Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
众所周知,想要让ImageView旋转的话,可以用setRotation()让其围绕中心点旋转,但这个旋转是不带动画的,也就是旋转屏幕时图片噌的一下就转过去了,看不到旋转的过程,此UI体验不大好,为此需要自定义带旋转动画的ImageView.虽然Google SDK里基本控件里没有,但在Camera的原生APP代码里却给出了带旋转动画的ImageView,即今天的主角:RotateImageView。
尽管民间已有链接1 链接2 链接3 提供思路实现带旋转动画的ImageView,都不如Google官方标配的啊。先上源码吧,为实现此目的,需要四个文件:
1、Rotatable.java
- <span style="font-family:Comic Sans MS;font-size:18px;">/*
- * Copyright (C) 2011 The Android Open Source Project
- *
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- */
- package com.android.ui;
- public interface Rotatable {
- // Set parameter 'animation' to true to have animation when rotation.
- public void setOrientation(int orientation, boolean animation);
- }
- </span>
他就是个接口,里面有setOrientation这个方法。Google这么写是因为有大量自定义UI都要继承这个接口。
2、TwoStateImageView.java
- <span style="font-family:Comic Sans MS;font-size:18px;">/*
- * Copyright (C) 2011 The Android Open Source Project
- *
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- */
- package com.android.ui;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.widget.ImageView;
- /**
- * A @{code ImageView} which change the opacity of the icon if disabled.
- */
- public class TwoStateImageView extends ImageView {
- private static final int ENABLED_ALPHA = 255;
- private static final int DISABLED_ALPHA = (int) (255 * 0.4);
- private boolean mFilterEnabled = true;
- public TwoStateImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public TwoStateImageView(Context context) {
- this(context, null);
- }
- @SuppressWarnings("deprecation")
- @Override
- public void setEnabled(boolean enabled) {
- super.setEnabled(enabled);
- if (mFilterEnabled) {
- if (enabled) {
- setAlpha(ENABLED_ALPHA);
- } else {
- setAlpha(DISABLED_ALPHA);
- }
- }
- }
- public void enableFilter(boolean enabled) {
- mFilterEnabled = enabled;
- }
- }
- </span>
在ImageView的基础上增加了mFilterEnabled这个属性,开关打开后,通过改变图片的Alpha实现两种状态,默认这个开关是开的,图片透明度为255,即不透明。
3、RotateImageView.java
- <span style="font-family:Comic Sans MS;font-size:18px;">/*
- * Copyright (C) 2009 The Android Open Source Project
- *
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- */
- package com.android.ui;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.Canvas;
- import android.graphics.Rect;
- import android.graphics.drawable.BitmapDrawable;
- import android.graphics.drawable.Drawable;
- import android.graphics.drawable.TransitionDrawable;
- import android.media.ThumbnailUtils;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.ViewGroup.LayoutParams;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
- /**
- * A @{code ImageView} which can rotate it's content.
