JQuery-Jquery的TreeGrid插件
学习权限管理时,有用到treeGrid插件显示角色的菜单资源,所以就有兴趣学习下。
组件下载:http://plugins.jquery.com/treegrid/
一、TreeGrid组件相关的类
1、TreeGrid(_config)
_config:json格式的数据,组件所需要的数据都通过该参数提供。
2、TreeGridItem(_root, _rowId, _rowIndex, _rowData)
_root:显示组件实例的目标容器对象。
_rowId:选中行的id。
_rowIndex:选中行的索引。
_rowData:json格式的行数据。
二、_config参数详解
id:组件实例的id。
width:组件实例的宽度。
renderTo:用于显示组件实例的容器对象的id。一般用div作为容器。
headerAlign:标题行的对齐方式。
headerHeight:标题行的高度。
dataAlign:数据行的对齐方式。
indentation:层级缩进量。
folderColumnIndex:显示图标的数据列的索引,从0开始。
folderOpenIcon:节点展开时的图标。
folderCloseIcon:节点关闭时的图标。
defaultLeafIcon:叶节点的图标。
hoverRowBackground:鼠标滑过数据行时,背景色是否改变。
itemClick:单击数据行后触发的事件。事件方法包含三个参数,分别是:行的id、行的索引、行数据。
expandLayer:初始展开层数,默认只展开第1层。
columns:值为数组,数组元素为json对象。定义数据栏相关信息。
数组元素的属性:
headerText:栏的标题。
dataField:栏数据对应的字段名。
headerAlign:栏头对齐方式。
dataAlign:栏数据对齐方式。
width:栏的宽度。
handler:通过指定的方法来自定义栏数据。
folderHidden:在文件夹行隐藏单元格值。
data:组件的数据集。
三、TreeGrid的方法
show:显示填充数据后的组件对象。
expandAll:展开、关闭所有节点。该方法有一个参数,参数值为Y时表示展开,参数值为N时表示关闭。
getSelectedItem:获取当前选中的数据行,返回TreeGridItem对象。
四、TreeGridItem组件
1、组件属性
id:数据行的id。
index:数据行的索引。
data:json格式的行数据。
2、组件方法
getParent:获取父数据行。方法返回TreeGridItem对象。
getChildren:获取子数据行集。方法返回一个数组,数组元素为TreeGridItem对象。
效果图:
TreeGrid页面数据显示结构:
data.js
var dataSet=[
{name:"福建省",code:"FJS",children:[
{name: "福州市", code: "china", assignee: "ld",
children:[
{name: "台江区", code:"FJS",assignee: "hr", children:[]},
{name: "鼓楼区", code:"FZ",
children:[{name: "西洪社区", code:"CS", children:[]},
{name: "白马社区", code:"TJ", children:[]},
{name: "五凤社区", code:"GL", children: [{name: "丞相坊", code:"WF"},
{name: "凤舞家园", code:"BM"},
{name: "凤仪家园", code:"RJ"},
{name: "五凤兰庭", code:"XH"}
]}
]},
{name: "晋安区", code:"JA", children:[]}
]},
{name: "三明市", code: "SM", assignee: "lyx", children:[]},
{name: "厦门市", code: "XM", assignee: "jtq", children:[]},
{name: "龙岩市", code: "LY", assignee: "llx", children:[]}
]
},
{name:"江西省",code:"JXS", children:[{name:"南昌市",code:"NC",children:[]}
]
}
];
html页面:
<HTML>
<HEAD>
<TITLE>树状图</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<META NAME="Generator" CONTENT="EditPlus">
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="TreeGrid.js"></script>
<script type="text/javascript" src="data.js"/></script>
<link type="text/css" rel="stylesheet" href="TreeGrid.css"/>
</HEAD>
<BODY>
<input type="button" value="关闭所有节点" onclick="expandAll('N')">
<input type="button" value="展开所有节点" onclick="expandAll('Y')">
<input type="button" value="取得当前行的数据" onclick="selectedItem()">
<input type="button" value="全选/全不选" onclick="selectAll()">
<input type="button" value="查看选中情况" onclick="showChecked()">
<br>
<br>
当前选中的行:<input type="text" id="currentRow" size="110">
<div id="div1"></div>
<script language="javascript">
var config = {
id: "tg1",
width: "800",
renderTo: "div1",
headerAlign: "left",
headerHeight: "30",
dataAlign: "left",
indentation: "20",
folderOpenIcon: "images/folderOpen.gif",
folderCloseIcon: "images/folderClose.gif",
defaultLeafIcon: "images/defaultLeaf.gif",
hoverRowBackground: "false",
folderColumnIndex: "1",
itemClick: "itemClickEvent",
columns:[
{headerText: "", headerAlign: "center", dataAlign: "center", width: "20", handler: "customCheckBox"},
{headerText: "地名", dataField: "name", headerAlign: "center", handler: "customOrgName"},
{headerText: "简写", dataField: "code", headerAlign: "center", dataAlign: "center", width: "100"},
