Windows下Resin-pro-4.0.37的配置
1.在安装Resin部署之前,请自行下载JAVA SDK,配置环境变量。
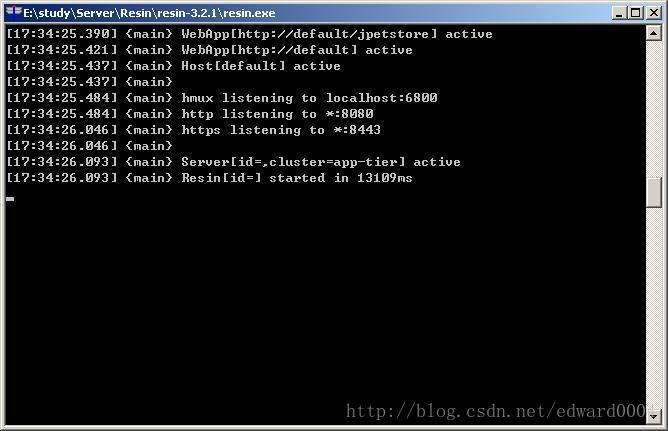
2.从Resin官网(http://www.caucho.com)下载Resin(一共有两个版本Pro版本和开源版本)解压后,启动Resin,运行resin-pro-4.0.37根目录下的resin.exe文件,运行期间将出现如图1.1所示的命令提示符窗口。
图 1.1
如图1.1所示,表示Resin已成功启动,启动后在浏览器输入http://localhost:8080/进入Resin默认页面。如图1.2所示:
图 1.2
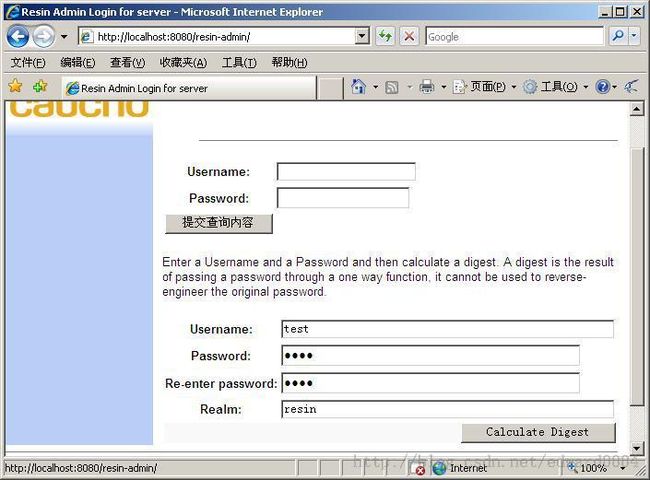
此时页面上提供了两个链接here,第一个Documentation available表示进入的是Resin的帮助页面,这里我们选择Administration is available here链接(管理员控制台),进入管理员控制台后要求输入用户名和密码,由于是第一次使用,我们需要创建一个新的管理员用户,如图1.3所示:
图 1.3
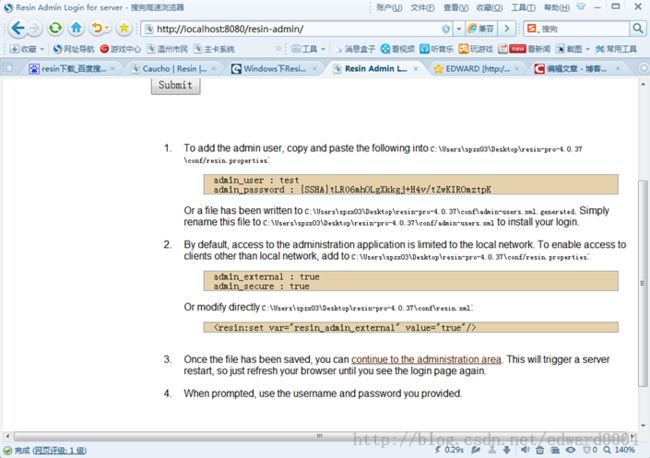
输入用户名和密码后单击“Calculate Digest”按钮,注册成功以后,会提示如图1.4所示的信息:
图 1.4
在表示创建成功的页面,返回结果页面:
1.在resin目录下面,找到文件夹conf下面文件resin.properties(路径:*****\resin-pro-4.0.37\conf/resin.properties),添加如下信息:
admin_user : test
admin_password : {SSHA}tLR06mhOLgXkkgj+H4v/tZwKIROmztpK
添加用户账户和密码以后,文件admin-users.xml.generated将自动生成用户和密码,文件中能找到语句<user name="test" password="JdtOpRXF7QkG4t1xyKXYiA=="/>,检查信息以后把conf\admin-users.xml.generated文件改成conf\admin-users.xml文件。
2.找到文件夹conf下面文件resin.properties,在文件中添加信息:
