ViewPager 详解(四)----自主实现滑动指示条
前言:前面我们用了三篇的时间讲述了有关ViewPager的基础知识,到这篇就要进入点实际的了。在第三篇《ViewPager 详解(三)---PagerTabStrip与PagerTitleStrip添加标题栏的异同》中,我们说了,PagerTabStrip和PagerTitleStrip都不适合用在实际用途中,当要在实际运用中,我们就要自己去实现相关的功能。这篇文章中单纯讲述划动指示条的实现方法,而对于交互Tab的实现,就不再讲解,最后给出网上的一段源码,大家可以去研究一下,有关交互Tab的实现原理是一样的,难度不大。
相关文章:
1、《ViewPager 详解(一)---基本入门》
2、《ViewPager 详解(二)---详解四大函数》
3、《ViewPager 详解(三)---PagerTabStrip与PagerTitleStrip添加标题栏的异同》
4、《ViewPager 详解(四)----自主实现滑动指示条》
5、《ViewPager 详解(五)-----使用Fragment实现ViewPager滑动》
先上本篇效果图:
一、XML布局
布局代码如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.example.testviewpage_2.MainActivity" >
- <ImageView
- android:id="@+id/cursor"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:scaleType="matrix"
- android:src="@drawable/a" />
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"/>
- </LinearLayout>
二、JAVA代码
本例代码是根据《ViewPager 详解(一)---基本入门》 更改而来。
先给出全部代码,然后再逐步讲解。
- public class MainActivity extends Activity {
- private View view1, view2, view3;
- private List<View> viewList;// view数组
- private ViewPager viewPager; // 对应的viewPager
- private ImageView cursor;
- private int bmpw = 0; // 游标宽度
- private int offset = 0;// // 动画图片偏移量
- private int currIndex = 0;// 当前页卡编号
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- viewPager = (ViewPager) findViewById(R.id.viewpager);
- LayoutInflater inflater = getLayoutInflater();
- view1 = inflater.inflate(R.layout.layout1, null);
- view2 = inflater.inflate(R.layout.layout2, null);
- view3 = inflater.inflate(R.layout.layout3, null);
- viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
- viewList.add(view1);
- viewList.add(view2);
- viewList.add(view3);
- //初始化指示器位置
- initCursorPos();
- viewPager.setAdapter(new MyPagerAdapter(viewList));
- viewPager.setOnPageChangeListener(new MyPageChangeListener());
- }
- //初始化指示器位置
- public void initCursorPos() {
- // 初始化动画
- cursor = (ImageView) findViewById(R.id.cursor);
- bmpw = BitmapFactory.decodeResource(getResources(), R.drawable.a)
- .getWidth();// 获取图片宽度
- DisplayMetrics dm = new DisplayMetrics();
- getWindowManager().getDefaultDisplay().getMetrics(dm);
- int screenW = dm.widthPixels;// 获取分辨率宽度
- offset = (screenW / viewList.size() - bmpw) / 2;// 计算偏移量
- Matrix matrix = new Matrix();
- matrix.postTranslate(offset, 0);
- cursor.setImageMatrix(matrix);// 设置动画初始位置
- }
- //页面改变监听器
- public class MyPageChangeListener implements OnPageChangeListener {
- int one = offset * 2 + bmpw;// 页卡1 -> 页卡2 偏移量
- int two = one * 2;// 页卡1 -> 页卡3 偏移量
- @Override
- public void onPageSelected(int arg0) {
- Animation animation = null;
- switch (arg0) {
- case 0:
- if (currIndex == 1) {
- animation = new TranslateAnimation(one, 0, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, 0, 0, 0);
- }
- break;
- case 1:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, one, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, one, 0, 0);
- }
- break;
- case 2:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, two, 0, 0);
- } else if (currIndex == 1) {
- animation = new TranslateAnimation(one, two, 0, 0);
- }
- break;
- }
- currIndex = arg0;
- animation.setFillAfter(true);// True:图片停在动画结束位置
- animation.setDuration(300);
