移动页面自适应手机屏幕宽度
摘自:http://jingyan.baidu.com/article/656db918949b59e381249ce1.html
http://wenku.baidu.com/link?url=Sxl7gcCFvEthLANWwv3QIOi1SeIWWlkvAG0wHy_d7uUgaa1W8LxnGEUHMHcjtYOTlxpB9fSOzT_NTIwvrq5wBzBeyCaC-ZNHxeiEG5AJHQe
网上关于这方面的文章有很多,重复的东西本文不再赘述,仅提供思路,并解释一些其他文章讲述模糊的地方。
1、使用meta标签,这也是普遍使用的方法,理论上讲使用这个标签是可以适应所有尺寸的屏幕的,但是各设备对该标签的解释方式及支持程度不同造成了不能兼容所有浏览器或系统。
首先解释该标签的含义:
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
如果你完全不了解这个标签的使用需要先百度一下。
解释:content中的“width” 这个width指的是什么宽度,我看过的文章对这个都没有解释的很清楚,有几个备选:虚拟窗口的宽度、手机屏幕的宽度、还是页面的宽度等等?经试验这个指的是虚拟窗口的宽度。了解宽度之后,对后续的各种scale,就应该知道是谁与谁的比例,是 虚拟窗口宽度 / 页面宽度,这样就会有问题出现安卓设备尺寸差异很大光主流的就有宽度为 320 480 720 1080 等各种尺寸而以上标签只能支持一种尺寸,当然有些浏览器会自动缩放使其适应屏幕,但这不是统一标准,正确的做法是用js动态生成此标签,当然,应该先获取屏幕尺寸。
对于此标签还有以下需要分享:
1)、user-scalable=no就一定可以保证页面不可以缩放吗?NO,有些浏览器不吃这一套,还有一招就是minimum-scale=1.0, maximum-scale=1.0 最大与最小缩放比例都设为1.0就可以了。
2)、initial-scale=1.0 初始缩放比例受user-scalable控制吗?不一定,有些浏览器会将user-scalable理解为用户手动缩放,如果user-scalable=no,initial-scale将无法生效。
3)、手机页面可以触摸移动,但是如果有需要禁止此操作,就是页面宽度等于屏幕宽度是页面正好适应屏幕才可以保证页面不能移动。
4)、如果页面是经过缩小适应屏幕宽度的,会出现一个问题,当文本框被激活(获取焦点)时,页面会放大至原来尺寸。
以上是使用viewport标签的一些小体会,分享给大家。
2、第二种自适应屏幕尺寸的方法是将页面做成980宽度,在没有viewport标签的情况下,移动设备屏幕范围会显示页面980的宽度,如果页面大于980,则在屏幕范围内显示页面一部分,如果页面小于980,则页面居中两侧显示空白,那么你猜,如果页面宽度等于980会出现什么情况呢?
3、百分比法,首先应明确一个概年,CSS中的百分比中的百指的是什么,我告诉你指的是父元素,所有百分比都是这样的。子元素宽度50%,那么父元素的宽度就是百,子元素的padding-left:50%,父元素的宽度是百,子元素的margin-top:20%,那么父元素的高是百。所以body默认宽度是屏幕宽度(PC中指的是浏览器宽度)子孙元素按百分比定位(或指定尺寸)就可以了,这只适合布局简单的页面,复杂的页面实现很困难。
综上,至今,我没有找到一种完全适应各种屏幕的方法,只能根据页面特点选择不同的方法。
//另一则文章:
随着3G的普及,越来越多的人使用手机上网。
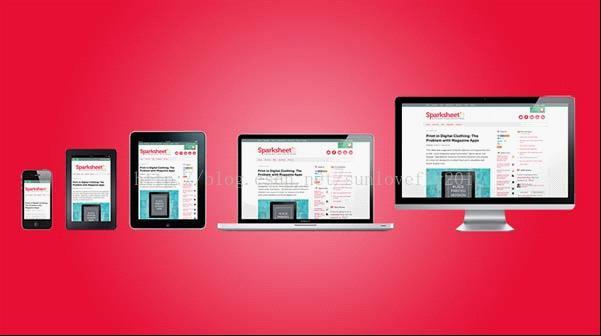
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768 ) ,有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?
一、"自适应网页设计"的概念
2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
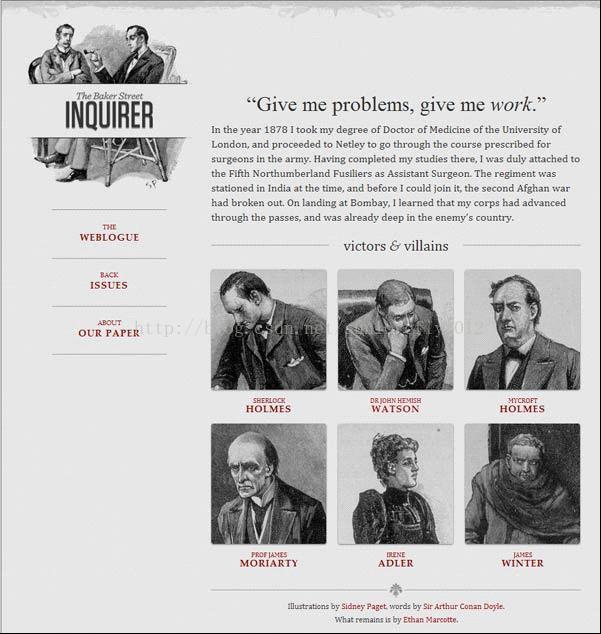
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。
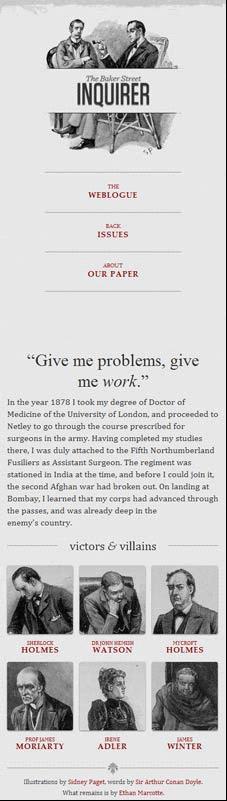
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。
如果屏幕宽度在400像素以下,则6张图片分成三行。
mediaqueri.es网站上面有更多这样的例子。
这里还有一个测试小工具,可以在一张网页上,同时显示不同分辨率屏幕的测试效果,我推荐安装。
二、允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
三、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;
只能指定百分比宽度:
width: xx%;
或者
width:auto;
四、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
五、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
六、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel="stylesheet" type="text/css"
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css" />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
七、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
八、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。