- */
- public class RotateImageView extends TwoStateImageView implements Rotatable {
- @SuppressWarnings("unused")
- private static final String TAG = "RotateImageView";
- private static final int ANIMATION_SPEED = 270; // 270 deg/sec
- private int mCurrentDegree = 0; // [0, 359]
- private int mStartDegree = 0;
- private int mTargetDegree = 0;
- private boolean mClockwise = false, mEnableAnimation = true;
- private long mAnimationStartTime = 0;
- private long mAnimationEndTime = 0;
- public RotateImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public RotateImageView(Context context) {
- super(context);
- }
- protected int getDegree() {
- return mTargetDegree;
- }
- // Rotate the view counter-clockwise
- @Override
- public void setOrientation(int degree, boolean animation) {
- mEnableAnimation = animation;
- // make sure in the range of [0, 359]
- degree = degree >= 0 ? degree % 360 : degree % 360 + 360;
- if (degree == mTargetDegree) return;
- mTargetDegree = degree;
- if (mEnableAnimation) {
- mStartDegree = mCurrentDegree;
- mAnimationStartTime = AnimationUtils.currentAnimationTimeMillis();
- int diff = mTargetDegree - mCurrentDegree;
- diff = diff >= 0 ? diff : 360 + diff; // make it in range [0, 359]
- // Make it in range [-179, 180]. That's the shorted distance between the
- // two angles
- diff = diff > 180 ? diff - 360 : diff;
- mClockwise = diff >= 0;
- mAnimationEndTime = mAnimationStartTime
- + Math.abs(diff) * 1000 / ANIMATION_SPEED;
- } else {
- mCurrentDegree = mTargetDegree;
- }
- invalidate();
- }
- @Override
- protected void onDraw(Canvas canvas) {
- Drawable drawable = getDrawable();
- if (drawable == null) return;
- Rect bounds = drawable.getBounds();
- int w = bounds.right - bounds.left;
- int h = bounds.bottom - bounds.top;
- if (w == 0 || h == 0) return; // nothing to draw
- if (mCurrentDegree != mTargetDegree) {
- long time = AnimationUtils.currentAnimationTimeMillis();
- if (time < mAnimationEndTime) {
- int deltaTime = (int)(time - mAnimationStartTime);
- int degree = mStartDegree + ANIMATION_SPEED
- * (mClockwise ? deltaTime : -deltaTime) / 1000;
- degree = degree >= 0 ? degree % 360 : degree % 360 + 360;
- mCurrentDegree = degree;
- invalidate();
- } else {
- mCurrentDegree = mTargetDegree;
- }
- }
- int left = getPaddingLeft();
- int top = getPaddingTop();
- int right = getPaddingRight();
- int bottom = getPaddingBottom();
- int width = getWidth() - left - right;
- int height = getHeight() - top - bottom;
- int saveCount = canvas.getSaveCount();
- // Scale down the image first if required.
- if ((getScaleType() == ImageView.ScaleType.FIT_CENTER) &&
- ((width < w) || (height < h))) {
- float ratio = Math.min((float) width / w, (float) height / h);
- canvas.scale(ratio, ratio, width / 2.0f, height / 2.0f);
- }
- canvas.translate(left + width / 2, top + height / 2);
- canvas.rotate(-mCurrentDegree);
- canvas.translate(-w / 2, -h / 2);
- drawable.draw(canvas);
- canvas.restoreToCount(saveCount);
- }
- private Bitmap mThumb;
- private Drawable[] mThumbs;
- private TransitionDrawable mThumbTransition;
- public void setBitmap(Bitmap bitmap) {
- // Make sure uri and original are consistently both null or both
- // non-null.
- if (bitmap == null) {
- mThumb = null;
- mThumbs = null;
- setImageDrawable(null);
- setVisibility(GONE);
- return;
- }
- LayoutParams param = getLayoutParams();
- //下面四行代码被我注释掉了,换成了固定值400*400 by yanguoqi 2014-3-28
- // final int miniThumbWidth = param.width
