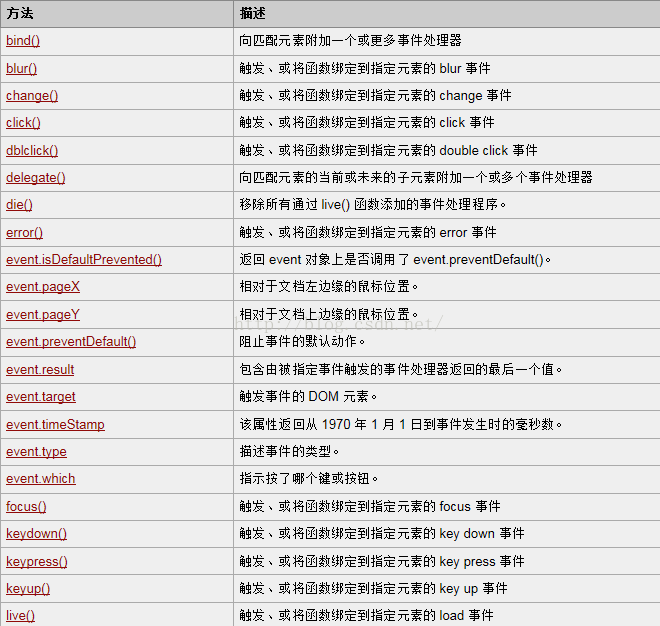
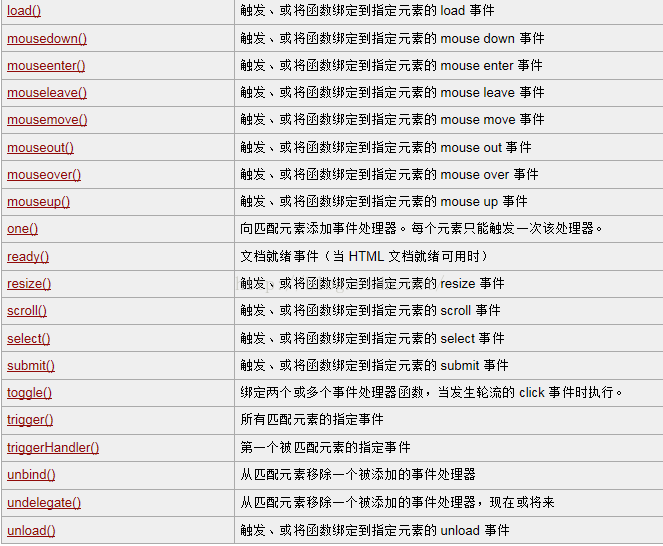
jQuery常用事件处理
如下所示事件:
1)鼠标悬停或离开事件
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
//鼠标悬停上变化的颜色
$("li").mouseover(function(){
$(this).addClass("bg");
});
//鼠标离开上变化的颜色
$("li").mouseout(function(){
//从所有匹配的元素中删除全部或者指定的类。
$(this).removeClass("bg");
});
});
</script>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
//当键盘或按钮被按下时,发生 keydown 事件。
// $("#keys").keydown(function(event){
// //event.keyCode
// $("body").append("你按下的是:["+event.which+"]<p/>")
//
// });
//keydown着重的是按下了哪个键(按下任何键都可触发keydown)。对于诸如Ctrl、Alt、Shift、Delete、Esc等修饰性和非打印键,请监听keydown事件。
// 只允许按下的字母键生效 (使用某些输入法可能会绕过该限制)
$("#keys").keydown({start:65,end:90},function(event){
//
var keys =event.data;
if(event.which>=keys.start && event.which<=keys.end){
$("body").append("你按下的是:["+event.keyCode+"]<p/> ");
return true;
}else{
$("body").append("只能是A-Z");
return false;
}
});
// keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。 // keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。
/*$(window).keypress(function(event){
$("body").append("你按下的是:["+ String.fromCharCode(event.which)+"]<p/> ");
});*/
// { A:65, Z:90, a:97, z:122 }
var validateChar={"A":"A".charCodeAt(0),"Z":"Z".charCodeAt(0),"a":"a".charCodeAt(0),"z":"z".charCodeAt(0)};
/// 只允许输入大小写字母,不允许输入其他字符(使用某些输入法可能会绕过该限制,从而输入中文或其它字符)
$("#chars").keypress(validateChar,function(event){
var ch= event.data;
if(event.which>=ch.A && event.which<=ch.Z ||(event.which>=ch.a && event.which<=ch.z )){
$("body").append("你按下的是:["+event.keyCode+"]<p/> ");
return true;
}else{
$("body").append("只能是A-Z,a-z");
return false;
}
});
//keyup事件会在按下键盘按键并释放时触发。
/* $(window).keyup(function(event){
$("body").append("你按下的是:["+event.keyCode+"]<p/> ");
});*/
var template = "你按了count个按键!";
// 只允许按下的字母键生效 (使用某些输入法可能会绕过该限制)
$("#ups").keyup( template, function(event){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count);
$("#counter").html( event.data.replace("count", count) );
} );
});
</script>
3)获得焦点或失去焦点事件
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
}
/*背景颜色 */
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
/*边框颜色*/
#login fieldset p input.input_focus_border{
border:1px solid blue;
}
</style>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("[name='member']").focus(function(){
$(this).addClass("input_focus");
});
$("[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
//属性的包含 获得焦点
$("[name*='o']").focus(function(){
$(this).addClass("input_focus_border");
});
//失去焦点
$("[name*='o']").blur(function(){
$(this).removeClass("input_focus_border");
});
});
</script>
4)绑定或取消绑定事件
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
/* $("#button").click(function(){
$("p").css("background", "cyan");
});
*/
$("#button").bind("click", function(){
$("p").css("background", "yellow");
});
$("#button1").bind({
mouseover:function(){
$("ul").css("background", "red");
},
mouseout:function(){
$("ul").css("background", "blue");
}
});
$("#button1").unbind();
});
</script>
5)鼠标光标悬停事件hover
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#myaccound").hover(
//over
function(){
$("#menu_1").css("display", "block");
},
//out
function(){
$("#menu_1").css("display", "none");
}
);
});
</script>
6)鼠标连续单击事件toggle
<script type="text/javascript">
$(document).ready(function () {
$("body").toggle(
function () {
$(this).show();
$(this).css("background-color", "red");
},
function () {
$(this).css("background-color", "green");
},
function () {
$(this).css("background-color", "blue");
}
);
});
</script>
7) 鼠标切换事件toggle
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#button").bind("click",function(){
$("li:gt(5):not(:last)").toggle("slow");
});
});
</script>
8)动画效果显示或隐藏
<script type="text/javascript">
$(function(){
$("#del").bind("click",function(){
$("#pop").show("slow");
});
$("#button2").bind("click",function(){
$("#pop").hide("fast");
});
});
</script>
9)动画效果淡入或淡出
<script type="text/javascript">
$(function(){
$("[name='fadein_btn']").click(function(){
$("img").fadeIn("fast");
});
$("[name='fadeout_btn']").click(function(){
$("img").fadeOut();
});
});
</script>
10)改变元素的高度效果
<script type="text/javascript">
$(function(){
$("h2").click(function(){
$(".txt").slideUp("slow");
$(".txt").slideDown("slow");
});
});
</script>