- CoreAnimation在渲染中充当的角色
DSMars
在iOS中使用CoreGraphics、CoreAnimation、CoreImage等框架来绘制可视化内容,这些软件框架相互之间也有着依赖关系。这些框架都需要通过OpenGL来调用GPU进行绘制,最终将内容显示到屏幕之上。iOS下的渲染框架.png本文将介绍iOS中CoreAnimation在渲染中充当的角色CoreAnimation是一个复合引擎,其职责是尽可能快地组合屏幕上不同的可视内容,这
- Swift函数式编程九(图表)
酒茶白开水
iOSSwift函数式编程专辑swiftios图表函数式编程
代码地址一种描述图表的函数式方式,并利用CoreGraphics来绘制它们。通过对CoreGraphic进行一层函数式的封装,可以得到一个更简单且易于组合的API。绘制正方形和圆首先通过如下代码可以绘制下面的图表:letbound=CGRect(x:0.0,y:0.0,width:80.0,height:40.0)letrenderner=UIGraphicsImageRenderer(bound
- CoreText 图文混排第一篇
coder_feng
最近重温YYKit框架的时候,发现布局那里面的代码使用了大量的CoreText,这点是以前没有留意到的,看到我一脸懵逼,为了看懂里面的布局代码,只能先从简单的CoreText基础开始搞起CoreText的介绍CoreText是基于iOS3.2+和OSX10.5+的一种能够对文本格式和文本布局进行精细控制的文本引擎,它良好的结合了UIKit和CoreGraphics/QuartzUIKit的UILa
- ios CoreGraphics 随笔
weixin_38432324
ios
CoreGraphics图形绘制:使用CoreGraphics可以绘制各种基本图形,如线条、矩形、圆形、多边形等。图像处理:CoreGraphics可以用于对图像进行缩放、旋转、裁剪、颜色调整等操作。文本处理:可以使用CoreGraphics绘制文本,设置字体、大小、颜色等属性。图形上下文管理:通过CoreGraphics可以创建和管理图形上下文,用于绘制和渲染图形。动画效果:利用CoreGrap
- 贝塞尔曲线(UIBezierPath)属性、方法汇总
蛮大人_3b6c
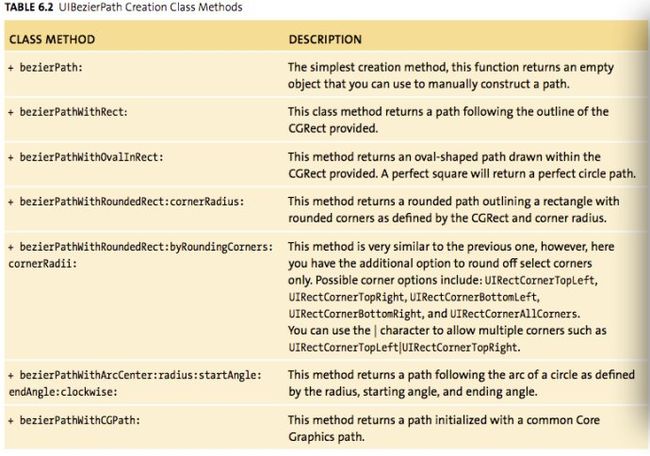
UIBezierPath主要用来绘制矢量图形,它是基于CoreGraphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的(CGContextRef),所以一般UIBezierPath在drawRect中使用。UIBezierPath的属性介绍:1.CGPath:将UIBezierPath类转换成CGPath,类似于UIColor的CGColor2.empty:
- 12.剪裁图片
aofeilin
剪裁图片swiftiOShttps://www.jianshu.com/p/4ce7341b8f02https://developer.apple.com/documentation/coregraphics/cgimage/1454683-cropping52A85680-9685-4843-8695-107B6FF10E1E.png7D82DE32-DD04-41AF-A89C-DCDF215
- 图形处理概论
浪呀么浪打浪
总的来说,iOS与图形图像处理相关的框架都在这里了:界面图形框架--UIKit最常用的视图框架,封装度最高,都是OC对象核心动画框架--CoreAnimation提供强大的2D和3D动画效果苹果封装的图形框架--CoreGraphics&Quartz2D主要绘图系统,常用于绘制自定义视图,纯C的API,使用Quartz2D做引擎传统跨平台图形框架--OpenGLES主要用于游戏绘制,但它是一套编程
- iOS 性能优化
程序员学哥