- cursor.startAnimation(animation);
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- }
- /**
- * ViewPager适配器
- */
- public class MyPagerAdapter extends PagerAdapter {
- public List<View> mListViews;
- public MyPagerAdapter(List<View> mListViews) {
- this.mListViews = mListViews;
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- // TODO Auto-generated method stub
- return arg0 == arg1;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mListViews.size();
- }
- @Override
- public void destroyItem(ViewGroup container, int position, Object object) {
- // TODO Auto-generated method stub
- container.removeView(mListViews.get(position));
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- // TODO Auto-generated method stub
- container.addView(mListViews.get(position));
- return mListViews.get(position);
- }
- }
- }
1、MyPagerAdapter类
在前几篇中,我们对于适配器的实现总是new一个PageAdapter的实例。我们这里做了一点稍微的更改,将其集合成一个类,内容都没变,只是多了一个构造函数而已。所以针对这个类的具体代码,我就不再细讲,如果对其中的复写的函数为什么要这么写不理解的同学,请看《ViewPager 详解(二)---详解四大函数》
2、initCursorPos()---初始化指示器位置
游标在初始化显示时,我们要根据屏幕宽度来显示游标位置。先看看这部分代码:
- //初始化指示器位置
- public void initCursorPos() {
- // 初始化动画
- cursor = (ImageView) findViewById(R.id.cursor);
- bmpw = BitmapFactory.decodeResource(getResources(), R.drawable.a)
- .getWidth();// 获取图片宽度
- DisplayMetrics dm = new DisplayMetrics();
- getWindowManager().getDefaultDisplay().getMetrics(dm);
- int screenW = dm.widthPixels;// 获取分辨率宽度
- offset = (screenW / viewList.size() - bmpw) / 2;// 计算偏移量
- Matrix matrix = new Matrix();
- matrix.postTranslate(offset, 0);
- cursor.setImageMatrix(matrix);// 设置动画初始位置
- }
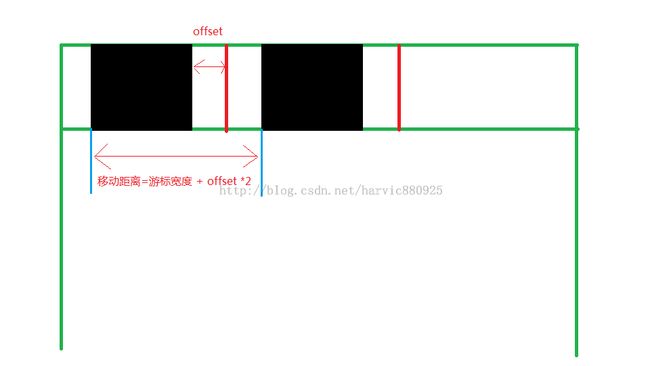
可能有些同学不明白的位置在于,初始化位置的偏移量为什么这么算,下面,我画了张图,看下就应该明白了。
最后对于偏移的方法,可用的很多,这里仿网上的代码用了matrix;当然大家可以用其它的偏移方法,一样。
3、MyPageChangeListener()---页面改变监听器
代码如下 :
- public class MyPageChangeListener implements OnPageChangeListener {
- int one = offset * 2 + bmpw;// 页卡1 -> 页卡2 偏移量
- int two = one * 2;// 页卡1 -> 页卡3 偏移量
- @Override
- public void onPageSelected(int arg0) {
- Animation animation = null;
- switch (arg0) {
- case 0:
- if (currIndex == 1) {
- animation = new TranslateAnimation(one, 0, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, 0, 0, 0);
- }
- break;
- case 1:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, one, 0, 0);
- } else if (currIndex == 2) {
- animation = new TranslateAnimation(two, one, 0, 0);
- }
- break;
- case 2:
- if (currIndex == 0) {
- animation = new TranslateAnimation(offset, two, 0, 0);
- } else if (currIndex == 1) {
- animation = new TranslateAnimation(one, two, 0, 0);
- }
- break;
- }
- currIndex = arg0;
- animation.setFillAfter(true);// True:图片停在动画结束位置
- animation.setDuration(300);
- cursor.startAnimation(animation);
- }
这里可能有难度的地方在于,数学……
我画了一张图,解释从第一个页面到第二个页面时的距离为什么是“游标宽度+offset*2”,其它距离类似。
这篇就到这了,时间比较紧,而且这个难度不太大,讲的可能不太细。
源码中,给大家列出了一个有Tab交互的Demo,图片如下:
相关文章:
《Android ViewPager使用详解》
《Android ViewPager多页面滑动切换以及动画效果》
《Android多屏滑动:ViewPager基础使用及PagerTabStrip先天缺陷(附源码)》
源码包含:
1、TestViewPage_scroll_cursor:文中示例源码
2、DWinterTabDemo:带Tab交互的Demo
源码下载地址:http://download.csdn.net/detail/harvic880925/7758941
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/38557517 谢谢