iPhone Today Extension
我们项目中想要添加iPhone Today Extension功能,之前没有自己接触过Extension的新功能今天抽了点时间看了看。
Extension是iOS8新添加的特性,主要是为了改善iOS沙河机制对应用间通信限制。iOS8新添加了6个扩展,iOS9又新添加了4个,分别是:
iOS8:
- Today
- Share
- Action
- Photo Editing
- Storage Provider(Document Provider)
- Custom Keyboard
iOS9新添加四个:
- Audio Unit
- Content Blocker
- Shared Links
- Spotlight Index
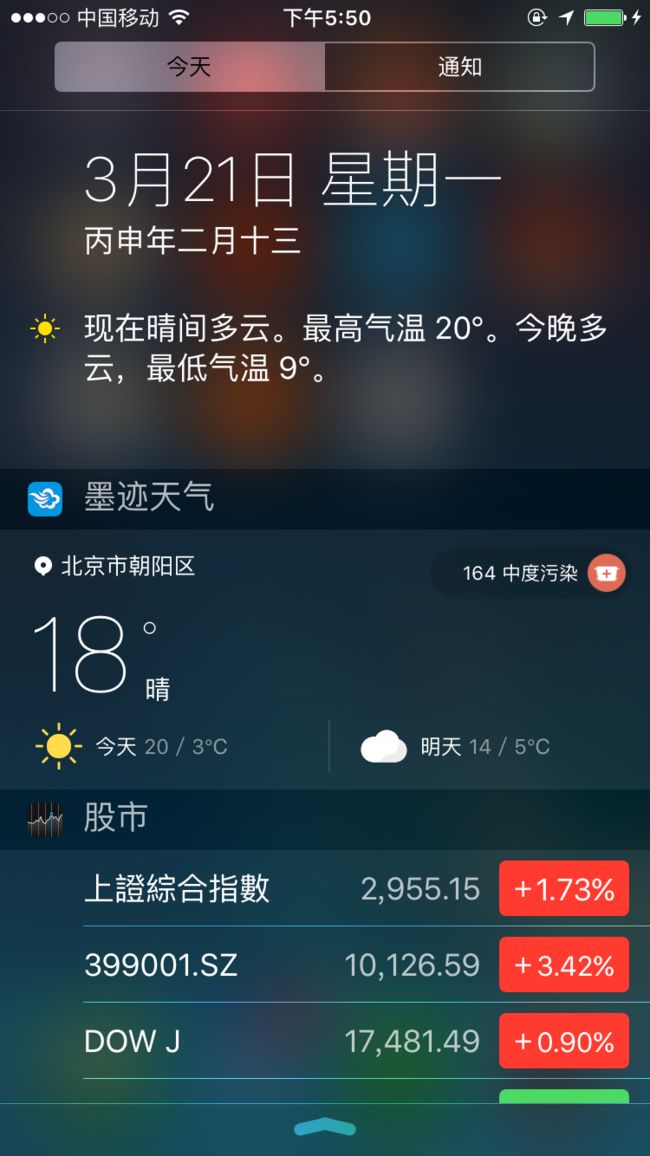
今天我们主要看一下Today Extension的实现。Today Extension(也叫Widget)究竟是个什么鬼呢,如下图:

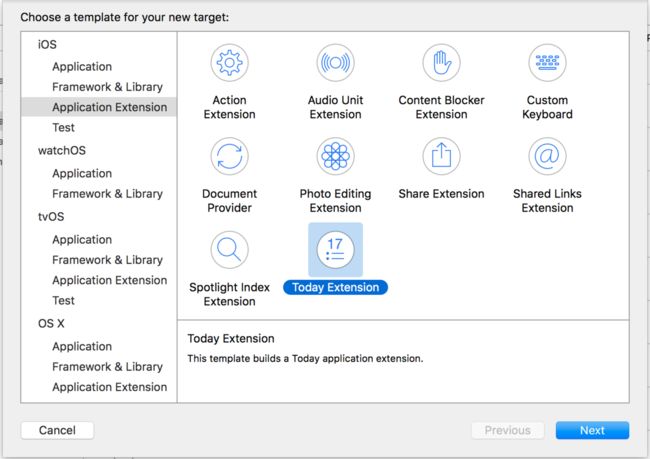
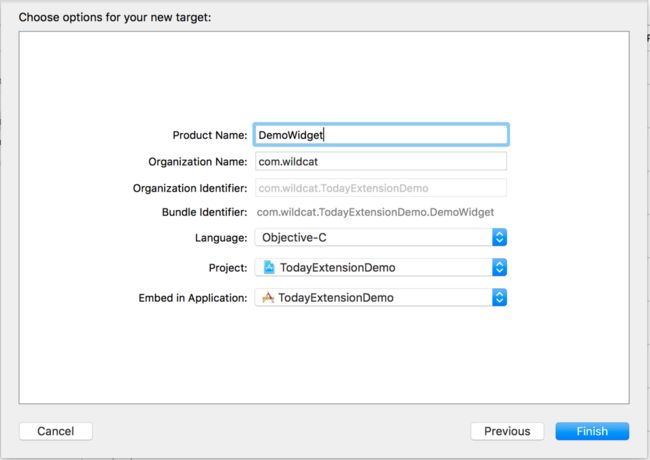
Today Extension创建步骤
开始之前先要创建一个iOS项目,因为Extension不能脱离containing app而存在。本项目实例名为,TodayExtensionDemo,项目创建完后
具体步骤如下:
创建完后项目中会多三个文件:
- TodayViewController.h/.m
- MainInterface.storyboard
- info.plist
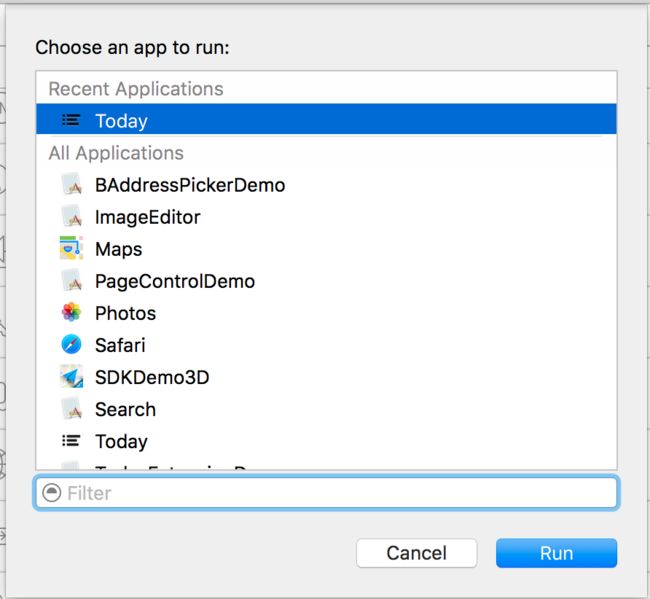
运行,设置Active Scheme为刚创建的Extension,点击运行,点击运行后会出现一个选择框,选择Today就可以了,如下图:

接下来的工作就是自定义这个展示页面了,如果你习惯使用Storyboard直接在MainInterface.storyboard上修改即可,如果你习惯自己Coding,你需要先修改一下info.plist
修改方法:
删除
<key>NSExtensionMainStoryboard</key>
<string>MainInterface</string>
添加:
<key>NSExtensionPrincipalClass</key>
<string>TodayViewController</string>
部分代码
1.调整Widget的高度
-(void)awakeFromNib {
[super awakeFromNib];
[self setPreferredContentSize:CGSizeMake(0, 240)];
}
2.如果你要访问http站点链接,iOS9之后因为苹果App Transport Security (ATS)新特性,无法直接访问http数据,你也需要在Extension的plist中添加如下代码:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