我们会从下面一个方面进行分析解释:CPU和GPU在屏幕成像的过程中,CPU和GPU起着至关重要的作用,我们还需要了解屏幕的成像原理。CPU(CentralProcessingUnit,中央处理器)对象的创建和销毁、对象属性的调整、布局计算、文本的计算和排版、图片的格式转换和解码、图像的绘制(CoreGraphics)GPU(GraphicsProcessingUnit,图形处理器)纹理的渲染CPU
- iOS_CoreGraphics
Hunter琼
CoreGraphics是提供2D绘图的框架,使用C结构和C函数模拟了一套面向对象的变成机制,没有OC/Swift对象方法机制;2D绘图并不能操作单独的像素;所以绘制机制都是在context上下文进行的.数据结构和函数可以通过CG来识别.CoreGraphics的优点:1快速,高效绘图,可以减少文件大小2可以自由使用动态的,搞质量的图像3可以创建直线,路径,渐变,文字与图像等内容,并可以做变现处理
- iOS开发常用框架总览!
蒲公英_____
ios框架iOS开发架构
框架是一个目录,这个目录包含了共享库,访问共享库里代码的头文件,和其它的图片和声音的资源文件。一个共享库定义的方法或函数可以被应用程序调用。IOS提供了很多你可以在应用程序里调用的框架。要使用一个框架,需要将它添加到你的项目中,你的项目才可以使用它。许多应用程序都使用了如Foundation、UIKit、和CoreGraphics这些框架。根据你为应用程序选择的模版,相关的框架就已经被自动引入了。
- 2018-06-01. 谈谈对drawRect的理解
App之父
写在前面UIView对于iOS开发来讲,再熟悉不过了。也正是因为这一点,我们可能会忽略UIView一些特有方法的理解和使用。今天,笔者主要整理一下对drawRect方法的理解和使用。默认情况下,该方法在视图加载过程中不做任何人处理。当子类使用CoreGraphics和UIKit绘制视图内容时就需要在该方法中添加绘制的代码。drawRect简介drawRect方法在UIView的使用上起着十分关键的
- 浅尝:iOS的CoreGraphics和Flutter的Canvas
Johnny.Cheung
flutteriosfluttercanvas
iOS的CoreGraphic基本就是创建一个自定义的UIView,然后重写drawRect方法,在此方法里使用UIGraphicsGetCurrentContext()来绘制目标图形和样式#import@interfaceMyGraphicView:UIView@end@implementationMyGraphicView//OnlyoverridedrawRect:ifyouperformc
- IOS渲染流程之提交图层数据至RenderThread进程
魏铁锤爱摸鱼
ios
大致链路UIView/CALayer---->CoreAnimation./CoreGraphics/CoreImage---->GPUDrive-->GPU图层树/视图树一个UIView(视图)对应一个CALayer(图层),CALayer对应显示的数据其有个content代表Bitamp,渲染流程后的Bitmap被存储在content属性中(这个bitmpa也叫backstore)UIView
- iOS - 性能优化
super_2e20
卡顿优化在了解卡顿优化相关的前头,首先要了解CPU和GPU。CPU(CentralProcessingUnit,中央处理器)对象的创建和销毁、对象属性的调整、布局计算、文本的计算和排版、图片的格式转换和解码、图像的绘制(CoreGraphics)都是通过CPU来做的。GPU(GraphicsProcessingUnit,图形处理器)纹理的渲染、image所要显示的信息一般是通过CPU计算或者解码,
- ARC下OC对象和CF对象之间的桥接(bridge)
woshishui1243
在开发iOS应用程序时我们有时会用到CoreFoundation对象简称CF,例如CoreGraphics、CoreText,并且我们可能需要将CF对象和OC对象进行互相转化,我们知道,ARC环境下编译器不会自动管理CF对象的内存,所以当我们创建了一个CF对象以后就需要我们使用CFRelease将其手动释放,那么CF和OC相互转化的时候该如何管理内存呢?答案就是我们在需要时可以使用__bridge
