ScrollView/HorizontalScrollView常用技巧,附源码
ScrollView是ViewGroup的派生类,ViewGroup是View的派生类。
+ 屏幕大小总是有限制的,对移动设备来说更是如此。当有很多内容需要显示的时候,一屏显示不完时,就需要使用滚动的方式。
+ ScrollView只能包含一个直接子view,这是因为ScrollView是FrameLayout的派生类,通常情况下,这个直接子view是一个LinearLayout,在直接子view(比如LinearLayout)中,可以再包含其他对象。
+ ScrollView只支持垂直滚动。
+ HorizontalScrollView除只支持水平滚动外,其他都和ScrollView一样。
+ 如果要屏幕支持垂直滚动和水平滚动,那么就要让HorizontalScrollView作为ScrollView的直接子view,或者让ScrollView作为HorizontalScrollView的直接子view。
源码:下载
1. 创建一个AndroidProject,修改main.xml,使之如下:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/vsv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<HorizontalScrollView
android:id="@+id/hsv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="1280px"
android:layout_height="800px"
android:src="@drawable/desktop"
/>
</HorizontalScrollView>
</ScrollView>
可以看到,在ScrollView里面嵌入了一个HorizontalScrollView,在HorizontalScrollView里面再嵌入了一个ImageView,ImageView用来显示一个1280x 800像素的大图片。
2. 将desktop.png拷贝到res/drawable-mdpi文件夹下。
3. 修改Activity所对应的Java代码,使之如下:
packagecom.pat.gui;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.util.Log;
importandroid.view.MotionEvent;
importandroid.view.View;
importandroid.view.Window;
importandroid.view.WindowManager;
importandroid.view.View.OnTouchListener;
importandroid.widget.HorizontalScrollView;
importandroid.widget.ScrollView;
publicclass ControlScrollView extends Activity
implements
OnTouchListener
{
private ScrollView vsv;
private HorizontalScrollView hsv;
@Override
public void onCreate(BundlesavedInstanceState)
{
super.onCreate(savedInstanceState);
// 去掉标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 全屏显示
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
vsv = (ScrollView)findViewById(R.id.vsv);
hsv =(HorizontalScrollView)findViewById(R.id.hsv);
vsv.setOnTouchListener(this);
hsv.setOnTouchListener(this);
}
//@Override
public boolean onTouch(View v,MotionEvent event)
{
if(event.getAction() ==MotionEvent.ACTION_MOVE)
{
int x =(int)event.getX();
int y =(int)event.getY();
Log.e("Coordinates= ", "(" + x + ", " + y + ")");
}
return false;
}
}
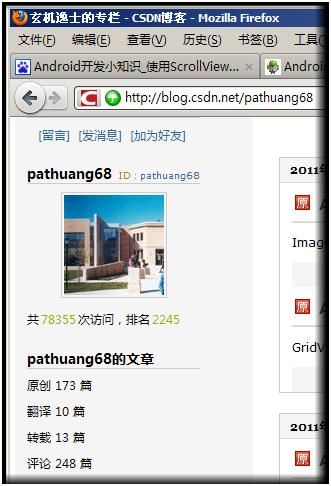
运行结果如下:
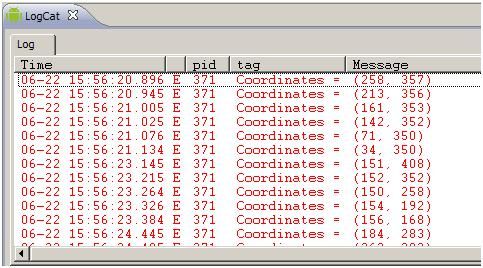
可以在水平方向或者垂直方向滚动。对应的Logcat输出如下:
所输出的坐标就是鼠标(真机上的手指)开始接触屏幕时的坐标。
4. 说明:
a) 水平方向和垂直方向不能同时滚动。也就是说要么水平滚动,要么垂直滚动,而不能两个方向同时滚动。
b) ImageView可以由其他View对象代替,比如LinearLayout,而在LinearLayout里面,可以放置其他的component,比如EditText、Button等等。