使用HTML定义界面
在assets下新建html文件夹和images文件夹,在html文件夹中新建show_js.html,
在images文件夹中存放一张名为picture的图片。
在show_js.html中:
<meta http-equiv="Content-Type" content="text/html;charset=GBK">
<script language="javascript">
function openurl(url) {
window.location = url ;
}
</script>
<center>
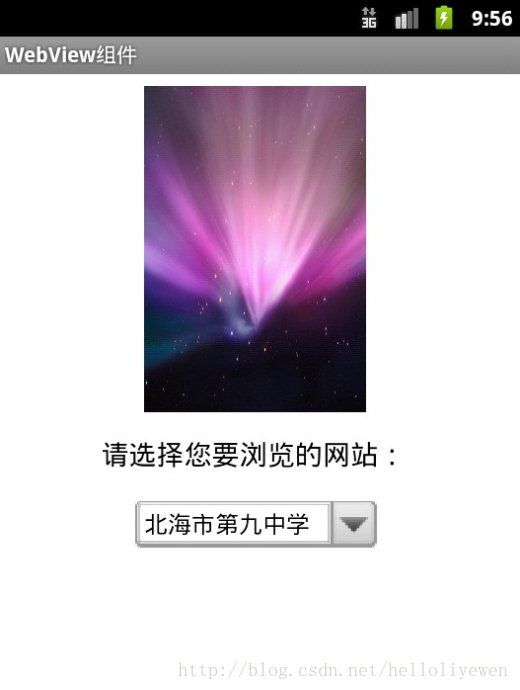
<img src="../images/picture.jpg" width="150" height="220">
<h3>请选择您要浏览的网站:</h3>
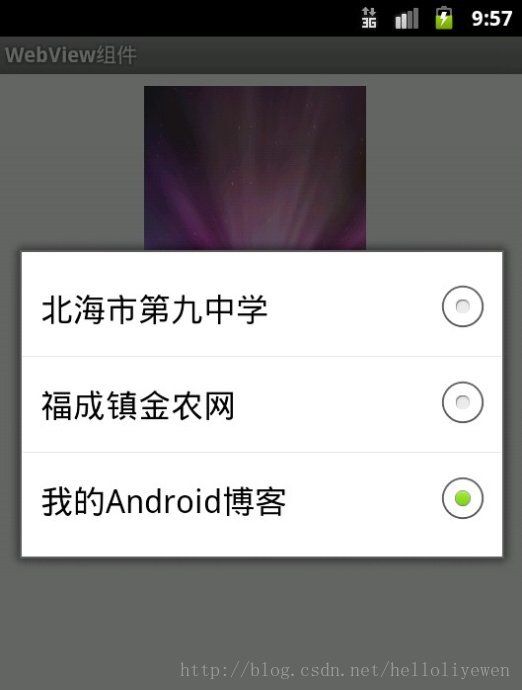
<select name="url" onchange="openurl(this.value)">
<option value="http://www.bh9z.com/">北海市第九中学</option>
<option value="http://www.agri.com.cn/town/450503100000.htm">福成镇金农网</option>
<option value="http://blog.sina.com.cn/u/2853310902">我的Android博客</option>
</select>
</center>
在main.xml中:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
在MyWebViewDemo.java中:
package com.li.webview;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class MyWebViewDemo extends Activity {
private WebView webview = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.main);
this.webview = (WebView) super.findViewById(R.id.webview);
this.webview.getSettings().setJavaScriptEnabled(true); // 启用JavaScript
this.webview.getSettings().setBuiltInZoomControls(true); // 控制页面缩放
this.webview.loadUrl("file:/android_asset/html/show_js.html");
}
}
在AndroidManifest.xml中修改权限:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.li.webview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MyWebViewDemo"
android:label="@string/title_activity_my_web_view_demo">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>