div+css提高篇之position定位relative与absolute
div+css提高篇之position定位relative与absolute
position定位是前端新手的又一个障碍,好比是双节棍,刚开始练习的时候很容易伤者自己,纯熟似李小龙刷起来自然是得心应手,威力无穷。
position定位在实际应用中多见于和js同时使用,纯静态页面使用position好比杀鸡用牛刀,大材小用不说,用起来也不会顺手。
首先指出一点:使用position对某一个标签进行定位的同时,该标签同时支持了left,right,top,bottom以及z-index属性。下面就介绍下position的两种最常用用法:relative和absolute.
首先看下面的实例:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>zili8631</title>
<style type="text/css">
*{margin:0;padding:0;}
div {width:500px;height:30px;margin:10px auto;border:1px red solid;}
.po {position:relative;}
</style>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
<div class="po">第五个div</div>
<div>第六个div</div>
<div>第七个div</div>
</body>
</html>
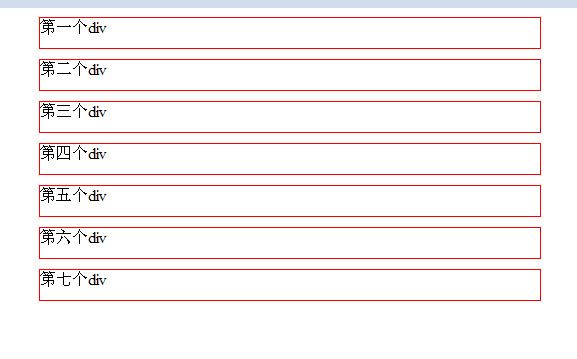
效果如下:
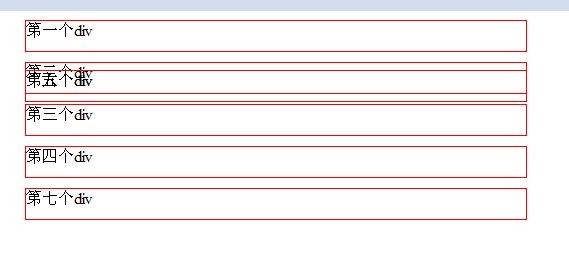
如果我们给已经设置position:relative的div加入top:50px;则效果图如下:
大家看以发现:
第一:在标签中只加入position:relative的时候,不会对布局产生任何影响。
第二:在标签有position:relative属性的时候,加入相应的定位设置top,bottom,left.right,则定位偏移量值为相对原位置的偏移量,并且该标签仍然会霸占原位置,不允许其他标签占据。
相对于relative,absolute的设置则要稍微复杂一些:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>zili8631</title>
<style type="text/css">
*{margin:0;padding:0;}
div {width:500px;height:30px;margin:10px auto;border:1px red solid;}
.po {position:absolute;top:50px;}
</style>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
<div class="po">第五个div</div>
<div class="po">第六个div</div>
<div>第七个div</div>
</body>
</html>
效果:
我们可以总结出
第三:使用position定位的标签完全不影响其他标签的布局(不占原来的地,可对比第二条理解),在没有父标签相对定位的时候,其定位属性top,bottom,right,left是相对于body的。
再看一个实例:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>zili8631</title>
<style type="text/css">
*{margin:0;padding:0;}
div {width:500px;height:30px;margin:10px auto;border:1px red solid;}
.po {position:absolute;top:50px;}
.por {width:510px;height:100px;margin:10px auto;border:1px #000 solid;position:relative;}
</style>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
<div class="por">
<div class="po">第五个div</div>
</div>
<div class="por">
<div class="po">第六个div</div>
</div>
<div>第七个div</div>
</body>
</html>
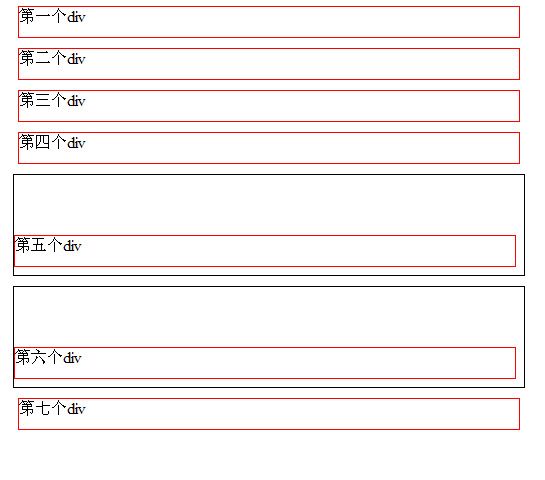
效果图:
可以看出:
第四:在父标签相对定位并且子标签的绝对定位时top,bottom,right,left属性是相对于其父标签的左上角圆点的。
根据多年的前端经验,可以得到第五个规律:
第五:在实际应用中,90%以上是使用上图的方法,因为它具有以下特点:
位置不再相对于浏览器左上角,而是相对于父窗口左上角;
绝对定位的子标签不影响其他标签布局;
采用position定位后可以设置z-index值,是叠压效果中比用的属性;常用于js动态效果。如下图
原文:http://hi.baidu.com/kuntakinte/item/3ef4138a31335ecbb17154da