pinterest反编译(正在进行时)
参考http://www.blogjava.net/hackzhang/archive/2012/03/23/372532.html
能把pinterest反编译了,我还是蛮激动的,同时我也体会到,开源其实就是这样,慢慢的,这些表面的界面和语言都是浮云,真正令人着迷的应该就是它的原理和本质。
现在看着有点乱了,主界面入口是:widget_layout.xml 和 com.pinterest.activity.task.activity.TaskPagerActivity.class
布局方面:
widget_layout中含有 widget_list
widget_list含有 widget_list_empty ---> widget_header_unauth; widget_header_auth; widget_loading_pin; widget_empty_retry;这四个
styles.xml总是出错,太烦了,所以我把drawable下的abs_打头的布局文件全复制了一遍。
这个pin_spin_animation.xml还是蛮有趣的,其中包含了许多loading_pin_XX.xml
在TaskPagerActivity中的 TaskToastContainer似乎是一个自定义的Toast,如果是这样,这个暂时可以放着不用管它。
接着看,这个TaskMainViewAdapter看起来比较关键
ModifiedViewPager貌似不好用,是android.support.v4.view中的,为了适配3.0以下的机型
抽象类TaskAnimation,其中出现 ViewHelper,
其实就是com.nineoldandroids.view,是一个针对2.3以下的开源动画库,所以这里我们可以不用管它;
所以这个抽象类其实可以不用。
在TaskMainViewPager中,有个ViewPagerFragment,你较复杂
ViewPagerFragment首先继承了TaskFragment --> PFragment --> Fragment
越来越有趣了呵,那就先从 PFragment开始完成吧,PFragment中 调用接口 Refreshable,
public interface Refreshable {
public abstract long getLastRefresh();
public abstract void refresh();
}
但是我还不明白为什么要这样设计,调用这个接口,就要在PFragment中实现那两个抽象方法。
紧接着,我看到了其中的hideWaitDialog()中使用了FragmentActivity,好吧,support.v4.app包中的。
这个方法的 localFragmentActivity instanceof DialogControl 让我又有些疑惑,这个DialogControl又是个接口。
其实这里我不懂 if (( localFragmentActivity instanceof DialogControl))
((DialogControl)localFragmentActivity).hideWaitDialog();
算了,先看后面的,先来不得不解决一个Application的问题了
Application-->PApplication-->Application,这两个Application不是同一个;
接下来
shit ,总算找到了主界面中user界面的布局了 header_home_suggestion.xml
com.pinterest.ui.imageview.GrayWebImageView 这个得研究一下。
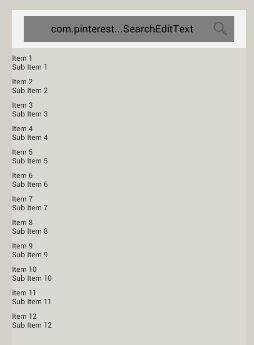
com.pinterest.ui.listview.ListCellTwoLinesText这个也许是瀑布流的列表,不过似乎不是,因为其中有title和subtitile;
这个是TaskTrasactionActivity中的
FragmentTransaction localFragmentTransaction = getSupportFragmentManager().beginTransaction();
localFragmentTransaction.setCustomAnimations(2130968581, 2130968582, 2130968579, 2130968580);
可以清楚的看到,HomeFragment是主界面;你可以看到下面这段代码
public void onViewCreated(View paramView, Bundle paramBundle)
{
super.onViewCreated(paramView, paramBundle);
this._viewPager.setCurrentItem(1);
this._viewPager.setOnPageChangeListener(this.onPageChanged);
this._homeActionBar = ((HomeTabBar)paramView.findViewById(2131230796));
this._homeActionBar.setListener(this.onTabChanged);
this._homeActionBar.setCurrentTab(1);
}
pinterest.base.Pinalytics.class
com.pinterest.activity.fastfollow
com.pinterest.activity.board.view.BoardHeaderView
ui.scrollview.ObservableScrollView 这个是干什么的?