admin_external : true
admin_secure : true
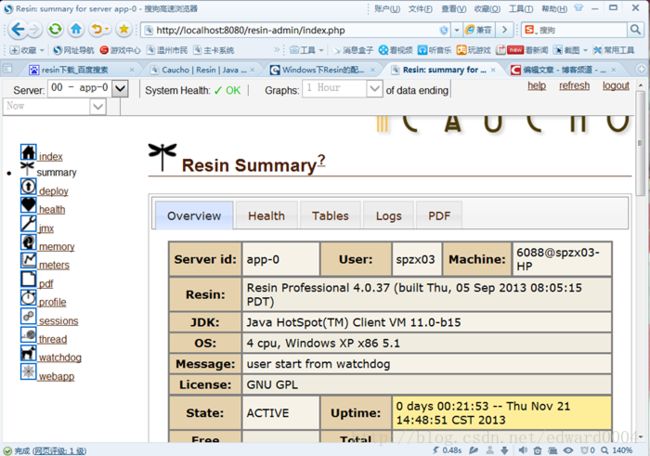
3.重启resin.exe,进入http://localhost:8080/,点击Administration is available here链接进入管理员登录页面,输入用户名和密码正确即可进入管理员控制台,如图1.5所示:
图 1.5
此图证明已经配置成功!
如何在resin上部署项目:
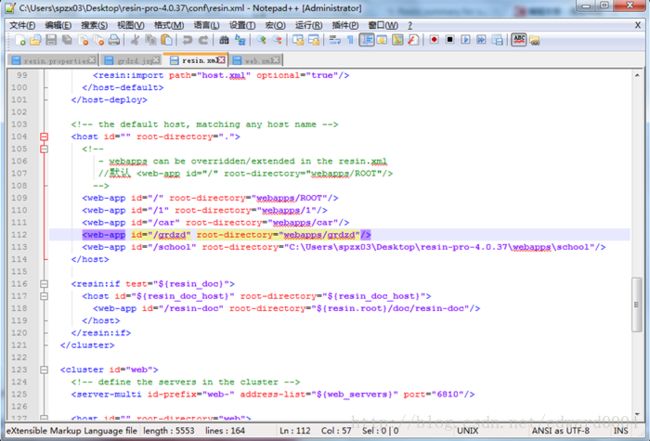
1.找到resin-pro-4.0.37目录下的conf\resin.xml文件,在resin.xml文件中找到<host id="" root-directory=".">,在<host id="" root-directory=".">标签对中加入如图2.1所示代码:
图 2.1
如: <web-app id="/" root-directory="webapps/ROOT"/>,其他的不要去动它。这句代码表示什么意思呢?id=””指的是需要在Resin在运行的项目的标识名(根据自己的需求做改动),root-directory="webapps/ROOT"表示运行项目的根目录。
把我们的项目代码复制到webapps目录下面,访问http://localhost:8080/。
注意因为大多数Server运行的实际上都是被部署进Server的项目(resin-pro-4.0.37会将项目放置根目录下的deploy目录中),Resin只会运行这个目录中的项目。OK,至此全部的部署就完成了。
如果您需要加入其他的项目到Resin运行,只需要复制<web-app id="/school" root-directory="C:\Users\spzx03\Desktop\resin-pro-4.0.37\webapps\school"/>改成相应的项目名和路径即可。
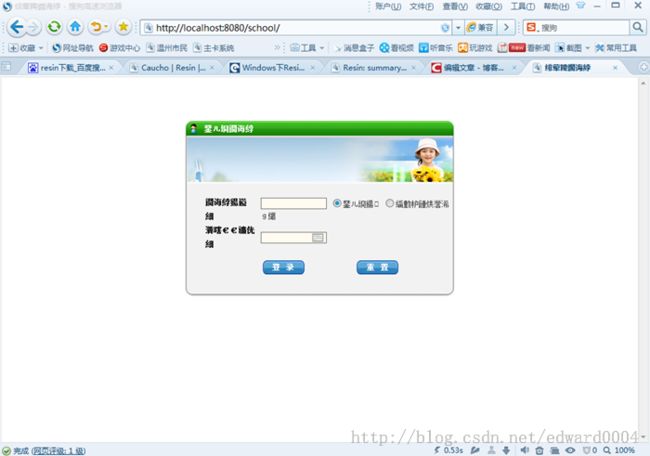
访问http://localhost:8080/school/,测试一下吧!如图2.2.
图 2.2
参考文献:
【1】yuantong. Windows下Resin的配置与部署[EB/OL]. http://www.iteye.com/topic/347563.