Qt学习——堆栈窗体QStackedWidget类
Qt学习——堆栈窗体QStackedWidget类
这些窗体都比较类似,相对简单,就没什么可以深入研究的了。
下面用代码实现上面窗口的设计:
1.建立项目时基类选择QDialog,取消Gernerate form复选框的选中状态。
2.在头文件dialog.h中编写如下代码:
- #include <QtGui/QDialog>
- #include <QListWidget>
- #include <QStackedWidget>
- #include <QLabel>
- class Dialog : public QDialog
- {
- Q_OBJECT
- public:
- Dialog(QWidget *parent = 0);
- ~Dialog();
- private:
- QListWidget *leftlist;
- QStackedWidget *stack;
- QLabel *label1;
- QLabel *label2;
- QLabel *label3;
- };
3.在源文件dialog.cpp中编写如下代码:
- #include "dialog.h"
- #include <QHBoxLayout>
- Dialog::Dialog(QWidget *parent)
- : QDialog(parent)
- {
- setWindowTitle(tr("StackedWidget"));
- //设置列表框
- leftlist=new QListWidget(this);
- leftlist->insertItem(0,tr("window1"));
- leftlist->insertItem(1,tr("window2"));
- leftlist->insertItem(2,tr("window3"));
- //设置堆栈窗体
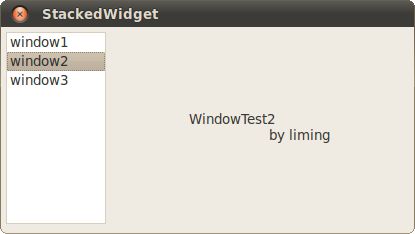
- label1=new QLabel(tr("WindowTest1\n\tby liming"));
- label2=new QLabel(tr("WindowTest2\n\tby liming"));
- label3=new QLabel(tr("WindowTest3\n\tby liming"));
- stack=new QStackedWidget(this);
- stack->addWidget(label1);
- stack->addWidget(label2);
- stack->addWidget(label3);
- //设置主窗体布局
- QHBoxLayout *mainLayout=new QHBoxLayout(this);
- mainLayout->setMargin(5);
- mainLayout->setSpacing(5);
- mainLayout->addWidget(leftlist);
- mainLayout->addWidget(stack,0,Qt::AlignHCenter);
- mainLayout->setStretchFactor(leftlist,1);
- mainLayout->setStretchFactor(stack,3);
- connect(leftlist,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
- }
解析:
1.这里的程序是,选中左边列表框内的内容,显示相应的窗体。
2.所以,第一步是初始化列表框QListWidget。
3.第二步新建堆栈窗体:
stack=new QStackedWidget(this);然后将三个相应的label放入其中:
stack->addWidget(label1);
stack->addWidget(label2);stack->addWidget(label3);
4.设置主窗体布局时,用到了布局管理器。这里用到的是水平排列窗体QHBoxLayout:
QHBoxLayout *mainLayout=new QHBoxLayout(this);
这个布局管理器用法为:
×对话框边距设为5
mainLayout->setMargin(5);
×内部控件间距为5
mainLayout->setSpacing(5);
×对于setStetchFactor函数,借用别的文章说明(http://blog.csdn.net/lin49940/article/details/6033727):
这里讲得是QSplitter的setStetchFactor函数:
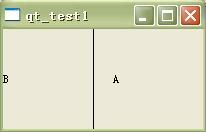
对于B 和 A 来说, 他们的本身的大小相对于整个窗口来说, 都是很小的. 这样就存在着一些多余的空间, 这些空间可以给B, 也可以给A, 或者两个平分. 对于B 和 A 各自空间大小的控制, 是通过 QSplitter 的 setStretchFactor 方法, 该方法的声明:
void setStretchFactor(int index, int stretch);
第一个参数index 是子微件的索引值, 从0 开始. 这里的话, B 是0, A 是1; 第二个参数 stretch 是拉伸系数, int 类型, 下面主要对stretch 的数值进行说明.
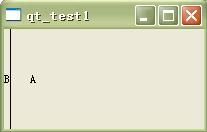
1. mainSplitter->setStretchFactor(0, -2);
效果如下,
B占据了所有多余的空间, 看来 stretch 的值如果为负整数, 那这个微件将占据最大的空间.
2. mainSplitter->setStretchFactor(0, -2);
mainSplitter->setStretchFactor(1, -4);效果如下:
B 和 A 平分了空间, 看来stretch 如果是负整数就会尽可能的占据空间, 而不看负整数的大小, 把 -2 改为 -12, 结果一样的.
3. mainSplitter->setStretchFactor(0, 0);
mainSplitter->setStretchFactor(1, 0);效果同第二.
4. mainSplitter->setStretchFactor(0, 0); //可以把这段注释掉, 效果一样
mainSplitter->setStretchFactor(1, 1);效果如下:
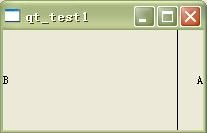
5. mainSplitter->setStretchFactor(0, 4);
mainSplitter->setStretchFactor(1, 8);效果如下:
6. mainSplitter->setStretchFactor(0, -4);
mainSplitter->setStretchFactor(1, 8);效果如下,
从 1, 2 和 6 的测试效果可以看出, 拉伸系数为负整数的微件将占据最大的多余空间.
从3, 4 和 5 的测试效果来看, 就算我们不设置 B 或 A 的拉伸系数stretch, 他们内部也应该存在着一个默认拉伸系数值0. stretch为 0 的微件, 将把最大多余空间让给stretch 为正整数的微件. 如果有多个stretch 为正整数的微件, 他们的多余空间的占有率由通过数字的比例来确定的.
注:因此,我的堆栈窗体程序中的
mainLayout->setStretchFactor(leftlist,1);mainLayout->setStretchFactor(stack,3);就是设定了list与stack比例为1:3。
5.设定消息相应的信号与槽:
connect(leftlist,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));都是控件自带的信号与槽,这里将其关联起来,就达到了程序的设计效果:
更改第几行就显示第几个Label。
最后编译运行: