CSS的Position属性学习
想做一个搜索下拉提示框的一个东西,为了不影响其他DIV,必须使用绝对定位。接着决定好好看一下其他属性。
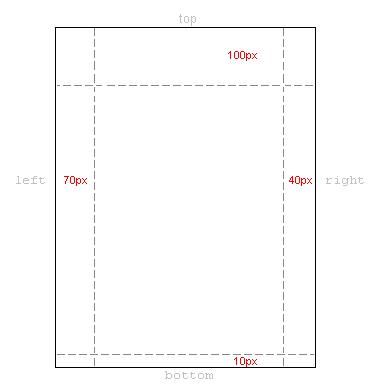
在说明这个问题之前。我们先回顾一下基础知识:Css的Position属性有四类,分别是静态-static(这是默认缺省的方式)、绝对定位(absolute)、相对定位(relative)和固定定位(fixed)。这四类属性的表达离不开四个方向及其对应的值,分别是right,left,top,bottom,他们的值可以是像素也可以是百分比。其实我们应该能够建立一种这四个方向值的概念。它就像一个盒状的模型。
接着是正反方向的理解:比如说left:-30px。就是相对于左边的参照物向左30px;left:30px,就是相对于左边的参照物向右30px。这应该是很好理解的。
接着我们来试着理解一下这四种定位方式:
1.static.静态定位,这就是你预先设定好的。该怎么显示就怎么显示,与left,right,bottom,top一点关系也没有。就好象你没有学过定位,用float或者其他显示出来的位置,就是静态定位的位置。比如说:
按预先设定好的。假如显示的是这个样子:
2.接着 是相对定位:relative
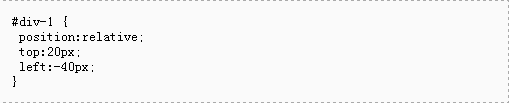
如果写这样一段代码:
呈现的效果是这样的(用Chrome审查一下元素,可以更清楚的看下效果):
我们可以看到id=div-1这个DIV相对于父层向下便宜了20px,向左偏移了40px,注意正负号的理解。
3.绝对定位absolute:
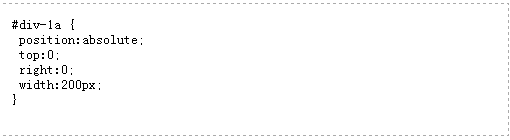
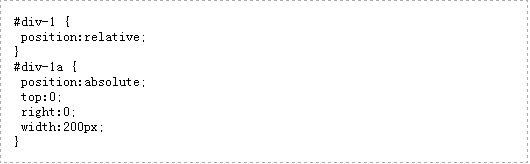
比如说:
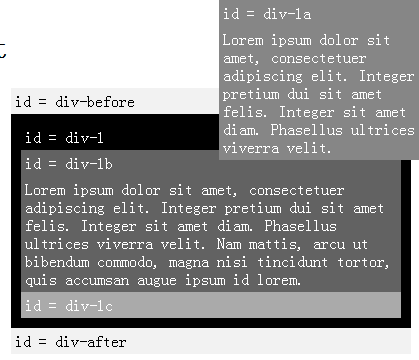
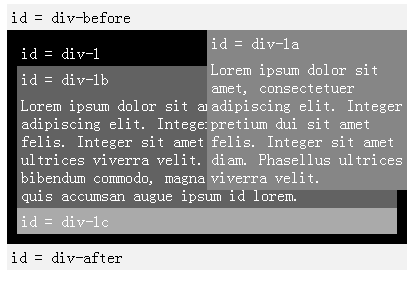
可以看到这样的效果:
可以看到div-la被定位到浏览器的最右上角。这就是绝对定位了,它可以将元素定位到浏览器的任何位置。但是要绝对注意:绝对定位是相对于 static 定位以外的第一个父元素进行定位的。也就是说这里边显示在浏览器的最右上角是因为他相对的元素是body罢了。如果我改成下边这个样子,又会有不同的效果:
效果是:
这时候div-la就是显示在div-lb的右上角了。。因为它的直接父元素是div-lb。
4.固定定位:
这个绝对定位有相似之处也有不同之处:其实固定定位才是真正意义上的针对浏览器的定位,当网页往下拉时,元素的位置不会改变,而绝对定位会。
CSS定位的详细资料,大家可以参考:http://www.haozi.cn/code/position-static-relative-absolute-float/。讲的非常好,简单简约。
这样,基础知识就回顾完了。