- CoreGraphics相关
无敌大闸蟹
重要概念CGContextRef这个是绘图中最重要的概念,相当于我们画图的画布通过CGContextRefcontext=UIGraphicsGetCurrentContext()获取我们想要在画布上面画东西,需要️吧,来,我们看看我们的画笔设置绘制直线、边框时的线条宽度1.voidCGContextSetLineWidth(CGContextRef__nullablec,CGFloatwidth
- iOS 像素图转高清大图
怀可
一张小的像素图转大图时会变得模糊图片放大示例.pngiOS像素图转高清大图有两种方式可以使生成的大图更清晰用最近邻插值算法生成大图按其宽高和像素行列去取颜色,CoreGraphics用颜色数组画多个矩形去绘制大图比较随机生成20张原图64px*64px(iOS由颜色数组生成像素图),用上诉两种方式生成大图,比对生成速度和内存峰值:内存用量几乎完全一致,而速度上,放大倍数小时最近邻插值更快,放大倍数
- SwiftUI图像App开发之载入图片、显示图片、处理图片
iCloudEnd
本文价值与收获看完本文后,您将能够作出下面的界面Jietu20200521-214922@2x.jpgJietu20200521-214942.gifJietu20200521-214942.gif基础知识#CoreImage图像处理组件CoreImage核心图像是一种图像处理和分析技术,旨在为静止和视频图像提供近乎实时的处理。它使用GPU或CPU渲染路径。对来自CoreGraphics核心图形、
- iOS的离屏渲染
小生不怕
图像显示原理(Off-ScreenRendering)CPU(CentralProcessingUnit,中央处理器)和GPU(GraphicsProcessingUnit,图形处理器)通过总线连接起来CPU往往输出结果的是位图。它负责对象的创建和销毁、对象属性的调整、布局计算、文本的计算和排版、图片的格式转换和解码、图像的绘制(CoreGraphics等。CPU输出的位图信息在合适的时机上传到G
- iOS开发:浅谈贝塞尔曲线
彭晴朗
贝塞尔曲线贝塞尔曲线(Béziercurve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。贝塞尔曲线是依据四个位置任意的点坐标绘制出的一条光滑曲线。具体原理可以看看文章底部第一篇参考文章。UIBezierPath简介在iOS开发中,贝塞尔曲线的具体实现封装在CoreGraphics框架中。为了方便开发者使用,苹果单独将贝塞尔相关方法封装到了UIBezierPath类中。创建UI
- iOS底层原理之性能优化
ios开发闻闻
文章目录CPU和GPU卡顿优化-CPU卡顿优化-GPU离屏渲染耗电耗电优化APP的启动APP启动3大阶段APP的启动优化安装包瘦身面试题CPU和GPU在屏幕成像的过程中,CPU和GPU起着至关重要的作用。CPU(CentralProcessingUnit,中央处理器):主要用于对象的创建和销毁、对象属性的调整、布局计算、文本的计算和排版、图片的格式转换和解码、图像的绘制(CoreGraphics)
- iOS: 把一个 View 转为 Image
AprSnow
引子最近遇到一个需求,需要把一个UIView转换为一个UIIamge,这里用到了UiKit的上下文,还需要了解CoreGraphics的一些内容,所以总结一下。renderInContext通过UIGraphicsBeginImageContextWithOptions这个方法可以进入上下文,UIGraphicsGetCurrentContext这个方法可以获取当前的内容,通过UIGraphics
- iOS UIBezierPath绘图
假装你是大灰狼
iOS图像动画iosUIBezierPath
UIBezierPath主要用来绘制矢量图形,它是基于CoreGraphics对CGPathRef数据类型和path绘图属性的一个封装。UIBezierPath类UIBezierPath主要属性//线宽@property(nonatomic)CGFloatlineWidth;//线帽@property(nonatomic)CGLineCaplineCapStyle;//连接点样式@property
