CButtonST是一个简单易用、功能强大的CButton派生类。
以下是CButtonST v3.9在codeproject上原文的地址CButtonST v3.9 (MFC Flat buttons).读者可以下载demo project来参考其具体的使用细则。
也有好心的国内程序员翻译总结了CButtonST的使用方法:
CButtonST使用技巧: CButtonST简介
CButtonST使用技巧(一)
CButtonST使用技巧(二)
CButtonST使用技巧(三)
CButtonST类公共接口函数
使用时,首先在下载的demo源程序中找到BtnST.h、BtnST.cpp、BCMenu.h、BCMenu.cpp,包含在自己的工程里。用VC6.0以上的编译器编译时会报错,将报错处的for(i=0)改为for(int i=0)就可以了。
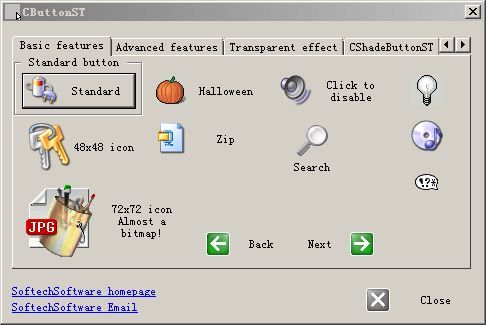
一、Basic Features 基本特性
附图<一>:
 1.1 带Icon的标准按钮
示例图片:
1.1 带Icon的标准按钮
示例图片:


 在MFC标准按钮的基础上增加了ICON
注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
在MFC标准按钮的基础上增加了ICON
注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
// <1>添加对话框类成员
CButtonST m_btn;
// <2>导入ICON
// <3>在对话框的OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetFlat(FALSE);
m_btn.SetAlign(CButtonST::ST_ALIGN_HORIZ); --- 图片在左,文字在右(默认)
m_btn.SetAlign(CButtonST::ST_ALIGN_HORIZ_RIGHT); --- 图片在右,文字在左
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT); --- 图片在上,文字在下
1.2 Flat按钮
何为Flat按钮?就是在常态下没有绘出边框的按钮。如以上附图<一>中除Standard button之外的所有按钮。
设置按钮为Flat按钮只需把m_btn.SetFlat(FALSE);去掉就可以了。
1.3 SetIcon API 函数
可以设置鼠标在按钮上及在按钮外时显示不同的ICON图标,还可以设置ICON的大小
//
//[IN] nIconIn --- 鼠标在按钮上时显示的ICON id
//[IN] nIconOut --- 鼠标在按钮外时显示的ICON id
// 为BTNST_AUTO_GRAY时,则为nIconIn指定ICON灰掉之后形成的ICON
// 为BTNST_AUTO_DARKER时,则比nIconIn指定ICON暗25%形成的ICON
//
DWORD SetIcon(int nIconIn, int nIconOut = NULL);
//
//[IN] hIconIn --- 鼠标在按钮上时显示的ICON句柄
//[IN] hIconOut --- 鼠标在按钮外时显示的ICON句柄
// 为BTNST_AUTO_GRAY时,则为nIconIn指定ICON灰掉之后形成的ICON
// 为BTNST_AUTO_DARKER时,则比nIconIn指定ICON暗25%形成的ICON
//
DWORD SetIcon(HICON hIconIn, HICON hIconOut = NULL);
//
//[IN] nIconIn --- 鼠标在按钮上时显示的ICON id
//[IN] nIconOut --- 鼠标在按钮外时显示的ICON id
// 为BTNST_AUTO_GRAY时,则为nIconIn指定ICON灰掉之后形成的ICON
// 为BTNST_AUTO_DARKER时,则比nIconIn指定ICON暗25%形成的ICON
//[IN] nCxDesiredIn,nCyDesiredIn,nCxDesiredOut,nCyDesiredOut --- 指定ICON大小
//
DWORD SetIcon(int nIconIn, int nCxDesiredIn, int nCyDesiredIn, int nIconOut = NULL, int nCxDesiredOut = 0, int nCyDesiredOut = 0);
1.4 设置按钮在不同状态下的底色和文字颜色
有两个API函数SetColor和OffsetColor。
其中SetColor为设置绝对值,
OffsetColor为设置相对值,相对默认值而言。
DWORD SetColor(BYTE byColorIndex, COLORREF crColor, BOOL bRepaint = TRUE);
DWORD OffsetColor(BYTE byColorIndex, short shOffset, BOOL bRepaint = TRUE);
//
//其中byColorIndex可为
// BTNST_COLOR_BK_IN 鼠标在按钮上时的底色
// BTNST_COLOR_FG_IN 鼠标在按钮上时的文字颜色
// BTNST_COLOR_BK_OUT 鼠标在按钮外时的底色
// BTNST_COLOR_FG_OUT 鼠标在按钮外时的文字颜色
// BTNST_COLOR_BK_FOCUS 按钮获得焦点时的底色
// BTNST_COLOR_FG_FOCUS 按钮获得焦点时的文字颜色
//
示例如下:
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_IN, RGB(255, 0, 0));
1.5 添加Tooltip
void SetTooltipText(LPCTSTR lpszText, BOOL bActivate = TRUE);
如:
m_btn.SetTooltipText(_T("This is a tooltip"));
还可以设置Balloon形势的Tooltip只需加上如下语句
m_btn.EnableBalloonTooltip();

1.1 带Icon的标准按钮 示例图片:
在MFC标准按钮的基础上增加了ICON 注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
// <1>添加对话框类成员 CButtonST m_btn; // <2>导入ICON // <3>在对话框的OnInitDialog函数中初始化按钮 m_btn.SubclassDlgItem(IDC_BUTTON1,this); m_btn.SetIcon(IDI_ICON1); m_btn.SetFlat(FALSE);m_btn.SetAlign(CButtonST::ST_ALIGN_HORIZ); --- 图片在左,文字在右(默认) m_btn.SetAlign(CButtonST::ST_ALIGN_HORIZ_RIGHT); --- 图片在右,文字在左 m_btn.SetAlign(CButtonST::ST_ALIGN_VERT); --- 图片在上,文字在下