- // - getPaddingLeft() - getPaddingRight();
- // final int miniThumbHeight = param.height
- // - getPaddingTop() - getPaddingBottom();
- final int miniThumbWidth = 400;
- final int miniThumbHeight = 400;
- Log.i("yan", "param.width = " + param.width + " getPaddingLeft() = "
- + getPaddingLeft() + " getPaddingRight()" + getPaddingRight());
- Log.i("yan", "miniThumbWidth = " + miniThumbWidth);
- mThumb = ThumbnailUtils.extractThumbnail(
- bitmap, miniThumbWidth, miniThumbHeight);
- Drawable drawable;
- if (mThumbs == null || !mEnableAnimation) {
- mThumbs = new Drawable[2];
- mThumbs[1] = new BitmapDrawable(getContext().getResources(), mThumb);
- setImageDrawable(mThumbs[1]);
- } else {
- mThumbs[0] = mThumbs[1];
- mThumbs[1] = new BitmapDrawable(getContext().getResources(), mThumb);
- mThumbTransition = new TransitionDrawable(mThumbs);
- setImageDrawable(mThumbTransition);
- mThumbTransition.startTransition(500);
- }
- setVisibility(VISIBLE);
- }
- }
- </span>
整体没啥可说的,在setBitmap处有四句代码运行不正确我给换成了固定值。这个setBitmap干啥呢?是为了实现在同一个ImageView切换图片时的淡入淡出效果,如果单纯是旋转则不需要这个函数。不过本文的测试代码还是对这一功能做了测试。其思想也很简单,用Drawable[] mThumbs来存两个缩略图,第一次set的时候缩略图存一张,第二次再set的时候再放数组里一张,然后将Drawable[]数组实例化到TransitionDrawable变量里,通过这个变量的startTransition()显示淡入淡出效果,里面的参数表示时间。如果设成1000毫秒即1秒则会非常明显。关于TransitionDrawable的更多用法和解释可以参见 这里
4、有了以上三个文件其实已经可以完成旋转ImageView了,在布局里定义成RotateImageView即可。但仍需要角度。下面这个函数是将连续的旋转角度0---360度变换成0°、90°、180°、270°四个值。我们旋转屏幕时,当成一定角度时才旋转图片,而不是稍微动一下就旋转,除非需求如此。
Util.java
- <span style="font-family:Comic Sans MS;font-size:18px;">package com.android.util;
- import android.app.Activity;
- import android.view.OrientationEventListener;
- import android.view.Surface;
- public class Util {
- public static final int ORIENTATION_HYSTERESIS = 5;
- public static int roundOrientation(int orientation, int orientationHistory) {
- boolean changeOrientation = false;
- if (orientationHistory == OrientationEventListener.ORIENTATION_UNKNOWN) {
- changeOrientation = true;
- } else {
- int dist = Math.abs(orientation - orientationHistory);
- dist = Math.min( dist, 360 - dist );
- changeOrientation = ( dist >= 45 + ORIENTATION_HYSTERESIS );
- }
- if (changeOrientation) {
- return ((orientation + 45) / 90 * 90) % 360;
- }
- return orientationHistory;
- }
- public static int getDisplayRotation(Activity activity) {
- int rotation = activity.getWindowManager().getDefaultDisplay()
- .getRotation();
- switch (rotation) {
- case Surface.ROTATION_0: return 0;
- case Surface.ROTATION_90: return 90;
- case Surface.ROTATION_180: return 180;
- case Surface.ROTATION_270: return 270;
- }
- return 0;
- }
- }
- </span>
下面就要解决如何获得屏幕旋转角度的问题。最初我也想着用onConfigurationChanged()但发现这就是扯淡,这个只能检测此时处在横屏还是竖屏。后面再交代其用法。最终是用OrientationEventListener监测的。
MainActivity.java代码如下:
- <span style="font-family:Comic Sans MS;font-size:18px;">package org.yanzi.testrotateimageview;
- import android.app.Activity;
- import android.content.Context;
- import android.content.res.Configuration;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.Menu;
- import android.view.OrientationEventListener;
- import android.view.View;
- import android.widget.Button;
- import android.widget.ImageView;
- import com.android.ui.RotateImageView;
- import com.android.util.Util;
- public class MainActivity extends Activity {
- private static final String tag = "yan";
- RotateImageView rotateImg1;
- RotateImageView rotateImg2;
- ImageView commonImg;
- Button fadeBtn;
- MyOrientationEventListener mOrientationListener;
- Bitmap a;
- Bitmap b;
- boolean flag = true;
