AJAX - 使用JSON传输复杂数据
AJAX做为一种页面异步请求机制,在改善用户体验上有良好的作用,AJAX中数据传输方式有很多种方式:
字符串对的形式,XML形式,JSON。
上面几种的传输方式各有优点:
字符串对的形式能解决不少简单的应用需要,但是涉及到复杂的JS对应的时候,字符串对就比较难以承担这样的任务。
XML是个很好的表示方式,但是在JS层面的对象转换和传输,XML毕竟要借助第三方提供的包。
而JSON作为JS原生的一种特性使开发者不用花大量的时间在JS对象和给AJAX传输的字符串间转换。
JSON基本格式:
varjsonData='{"data1":"Hello,","data2":"world!"}'
调用方法jsonData.data1,jsonData.data2
很多json数据存入数组:
var jsonData=[
{"name":"LiLei","age":19,"sex":"male"},
{"name":"HanMei","age":18,"sex":"famale"}
]
调用方法jsonData[0].name,jsonData[1].sex
总体而言,json是相对比较容易的理解和使用的,但同时存在很多的陷阱,如果不注意的话很容易掉进去。
json的的解析方法
json的解析方法共有两种:eva() 和 JSON.parse(),使用方法如下:
var jsonData = '{"data1":"Hello,", "data2":"world!}';
var evalJson=eval('('+jsonData+')');
var jsonParseJson=JSON.parse(jsonData);
这样就把jsonData这个json格式的字符串转换成了JSON对象。
二者的区别如下:
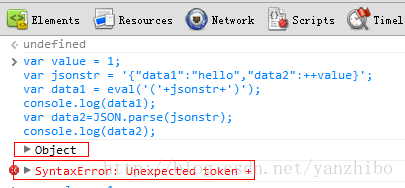
var value = 1;
var jsonstr = '{"data1":"hello","data2":++value}'; // 注意这里是++value。
var data1 = eval('('+jsonstr+')');
console.log(data1);//这时value值为2
var data2=JSON.parse(jsonstr);
console.log(data2);//报错

可以看到控制输出台的结果,第一个eval()顺利执行,第二个报错了。
从上例就可以明显地看出:
eval在解析字符串时,会执行该字符串中的代码(++value)
(这样的后果是相当恶劣的),
如上例中,由于用eval解析一个json字符串而造成原先的value的值改变(原来value的值为1)。
《高性能Javascript》一书即指出:
警告:关于JSON和eval需要注意的是:在代码中使用eval是很危险的,特别是用它执行第三方的JSON数据(其中可能包含恶意代码)时,尽可能使用JSON.parse()方法解析字符串本身。该方法可以捕捉JSON中的语法错误,并允许你传入一个函数,用来过滤或转换解析结果。如果此方法以备Firfox 3.5 、IE8 及 Safari 4 原生支持。大多数javascript类库包含的JSON解析代码会直接调用原生版本,如果没有原生支持的话,会调用一个略微不那么强大的非原生版本来处理。
现在大部分主流浏览器支持JSON.parse,不支持的引用json2.js也就可以了。
json2.js下载地址:http://download.csdn.net/detail/yanzhibo/6938975
注意js对json数组遍历要:
for(var i=0;i<datas.length;i++)
参考:
http://www.iteye.com/topic/398600
http://blog.sina.com.cn/s/blog_6aaf309f010168g3.html