{headerText: "负责人", dataField: "assignee", headerAlign: "center", dataAlign: "center", width: "100"},
{headerText: "查看", headerAlign: "center", dataAlign: "center", width: "50", handler: "customLook"}
],
data:dataSet
};
/*
单击数据行后触发该事件
id:行的id
index:行的索引。
data:json格式的行数据对象。
*/
function itemClickEvent(id, index, data){
jQuery("#currentRow").val(id + ", " + index + ", " + TreeGrid.json2str(data));
}
/*
通过指定的方法来自定义栏数据
*/
function customCheckBox(row, col){
return "<input type='checkbox' name='city_name' onclick='selCk(this)' id='"+row.code+"'>";
}
function customOrgName(row, col){
var name = row[col.dataField] || "";
return name;
}
function customLook(row, col){
return "<a href='' style='color:blue;'>查看</a>";
}
//------------------
//<span style="color:#ff0000;">获得选中的数据Code</span>
function showChecked()
{
var resArr =$("input[name='city_name']");
var codeId='';
resArr.each(function()
{
if($(this).attr("checked") == true)
{
var curId=$(this).attr("id");
if(curId!="")
{
codeId=codeId+curId+",";
}
}
});
if(codeId=="")
{
confirm("你未勾选如何资源!");
}else
{
alert("你选中的资源Code是:"+codeId.substring(0,codeId.length-1));
}
}
<span style="color:#ff0000;">//级联选中、取消选中
//(取消)选中父节点,其子节点自动(取消)选中 具体可以看TreeGrid.js中的实现方法,在下载包中</span>
function selCk(ck)
{
var ckId = $(ck).attr("id");
var tr = $(ck).parent().parent();
treeGrid.checkSubs(tr.attr("id"),$(ck).attr("checked"));
}
<span style="color:#ff0000;">//全选或是全不选</span>
var isSelectAll=false;
function selectAll()
{
if(!isSelectAll)
{
$("input[name='city_name']").attr('checked',true);<span style="color:#ff0000;"> //这里有的是true ,有的要写"checked"</span>
isSelectAll=true;
}else
{
$("input[name='city_name']").attr('checked',false);
isSelectAll=false;
}
}
//创建一个组件对象
var treeGrid = new TreeGrid(config);
treeGrid.show();
/*
展开、关闭所有节点。
isOpen=Y表示展开,isOpen=N表示关闭
*/
function expandAll(isOpen){
treeGrid.expandAll(isOpen);
}
/*
取得当前选中的行,方法返回TreeGridItem对象
*/
function selectedItem(){
var treeGridItem = treeGrid.getSelectedItem();
if(treeGridItem!=null){
//获取数据行属性值
alert(treeGridItem.id + ", " + treeGridItem.index + ", " + treeGridItem.data.name);
//获取父数据行
var parent = treeGridItem.getParent();
if(parent!=null){
console.log(parent);
alert("parent:"+parent.data.name);
//jQuery("#currentRow").val(parent.data.name);
}else{
alert("选中节点没有父节点");
}
//获取子数据行集
var children = treeGridItem.getChildren();
//暂时无法获得选中节点的子节点的名称
if(children!=null && children.length>0){
var child_id='';
for(var i=0;i<children.length;i++)
{
console.log(children[i]);
child_id=child_id+children[i].id+',';
}
alert("选中节点子节点的ID:"+child_id.substring(0,child_id.length-1));
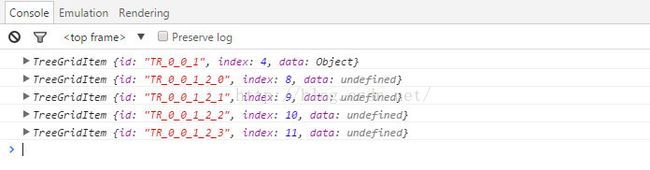
//jQuery("#currentRow").val(children[0].data.name);<span style="color:#ff0000;">//这个无法取到数据,可以看下图Children图中的data</span>
}else{
alert("选中节点没有子节点");
}
}
}
</script>
</BODY>
</HTML>
children图
此源代码:http://download.csdn.net/detail/u013147600/9234803
这个是在原网址的Demo上加了一些自己比较使用的东西,如全选/全不选、获得全部勾选节点的Code(ID)、级联选中/级联取消选中、获得选中父节点的子节点信息等等。
级联选中代码:代码在TreeGrid.js文件中
//级联选中、取消选中
this.checkSubs = function(trId,checked){
cascadeCheck(trId,checked);
}
cascadeCheck = function(trId,checked){
var trs = __root.find("tr[pid=" + trId + "]");
console.log(trs);
if(checked != true){
checked = false;
}
trs.each(function(){
$(this).find("input[type='checkbox']").attr("checked",checked);
cascadeCheck($(this).attr("id"),checked);
});
}