- int mOrientation = OrientationEventListener.ORIENTATION_UNKNOWN;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initUI();
- mOrientationListener = new MyOrientationEventListener(this);
- b = BitmapFactory.decodeResource(getResources(), R.drawable.kunqing2);
- a = BitmapFactory.decodeResource(getResources(), R.drawable.kunlong);
- fadeBtn.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- if(flag){
- rotateImg1.setBitmap(b);
- flag = false;
- }
- else{
- rotateImg1.setBitmap(a);
- flag = true;
- }
- }
- });
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- protected void onResume() {
- // TODO Auto-generated method stub
- super.onResume();
- mOrientationListener.enable();
- }
- @Override
- protected void onPause() {
- // TODO Auto-generated method stub
- super.onPause();
- mOrientationListener.disable();
- }
- private void initUI(){
- rotateImg1 = (RotateImageView)findViewById(R.id.rotate_img_1);
- rotateImg1.setImageResource(R.drawable.nan_1);
- rotateImg2 = (RotateImageView)findViewById(R.id.rotate_img_2);
- rotateImg2.setImageResource(R.drawable.nan_2);
- commonImg = (ImageView)findViewById(R.id.common_img);
- fadeBtn = (Button)findViewById(R.id.btn_fade);
- }
- private class MyOrientationEventListener extends OrientationEventListener{
- public MyOrientationEventListener(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- @Override
- public void onOrientationChanged(int orientation) {
- // TODO Auto-generated method stub
- if(orientation == OrientationEventListener.ORIENTATION_UNKNOWN){
- return;
- }
- mOrientation = Util.roundOrientation(orientation, mOrientation);
- Log.i(tag, "MyOrientationEventListener mOrientation = " + mOrientation);
- rotateImg1.setOrientation(mOrientation, true);
- rotateImg2.setOrientation(mOrientation, true);
- commonImg.setRotation(-mOrientation);
- }
- }
- @Override
- public void onConfigurationChanged(Configuration newConfig) {
- // TODO Auto-generated method stub
- super.onConfigurationChanged(newConfig);
- int degree = newConfig.orientation;
- Log.i("yan", "onConfigurationChanged = " + degree);
- }
- }
- </span>
布局如下:activity_main.xml
- <span style="font-family:Comic Sans MS;font-size:18px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".MainActivity" >
- <Button
- android:id="@+id/btn_fade"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="淡入淡出\n效果测试" />
- <com.android.ui.RotateImageView
- android:id="@+id/rotate_img_1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- android:layout_centerHorizontal="true"
- />
- <com.android.ui.RotateImageView
- android:id="@+id/rotate_img_2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="20dip"
- android:layout_below="@id/rotate_img_1"
- android:layout_centerHorizontal="true"/>
- <ImageView
- android:id="@+id/common_img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@id/rotate_img_2"
- android:layout_marginTop="20dip"
- android:layout_centerHorizontal="true"
- android:src="@drawable/nan_1"/>
- </RelativeLayout>
- </span>
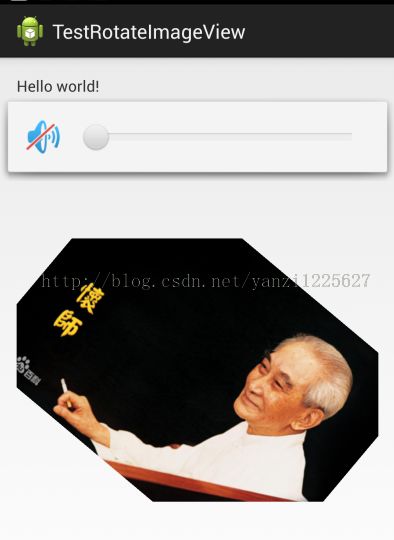
运行效果: 下图是初始界面,三幅图,前两个是RotateImageView,第三个是一般的ImageView.可以看出当RoteteImageView设置不使用动画时,其旋转效果和ImageView的setRotation是一样的。第一幅图和第二图的差别,第一图南怀瑾先生的,四周不带透明区域,第二幅图我用ps做了四周的透明处理。
如果不使用文中的Util.roundOrientation()函数,即有个角度就让它转,如果它的四周没有透明区域的话将会看到下图:
(抱歉,截图不是一次截的,但效果是真实的,此图周四晚截得)
下面这幅图是用大中兴的geek牛逼的连续拍照拍下来的,记录了四周不带透明区域旋转时图片变形的场景:
第一副图片里的淡入淡出测试按钮大家自己按看效果,太晚了不传图了。
代码下载:http://download.csdn.net/detail/yanzi1225627/7115009
------------------本文系原创,转载注明作者:yanzi1225627