现在正在看ui.scrollview.*,里面有HScrollView,ObservableScrollView,PullRefreshScrollView,
看到ui.listview中的DismissingOverscrollListView; 和 DismissingOverscrollListView$2;(这个就是内部的listener类)
这下就比较明确了,现在是找谁用了这个类中的方法!
在anim中,anim_decrease.xml最接近从板子退回到主界面时主界面的动画效果;
anim_fragment_close_in.xml也接近从板子退回主界面时的主界面的动画效果;
anim_pimageview_fade_in.xml板子上的图片的渐现效果
anim_shake.xml和cycle_3.xml 板子划入后的抖动效果;
不过我感觉似乎anim_window_in.xml可能是这个抖动效果,真相只有一个,我们不久就知道了。
真相出来了,anim_shake.xml和cycle_3.xml应该是长按图片出现的3个圆按钮。
可是点击出这个shake效果的应该是长按,而不是简单的onItemClick,这块儿还有待商榷。
又发现anim_window_out.xml好像是主界面Out的,anim_window_in
在api.model中的 CategoryFeed 和 Category是板子上的内容
关于滑动的一切都在 package com.pinterest.ui.grid
其中的PinterestAdapterView有很多内部类,
PinterestAdapterView$4是管手势滑动的,但好像不是板子的横向滑动。
下面的是整界面
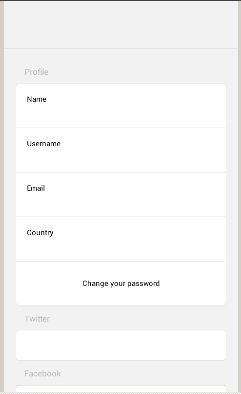
setting_profile.xml
fragment_accountsettings.xml
fragment_board_collab_invite.xml
下面几个布局应该重点研究一下
fragment_unauth_feed_wall.xml 用到主界面瀑布流
现在有点乱,我们仔细整理。
这个是card外的背景色
在widget_selectable_bg.xml中,普通是widget_bg_light <solid android:color="#fff2f2f2" />
按下后是widget_bg_dark
TextWatcher TextView.OnEditorActionListener
评论的时候 EditView 用到。
还有 MultiAutoCompleteTextView
现在先解决actionbar_user.xml其include下面两个
actionbar_user_profile.xml
actionbar_user_tabs.xml
在fragment_user_task.xml中,其又include了actionbar_user.xml
里面是一个Viewpager,分别包含fragment_user_boardsview.xml
fragment_user_pinsview.xml 和 fragment_user_peopleview.xml 还有 fragment_user_aboutview.xml
其含有gridview_pin_combo.xml
重要的布局文件
fragment_board_gridview.xml也包含了 ui.scrollview.ObservableScrollView
megaphone
activity.board.view.BoardHeaderView
board_header_invite_stub
ui.grid.AdapterEmptyView
ui.grid.PinterestAdapterView
ui.grid.AdapterFooterView
ui.scrollview.ObservableScrollView
现在我要做的是找到AdapterEmptyView的布局
layout_pin_bar.xml是那个Pin,like,Send的那个。
现在发现一个很神奇的地方,在values的public.xml中,有layout的所有id
如<public type="layout" name="fragment_home_task" id="0x7f030084" />
<public type="layout" name="fragment_listview" id="0x7f030085" />
<public type="layout" name="fragment_pager_task" id="0x7f030086" />
<public type="layout" name="fragment_people_search" id="0x7f030087" />
真的是太棒了,fucking awosome!
这样就可以找到代码中的所有布局了,我真的是天才呀。
随便搜一个进制查看的,http://www.ximizi.com/JinZhi_ZhuanHuan.php 可以开始疯狂出击了。
Let the Game Begin...
ui.grid.AdapterEmptyView ---> list_empty.xml
android:visibility
Controls the initial visibility of the view.
Must be one of the following constant values.
| Constant | Value | Description |
|---|---|---|
visible |
0 | Visible on screen; the default value. |
invisible |
1 | Not displayed, but taken into account during layout (space is left for it). |
gone |
2 | Completely hidden, as if the view had not been added. |