3.因为Extension和containing app无法进行数据和文件共享,所以你还需要在Extenison中再添加一遍需要的文件。
4.在widget想要点击页面打开containing app。需要采用Open URL的方式打开containing app。
首先,在containing app的info.plist添加如下代码:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<!--这个一定要唯一-->
<string>com.wildcat.TodayExtensionDemo</string>
<key>CFBundleURLSchemes</key>
<array>
<!--调转URL的host,例如:TodayDemo:// --->
<string>TodayDemo</string>
</array>
</dict>
</array>
在today extension中实现:
-(void)openURLContainingAPP
{
[self.extensionContext openURL:[NSURL URLWithString:@"lecoding://action=GotoHomePage"]
completionHandler:^(BOOL success) {
NSLog(@"open url result:%d",success);
}];
}
在 containing app appdelegate中添加如代码,接收跳转:
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
NSString* prefix = @"TodayDemo://";
if ([[url absoluteString] rangeOfString:prefix].location != NSNotFound) {
NSString* action = [[url absoluteString] substringFromIndex:prefix.length];
if ([action isEqualToString:@"GotoHomePage"]) {
}
else if([action isEqualToString:@"GotoOtherPage"]) {
}
}
return YES;
}
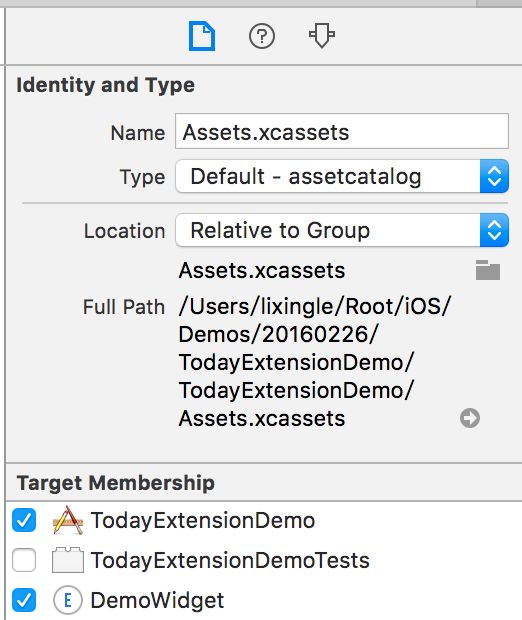
如何使用containing app中的图片
虽然Extention无法和containing app 公用库文件,但是可以公用图片,方法就是:
- 左侧选中containing app的Assets.xcassets,在右侧File Inspector中的Target Membership勾选Extension项目名。如下图:
更多iOS、Android开发精彩文章请关注微信公众账号:lecoding,你也可以扫描下方二维码关注我们。