form">
<div class="username">
<input type="text" name="username" placeholder="[email protected]" autocomplete="on" />
<div id="loginMsg"></div>
<span class="user-icon icon">u</span>
</div>
<div class="password">
<input type="password" name="password" placeholder="*******" />
<span class="password-icon icon">p</span>
</div>
<div class="code-div">
<input type="text" name="verifyCode" placeholder="请输入验证码" />
<img id="verifyCodeImage" src="<%=request.getContextPath()%>/member/getVerifyCodeImage"/>
<!-- <a href="javascript:void(0)" onclick="changeCode()">看不清?换一张</a> -->
</div>
<div class="account-control">
<input type="checkbox" name="rememberMe" id="Remember me" value="Remember me" checked="checked" />
<label for="Remember me" data-on="c" class="check"></label>
<label for="Remember me" class="info">Remember me</label>
<!-- <input type="hidden" name="rememberMe" value="true"> -->
<button type="submit">Login</button>
</div>
<p class="not-registered">Not a registered user yet?<a>Sign up now!</a></p>
</form>
</div>
</body>
</html>
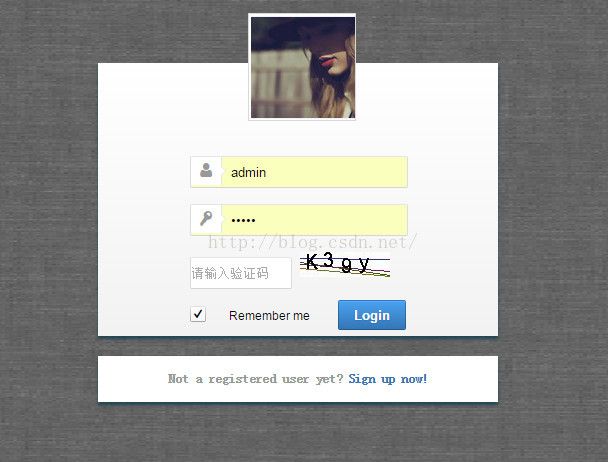
效果图:
来源:http://blog.csdn.net/jadyer/article/details/12185725
main方法小测试一下
- public static void main(String[] args) throws IOException {
- String verifyCode = generateTextCode(TYPE_NUM_ONLY, 4, null);
- System.out.println("verifyCode=" + verifyCode);
- BufferedImage bufferedImage = generateImageCode(verifyCode, 90, 30, 10, true, Color.WHITE, Color.BLACK, null);
- ImageIO.write(bufferedImage, "JPEG", new File("C:/Users/Jadyer/Desktop/aa.jpg"));
- }