- CALayer绘制流程
无悔zero
关系UIView是如何显示一个页面的?CALayer通过代理,将需要绘制的信息传递给UIView;UIView通过CoreGraphics进行绘制的操作;绘制好的内容交给CALayer,方法有两种:layer.contents=image存储在CABackingStore通过OpenGLES/Metal(GPU)进行显示。CALayer的调用流程CALayer调用流程,分为布局和绘制两部分。布局部
- CGAffineTransform和CATransform3D
lcy_coding
前言顾名思义,就是对视图进行变换的一组函数功能,其中前者是对视图进行2D变换,后者是进行3D变换,而这都是属于coreGraphics层的功能,并且主要作用于CALayer层;视图的变换主要包括平移,缩放,旋转,其核心是视图上的点和矩阵相乘之后产生的结果;CGAffineTransform首先来看CGAffineTransform,2D变换,即平面变换;其中平面上的点可以表示成一个1*3的矩阵[x
- 3D模型渲染引擎6大特点解读:助力AR/VR呈现惊叹的视觉效果!
慧都科技3D
软件资讯3d三维模型轻量化3D模型格式转换HOOPS3DWEB轻量化
一、用于桌面、移动和AR/VR应用程序的2D和3D图形引擎HOOPSVisualize是一个3D图形SDK,可以快速开发高性能、跨平台的工程应用程序。主要特点包括:HOOPSVisualize的基石是图形内核,这是一种功能齐全、以工程为中心的场景图形技术,我们称之为CoreGraphics。CoreGraphics被集成到一个框架中,该框架提供了工程应用程序中的许多标准功能。二、高质量渲染SDK高
- iOS UIView 如何为一个view放一张图片
稻草人娃娃
一.CALayer:1.功能:①阴影、圆角、带颜色的边框②3D变换③非矩形范围④透明遮罩⑤多级非线性动画2.概念上与UIView类似,但不处理用户交互二.寄存图:1.layercontents:图一代码事例:2.CoreGraphics绘制:图二代码事例:运行结构:代码地址:https://github.com/lsysundy/CoreAnimationTest参考来自:iOSCoreAnima
- 使用UIBezierPath画个圆动画
若幹年後
UIBezierPath主要用来绘制矢量图形,它是基于CoreGraphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的(CGContextRef),所以一般UIBezierPath在drawRect中使用。直接画个圆吧!创建一个CustonView继承自UIView#importNS_ASSUME_NONNULL_BEGIN@interfaceCustonV
- cpu和gpu优化
小何才鲁尖尖角
cpu做哪些工作呢?对象的创建和销毁,对象属性的调整,布局计算,文本的计算和排版,图片的格式转换和转码,图像的绘制(coregraphics);gpu做哪些工作呢?纹理渲染渲染过程?ios是双缓存机制,有前帧缓存和后帧缓存屏幕成像原理?屏幕成像和视频一样,都是一帧一帧的。而当一帧画面绘制完成后,电子枪回复到原位,准备画下一帧前,显示器会发出一个垂直同步信号(verticalsynchronizat
- iOS 卡顿优化
Rockerliang
卡顿原因分析:1.屏幕显示图像的原理:CPU:负责对象的创建和销毁、对象属性的调整、布局计算、文本的计算和排版、图片的格式转换和解码、图像的绘制(CoreGraphics)GPU:负责纹理的渲染(将数据渲染到屏幕))CPU和GPU的协作:由上图可知,要在屏幕上显示视图,需要CPU和GPU一起协作,CPU计算好显示的内容提交到GPU,GPU渲染完成后将结果放到帧缓存区,随后视频控制器会按照VSync
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象